npm run watch makes no changes.
-
I made some changes in my app.scss then i ran npm run watch but changes are not showing.
-
P.S i also tried npm run watch-poll still didn't show any changes
-
Hi,
Kindly clear your browser cache, run above command & then check.
If still issue persist, please write to us.Thanks
Rahul Shukla -
yes i cleared cache and even config but no luck

-
Hi,
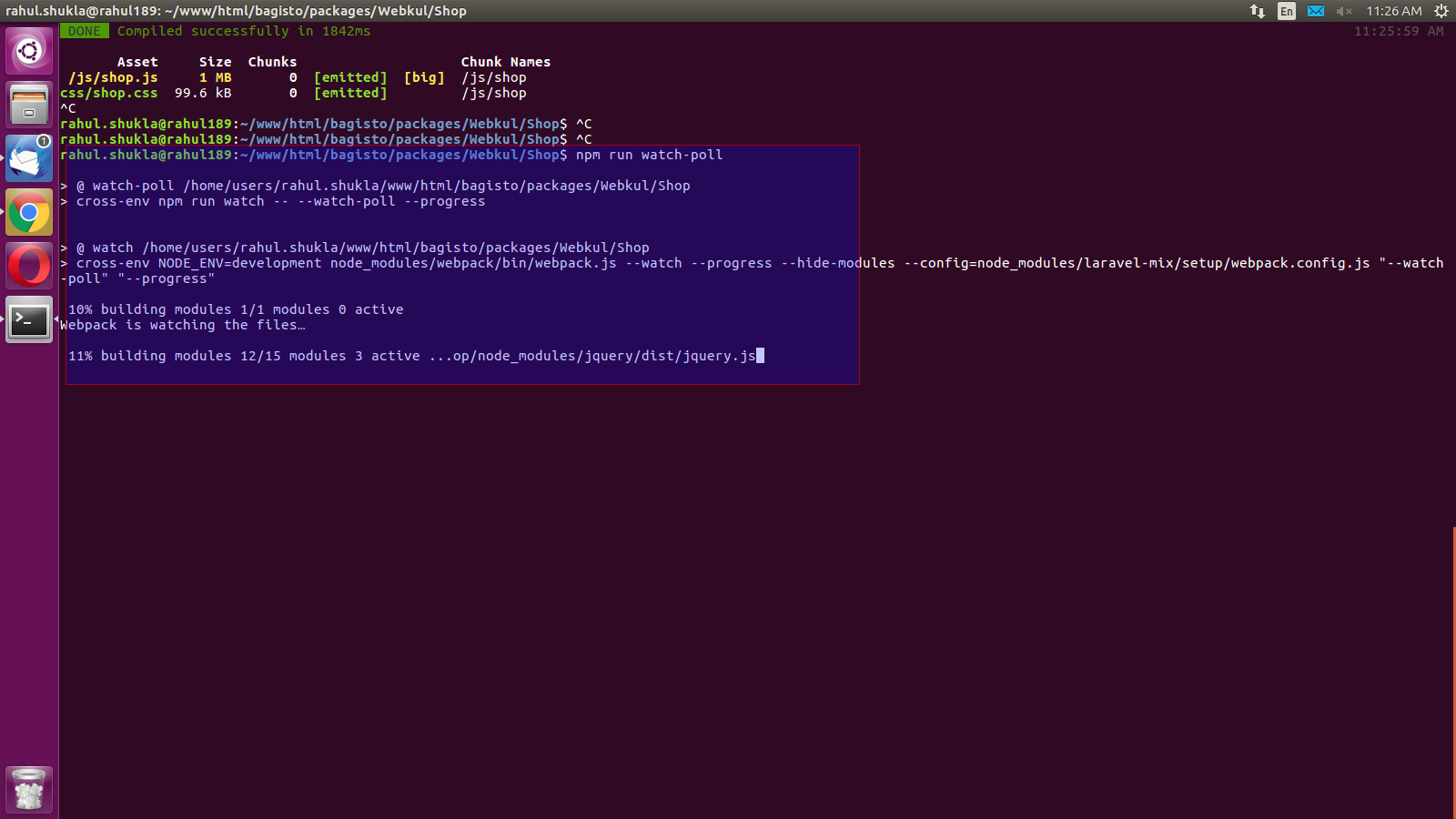
Make sure that we are running this command on your package's root directory, like if you are changing app.scss file of shop then it should be run in 'shop' package and so on and not in root directory of project.
