Get products and redesign the card
-
Hi there,
Can you please let me know the version of the bagisto which you are using ? -
@admin version 1.2. Also, the icons are not showing up anymore.

-
@adebayoade said in Get products and redesign the card:
1.2. A
Hi @adebayoade
Please run only npm run watch . after completing your changes. The issue will be resolved. -
@admin It is not still showing.

-
@adebayoade said in Get products and redesign the card:
is not still showing.
Hi There,
Please check your webpack file, I guess there is some issue with your webpack file. -
@admin Are you referring to webpack.mix.js?
-
-
@admin This is what it looks like.
let mix = require('laravel-mix'); /* |-------------------------------------------------------------------------- | Mix Asset Management |-------------------------------------------------------------------------- | | Mix provides a clean, fluent API for defining some Webpack build steps | for your Laravel application. By default, we are compiling the Sass | file for the application as well as bundling up all the JS files. | */ mix.js('resources/assets/js/app.js', 'public/js') .sass('resources/assets/sass/app.scss', 'public/css') .postCss("resources/assets/css/tailwind.css", "public/css/tailwind", [ require("tailwindcss"), ]);; -
@adebayoade said in Get products and redesign the card:
@admin Are you referring to webpack.mix.js?
@adebayoade
Please take a reference from here, for webpack file. -
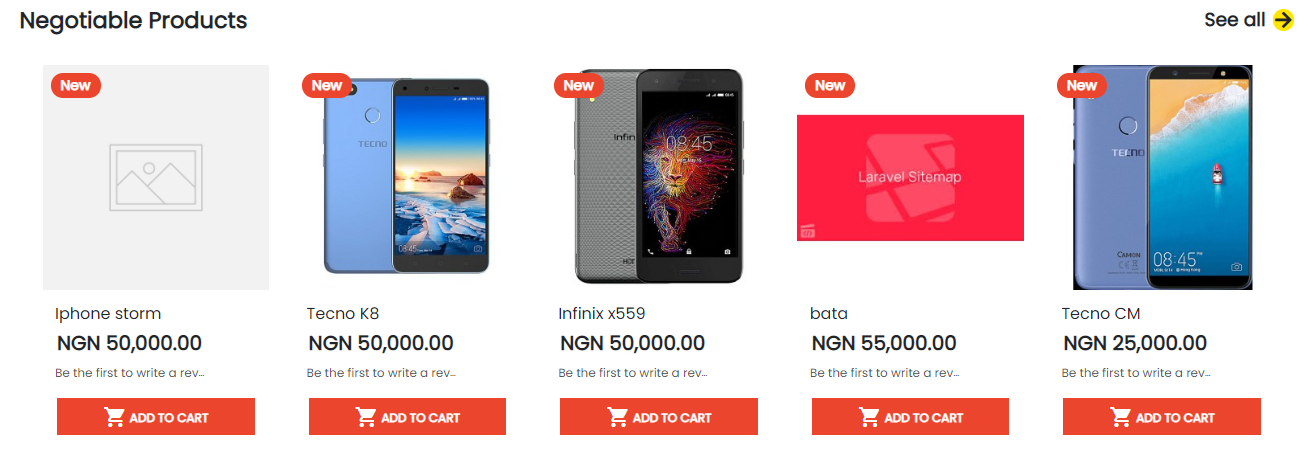
@admin I've updated the Webpack and checkout to an earlier version of my project. Can you give me steps to follow to create a new product card? Below is the default card. Thank you.

