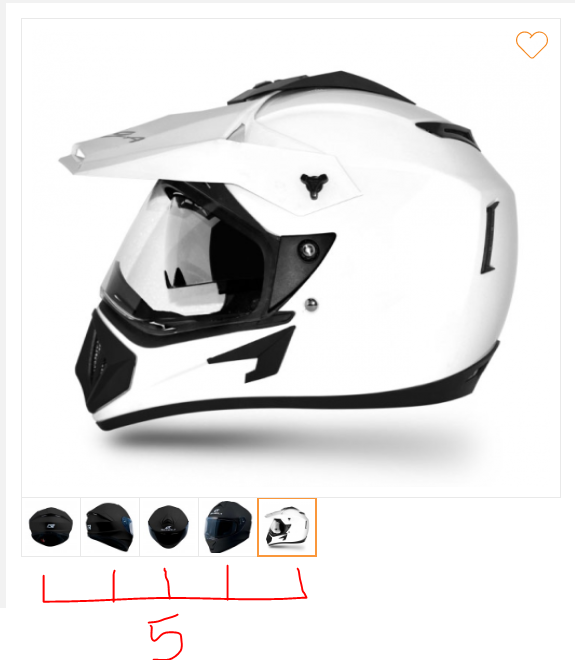
how to increase the number of these thumbs?
-

how to increase the number of these thumbs?
Only 5 thumbs are showing. -
Hello RK REZA ,
To increase the number of thumbs you may override our shop package css. For this, you have to follow below steps:
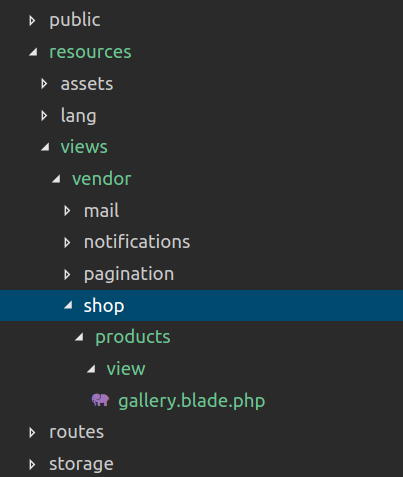
- In root of your project, under resources folder. Create structure as shop/products/view/gallery.blade.php as shown in image

- In gallery.blade.php file, paste the code given below and under style tag you may write your css. To increase the number of thumbs increase the 'max-height' property of 'thumb-list' class.
@push('css') <style> .thumb-list { max-height: 600px !important; } </style> @endpush @inject ('productImageHelper', 'Webkul\Product\Helpers\ProductImage') <?php $images = $productImageHelper->getGalleryImages($product); ?> {!! view_render_event('bagisto.shop.products.view.gallery.before', ['product' => $product]) !!} <div class="product-image-group"> <div class="cp-spinner cp-round" id="loader"> </div> <product-gallery></product-gallery> @include ('shop::products.view.product-add') </div> {!! view_render_event('bagisto.shop.products.view.gallery.after', ['product' => $product]) !!} @push('scripts') <script type="text/x-template" id="product-gallery-template"> <div> <ul class="thumb-list"> <li class="gallery-control top" @click="moveThumbs('top')" v-if="(thumbs.length > 4) && this.is_move.up"> <span class="overlay"></span> <i class="icon arrow-up-white-icon"></i> </li> <li class="thumb-frame" v-for='(thumb, index) in thumbs' @mouseover="changeImage(thumb)" :class="[thumb.large_image_url == currentLargeImageUrl ? 'active' : '']" id="thumb-frame"> <img :src="thumb.small_image_url"/> </li> <li class="gallery-control bottom" @click="moveThumbs('bottom')" v-if="(thumbs.length > 4) && this.is_move.down"> <span class="overlay"></span> <i class="icon arrow-down-white-icon"></i> </li> </ul> <div class="product-hero-image" id="product-hero-image"> <img :src="currentLargeImageUrl" id="pro-img" :data-image="currentOriginalImageUrl"/> @auth('customer') <a class="add-to-wishlist" href="{{ route('customer.wishlist.add', $product->product_id) }}"> </a> @endauth </div> </div> </script> <script> var galleryImages = @json($images); Vue.component('product-gallery', { template: '#product-gallery-template', data: function() { return { images: galleryImages, thumbs: [], currentLargeImageUrl: '', currentOriginalImageUrl: '', counter: { up: 0, down: 0, }, is_move: { up: true, down: true, } } }, watch: { 'images': function(newVal, oldVal) { this.changeImage(this.images[0]) this.prepareThumbs() } }, created: function() { this.changeImage(this.images[0]) this.prepareThumbs() }, methods: { prepareThumbs: function() { var this_this = this; this_this.thumbs = []; this.images.forEach(function(image) { this_this.thumbs.push(image); }); }, changeImage: function(image) { this.currentLargeImageUrl = image.large_image_url; this.currentOriginalImageUrl = image.original_image_url; if ($(window).width() > 580) { $('img#pro-img').data('zoom-image', image.original_image_url).ezPlus(); } }, moveThumbs: function(direction) { let len = this.thumbs.length; if (direction === "top") { const moveThumb = this.thumbs.splice(len - 1, 1); this.thumbs = [moveThumb[0]].concat((this.thumbs)); this.counter.up = this.counter.up+1; this.counter.down = this.counter.down-1; } else { const moveThumb = this.thumbs.splice(0, 1); this.thumbs = [].concat((this.thumbs), [moveThumb[0]]); this.counter.down = this.counter.down+1; this.counter.up = this.counter.up-1; } if ((len-4) == this.counter.down) { this.is_move.down = false; } else { this.is_move.down = true; } if ((len-4) == this.counter.up) { this.is_move.up = false; } else { this.is_move.up = true; } }, } }); </script> @endpushThanks