How to create custom theme in Bagisto?
-
Please follow the below steps on how to create a custom theme in Bagisto.
- Goto your project’s root directory and check for config folder. Inside it you will find a file called ‘themes.php’:

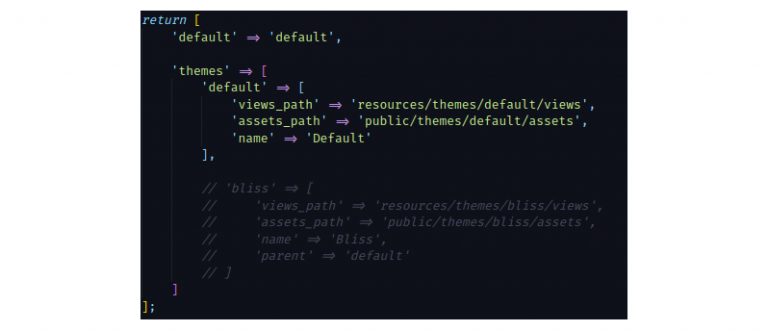
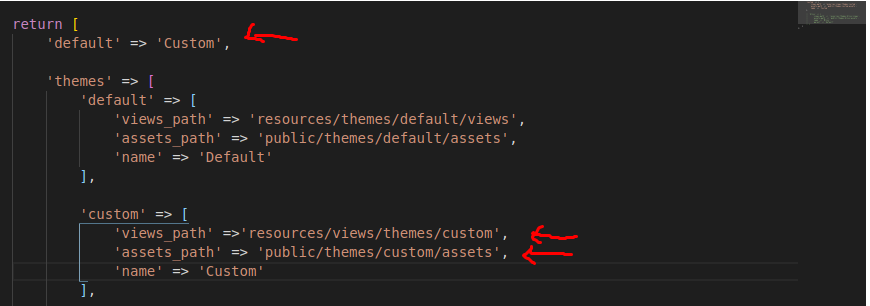
- Check contents of ‘themes.php’ file, it holds all necessary information of creating a custom theme.

Understanding of the parameters
-
default: Declared at the top signifies the currently active or default theme in Bagisto. It is assigned with the value ‘default’. The (string)default indicates the name of the currently active theme.
-
themes: This parameter is where you’ve to define all essentials for your own custom theme. Multiple themes can also be created and used at the same time in Bagisto.
-
Inside ‘themes’ there is another array by name ‘default‘ which is your currently active theme. Containing some key-value pairs.
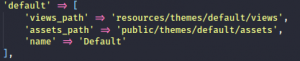
- default: When you look inside this array name ‘default‘ it holds few more key-value pairs. such as ‘view_path‘, ‘assets_path‘, ‘name’ all those are explained below:

-
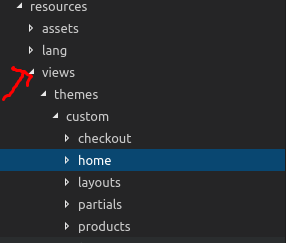
views_path: It’ll take the path of your views or blade files that you wanna put up in your custom theme.
-
assets_path: Responsible for your assets i.e images, CSS and javascript files, etc.
-
name: Defines a global name for your theme inside Bagisto.
-
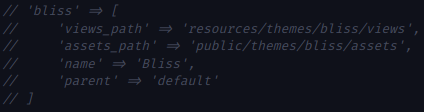
parent: This is a magic parameter that you can find in the commented code below the sub array ‘default‘. Using this parameter you can make use of existing themes inside Bagisto and just customise them even further. This parameter will take the value of the ‘name’ parameter listed in point 3rd above.

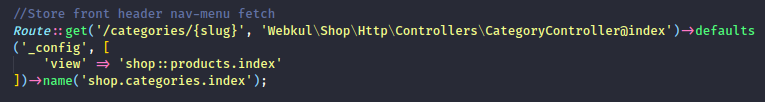
Finally, define your own paths and name of your custom theme inside ‘themes.php’ file. And start creating view files. Do not forget to cover all get routes of shop package having a parameter called ‘view’.

Make sure the name of the blade file should be same as passed in this GET route file like this:

That will be all on how you can create a custom theme in bagisto. In case of any query, you can raise a support ticket at bagisto.uvdesk.com.
-
Hi,
When i change config themes, the admin themes also change.
How i can only change front-end theme not admin
Thanks. -
@np  )
) -
@np Sorry, I got it, Just create new themes then setting on Admin => Chanels :), Best
-
No worries.
You can even take the same pattern for developing the theme for admin as i explained in shop.
Overriding existing views might be the key after you have implemented the above process carefully. -
Loved the package at the beginning but cannot get my way around for implementing custom theme. Not even with this tutorial
-
@tilak Can you let me know at which step you got stuck or facing any issue?
-
This post is deleted! -
Hi,
You have to change the default theme to your Custom theme by adding the view_path and assets_path and name in your themes.php file in the config folder .

Then next step is to add all yours view files and assets file to that view_path and assets_path .

Next you just have to create the folders and file in that path .

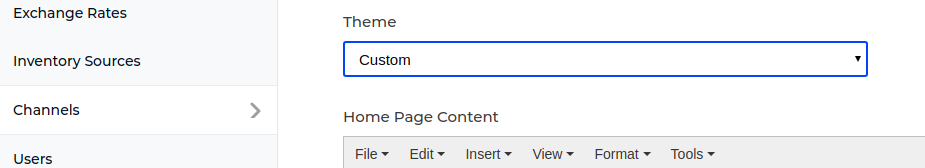
One more thing you have to set your custom theme from your admin pannel .
goto->settings->channels->Design
-
Like you have this bagisto_asset; how do I create my own custom_asset?

-
Hi,
If you want to create your own custom asset, then inside theme packages helper function, you can create your own function as we did.
function bagisto_asset($path, $secure = null)
{
return themes()->url($path, $secure);
}After creating this function, you can use it according to your need.
Thanks
Rahul Shukla