If still it is not making any changes, please attach a screenshot for the same.
Thanks
Rahul Shukla
-
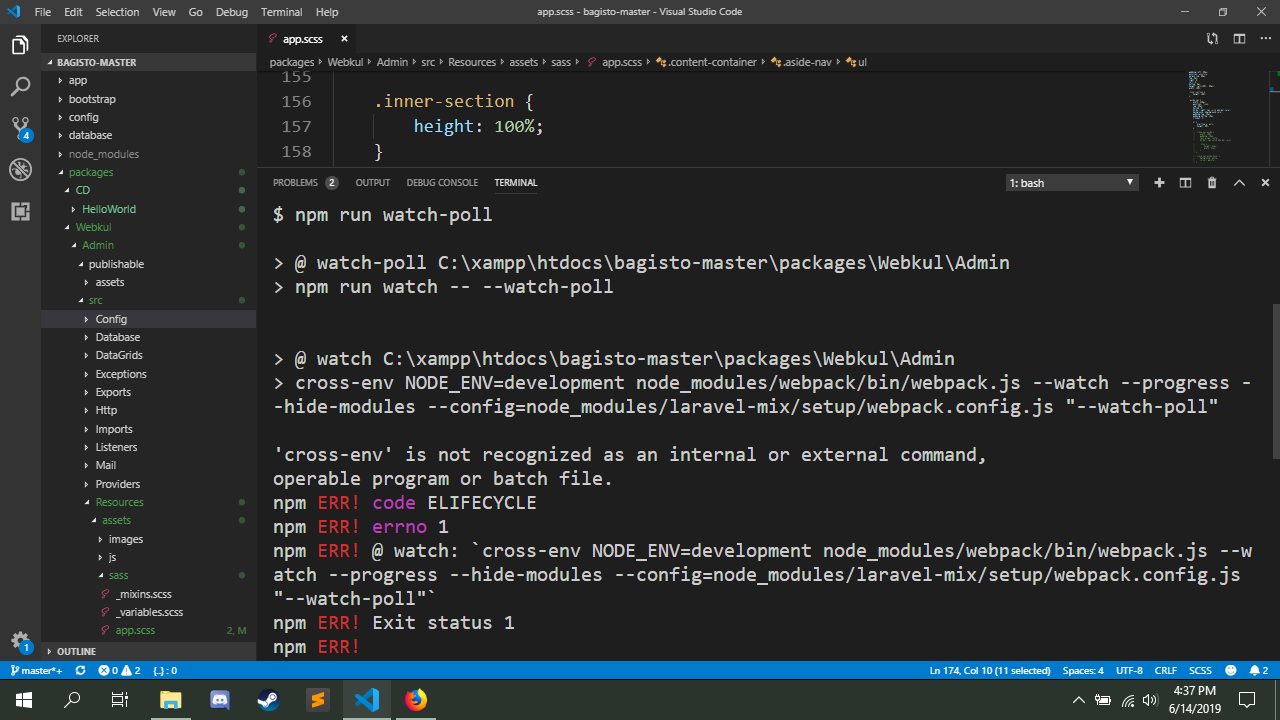
cross-env not recognized

-
Its working now..
I did the followingFirst, run:
rm -rf node_modules
rm package-lock.json yarn.lock
npm cache clear --forceThen run the command
npm install cross-env
npm install
and then you can also run
npm run dev
-
Hi,
Make sure that you have installed all npm dependencies properly, so if not installed then run 'npm install' at root of your package & if it is installed and giving this error then delete 'node_modules' folder (which will appear on your package after npm install) and install npm again.
In your case, after viewing your screenshot, i can guess that you did not installed node dependencies.
