How to Change Base Color in Bagisto's Velocity Theme
-
I am using the Velocity theme in Bagisto and would like to change the base color to match my brand’s color scheme. Could you please provide guidance on where to make these changes to customize the theme's base color?
Thank you!
-
Hello @arunchahar
Kindly provide the screenchots for the reference exactly where you need to change the color of the theme
Thanks & Regards
-
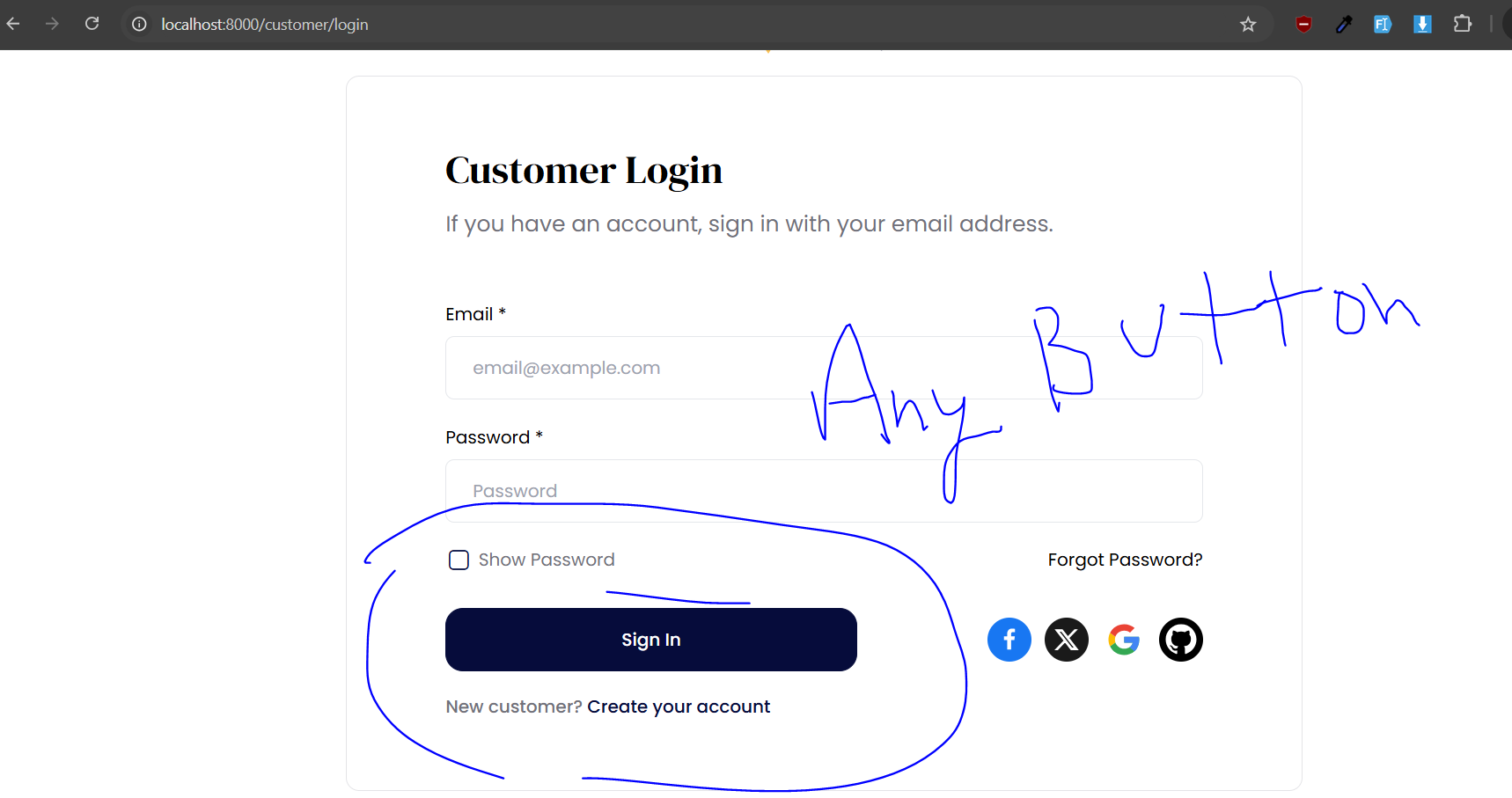
@Rishabh-Webkul any button in theme, like login, register signup.

-
Hii @arunchahar
Please navigate to the folder structure mentioned below and make the changes as specified.
packages -> Webkul -> Shop -> tailwind.config.jsInside the file, you will find the
colorsobject key, which contains the base colors for all default buttons in the Velocity theme.You can update the defined color codes as per your requirements.
After that, open the integrated terminal from the Shop package if you have made changes to the Velocity theme. Then run the command below to publish the new changes to the shop front.
npm inpm rtun buildIf you encounter any issues while following the steps, feel free to ask here.
Thanks!