-
@adebayoade said in Get products and redesign the card:
Can you give me steps to follow to create a new product card?
Hi @adebayoade
You can change here, for creating custom product card -
@admin I created a new product card and registered the component in app.js from Velocity dir and then I ran "npm run watch" but my changes are still not showing on the front-end. I am really out of ideas.
-
@adebayoade
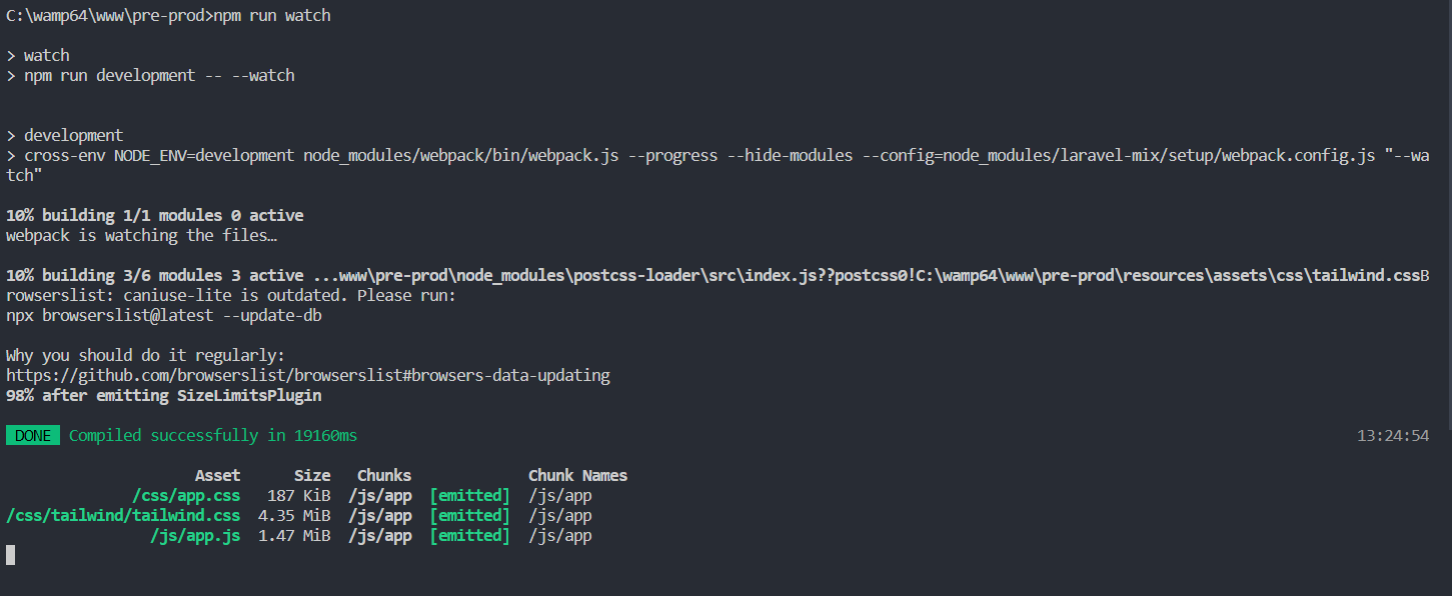
Please provide me the screenshot while you are running npm run watch -
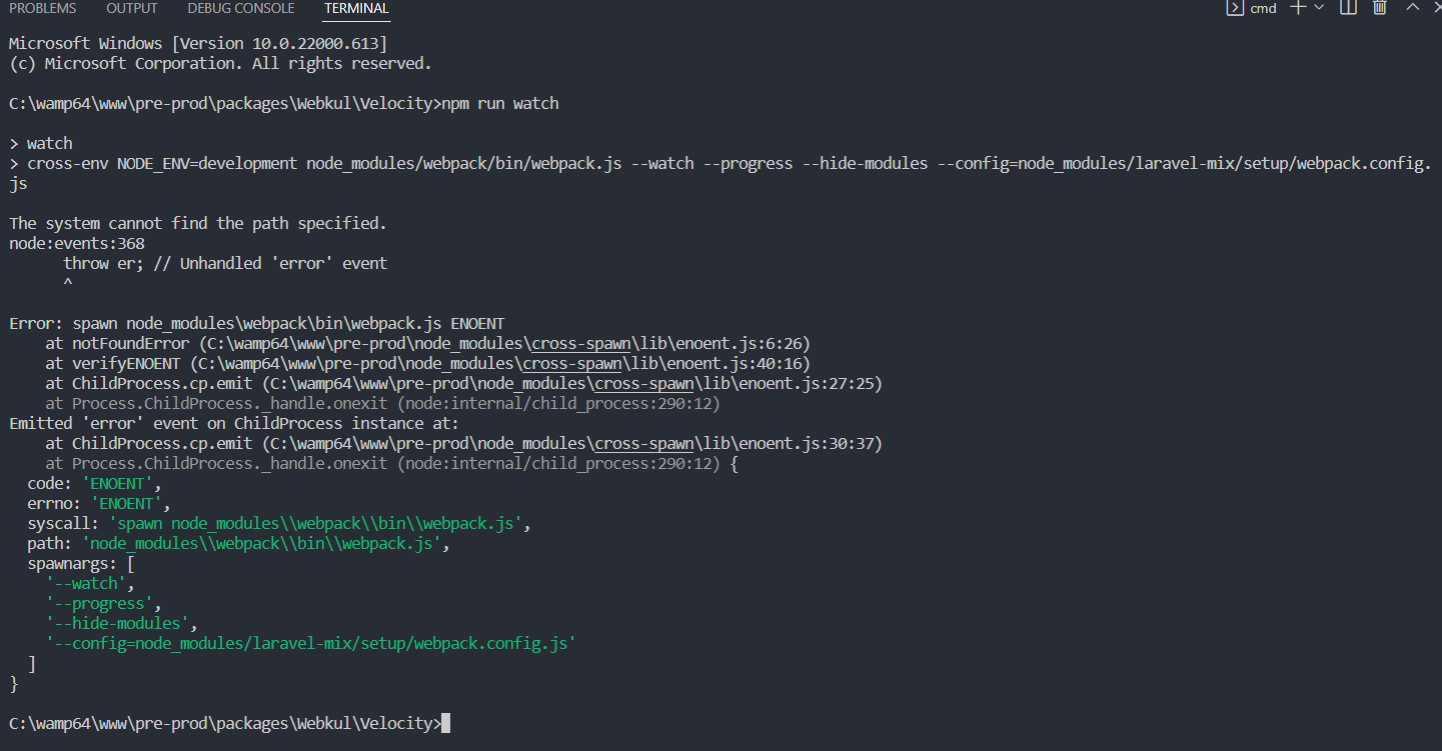
@admin Here's the screenshot below. I can't get my components to show on the front-end.

-
@adebayoade
Please run the command inside the velocity package
If you are changing for velocity. -
Hi There
You have to run the npm commands inside the directory in which you are doing the changes -
@admin In package/velocity folder. I created a new product card in *packages\Webkul\Velocity\src\Resources\assets\js\UI\components* and registered it in packages\Webkul\Velocity\src\Resources\assets\js\app.js. Please check the screenshot for error after running the command npm run watch.