CMS CSS
-
Hie guys, I am trying to add css to the cms page for example about us in the admin panel. When I add the css in the code section the preview shows the styled page but after I click save and reload the front end I get the results with no css and when I go back to check the page code the css code I included won't be there. How should I add the css?
-
Hi @Daisymond
make sure you have added the css in source code box.. also remember to save the options as show here https://prnt.sc/tiyla9
https://prnt.sc/tiylrx -
@Vaishali-Agarwal yes I have included the css in the code box and clicked ok, but after saving the Channel the css disappears bu the other code in div tags does not go away. only the css.
-
@Daisymond
can you show me the screenshot of the code you're trying to add in box, before save the CMS page -
@Vaishali-Agarwal
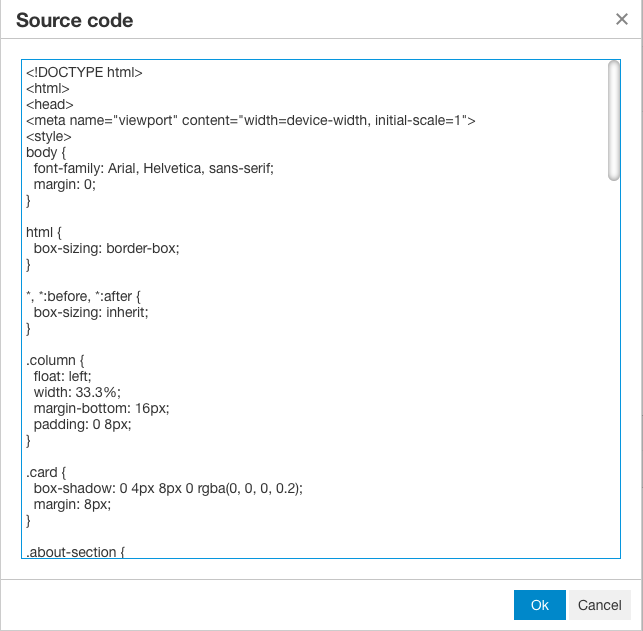
Thats the code:<!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width, initial-scale=1"> <style> body { font-family: Arial, Helvetica, sans-serif; margin: 0; } html { box-sizing: border-box; } *, *:before, *:after { box-sizing: inherit; } .column { float: left; width: 33.3%; margin-bottom: 16px; padding: 0 8px; } .card { box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2); margin: 8px; } .about-section { padding: 50px; text-align: center; background-color: #474e5d; color: white; } .container { padding: 0 16px; } .container::after, .row::after { content: ""; clear: both; display: table; } .title { color: grey; } .button { border: none; outline: 0; display: inline-block; padding: 8px; color: white; background-color: #000; text-align: center; cursor: pointer; width: 100%; } .button:hover { background-color: #555; } @media screen and (max-width: 650px) { .column { width: 100%; display: block; } } </style> </head> <body> <div class="about-section"> <h1>About Us Page</h1> <p>Some text about who we are and what we do.</p> <p>Resize the browser window to see that this page is responsive by the way.</p> </div> <h2 style="text-align:center">Our Team</h2> <div class="row"> <div class="column"> <div class="card"> <img src="/w3images/team1.jpg" alt="Jane" style="width:100%"> <div class="container"> <h2>Jane Doe</h2> <p class="title">CEO & Founder</p> <p>Some text that describes me lorem ipsum ipsum lorem.</p> <p>jane@example.com</p> <p><button class="button">Contact</button></p> </div> </div> </div> <div class="column"> <div class="card"> <img src="/w3images/team2.jpg" alt="Mike" style="width:100%"> <div class="container"> <h2>Mike Ross</h2> <p class="title">Art Director</p> <p>Some text that describes me lorem ipsum ipsum lorem.</p> <p>mike@example.com</p> <p><button class="button">Contact</button></p> </div> </div> </div> <div class="column"> <div class="card"> <img src="/w3images/team3.jpg" alt="John" style="width:100%"> <div class="container"> <h2>John Doe</h2> <p class="title">Designer</p> <p>Some text that describes me lorem ipsum ipsum lorem.</p> <p>john@example.com</p> <p><button class="button">Contact</button></p> </div> </div> </div> </div> </body> </html>
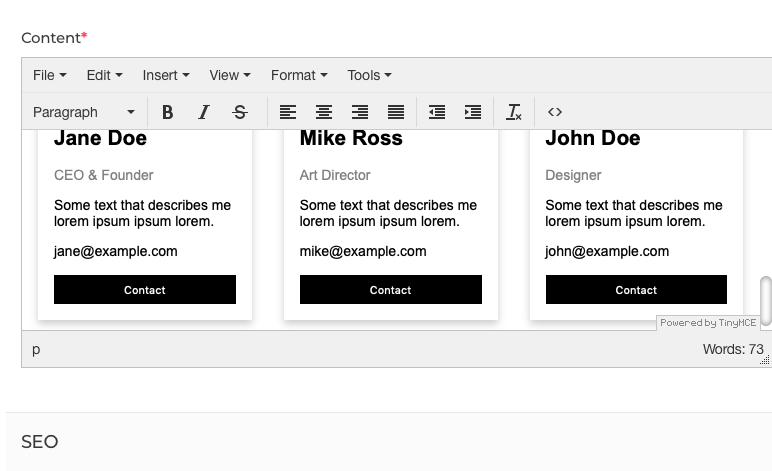
After putting the code there as shown above and clicking ok the preview is correct as you can see it styled in css as below:

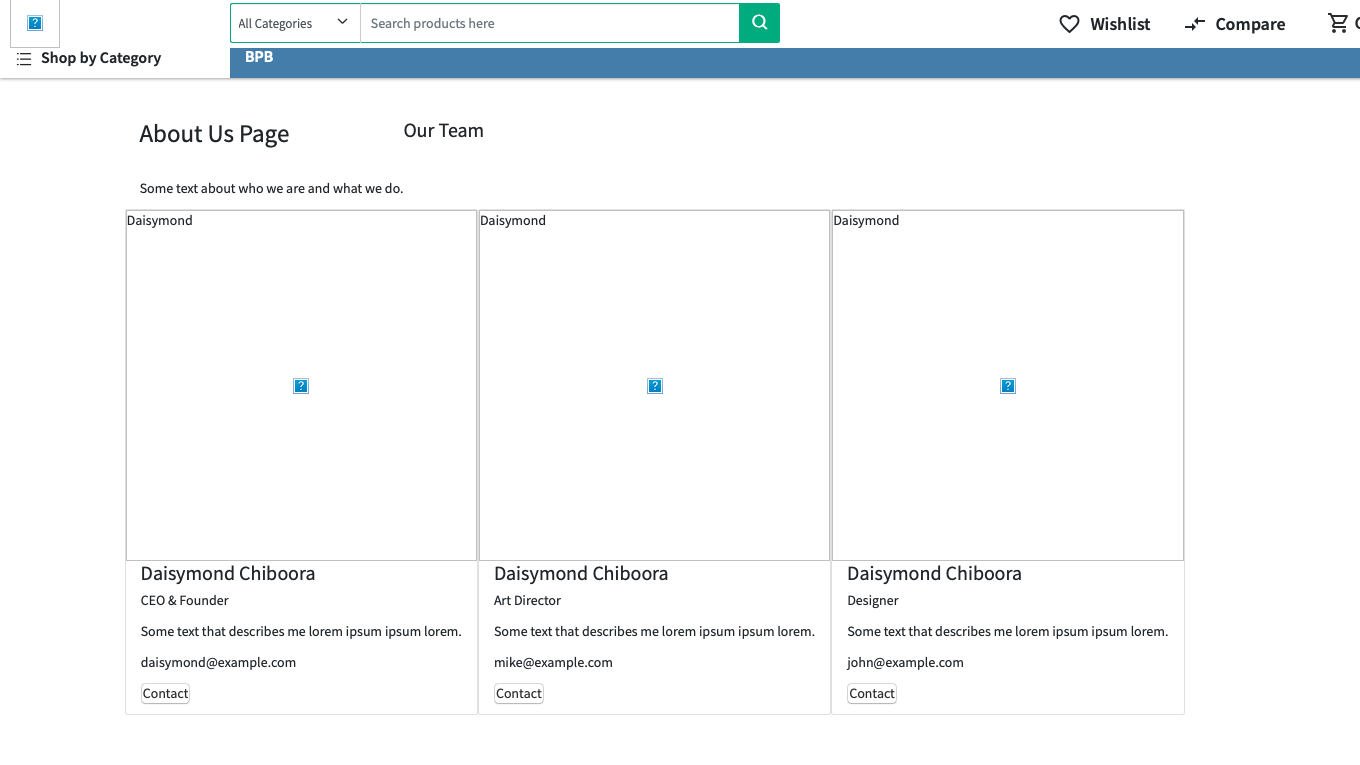
but after I save and load the page it shows as follows:

and when I check again the code in the code section after this step only the css code is gone. the rest in div tags is there.
-
Dear Daisymond,
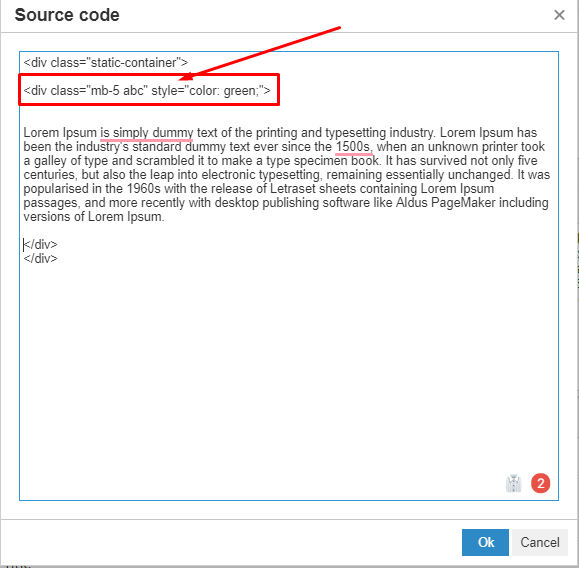
Please use inline-css rather than internal css currently, text editor not supports internal-css & we are working on it.

-
@akhtarkhan Okay, thank you very much. I really appreciate your help. I will use inline-css.