please can you tell me where the errors are displayed in english, I would like to translate them into french
-
Hi @Omar
All the shop package errors are defined here https://github.com/bagisto/bagisto/tree/master/packages/Webkul/Shop/src/Resources/lang . -
Hello @Vaishali-Agarwal ,
yes I have already consult this link I did not find this error in red on password,
there are only the errors displayed at the top but not the one -
Hi @Omar
for translation of error message, you can follow this link https://github.com/bagisto/bagisto/issues/2437 -
Please @Vaishali-Agarwal ,
please see I don't see the lang folder of the link https://github.com/bagisto/bagisto/tree/master/packages/Webkul/Shop/src/Resources/assets/js/lang in my project -

please tell me where the file /Webkul/Shop/src/Resources/assets/js/lang/locales.js is located. so that I can translate the error because I don't see it in my project
-
-
@Vaishali-Agarwal
yes there is no translation file in app.js
there is only import (import from 'vee-validate / dist / locale / de';
import ar from 'vee-validate / dist / locale / ar';)
I think the errors must be in this import -
@Omar
Yes, within app.js file, you need to import your locale of vee-validate in shop or velocity app.js file and add it it dictionary with their locale code.Once changes is done, run npm install and npm run watch in shop or velocity package for which you are trying to perform the operation
-
@prateek-webkul
I already did this action, where the vee-validate file is located, please? -
because I made the translation of my project by this bagisto/tree/master/packages/Webkul/Shop/src/Resources/lang/en manually, I did not add regional parameters
-
I can't see this file in my project,
i think the error is in this file

-
@Omar ,
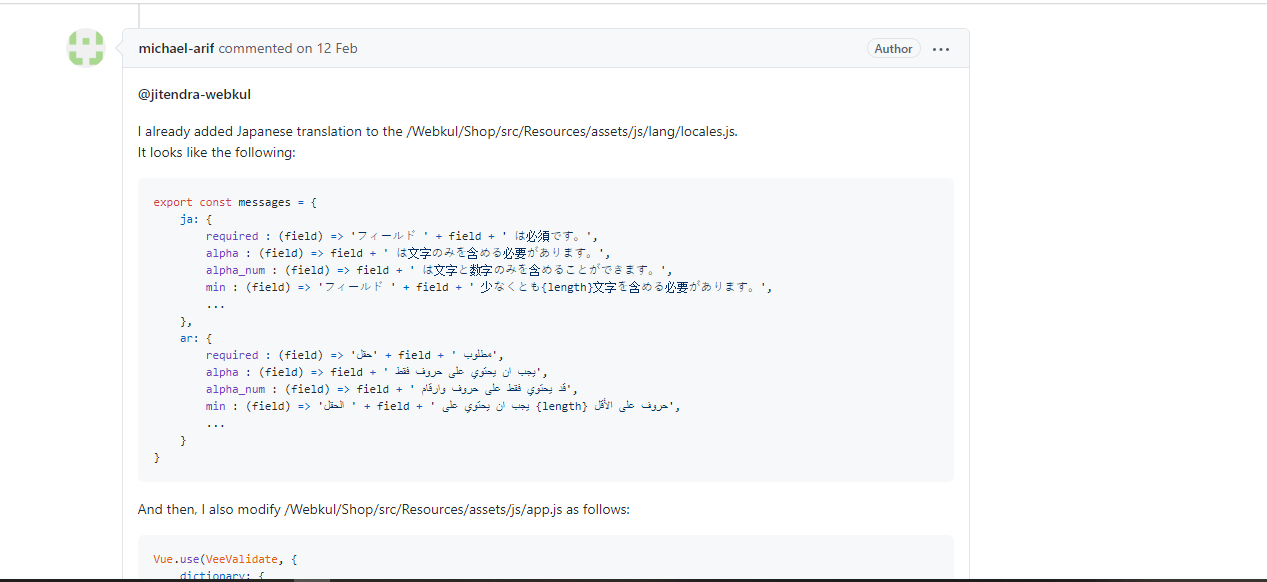
in our previous versions, we have locales.js file but now in our latest version we can do the respective changes in app.js file. Follow below points:-
assume you want to add ar locales, then you need to add "import ar from 'vee-validate/dist/locale/ar';" in app.js file
-
Next, you need to register your locale like this in dictionary
Vue.use(VeeValidate, {
dictionary: {
ar: ar,
de: de,
},
events: 'input|change|blur',
});
Note: Follow this https://vee-validate.logaretm.com/v2/guide/localization.html#using-the-dictionary-api for more details
-