Thanks
Rahul Shukla -
Thank you
-
I'm having a related problem, currently i'm developing a package and i'm following the steps in documentation, but i have several days trying to figure out a problem with my webpack.min.js
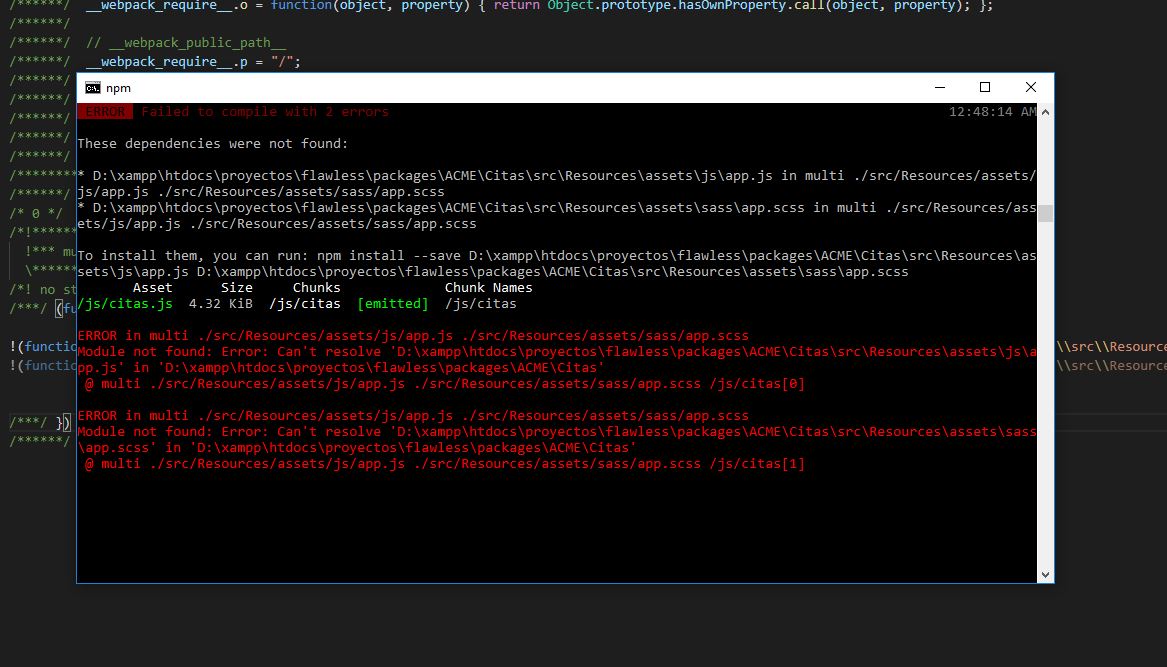
i'll add some screenshots of what's going on when i run 'npm run watch':

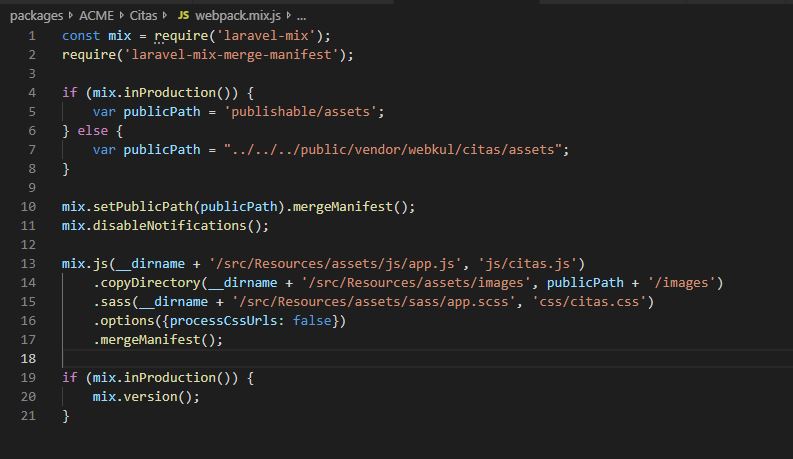
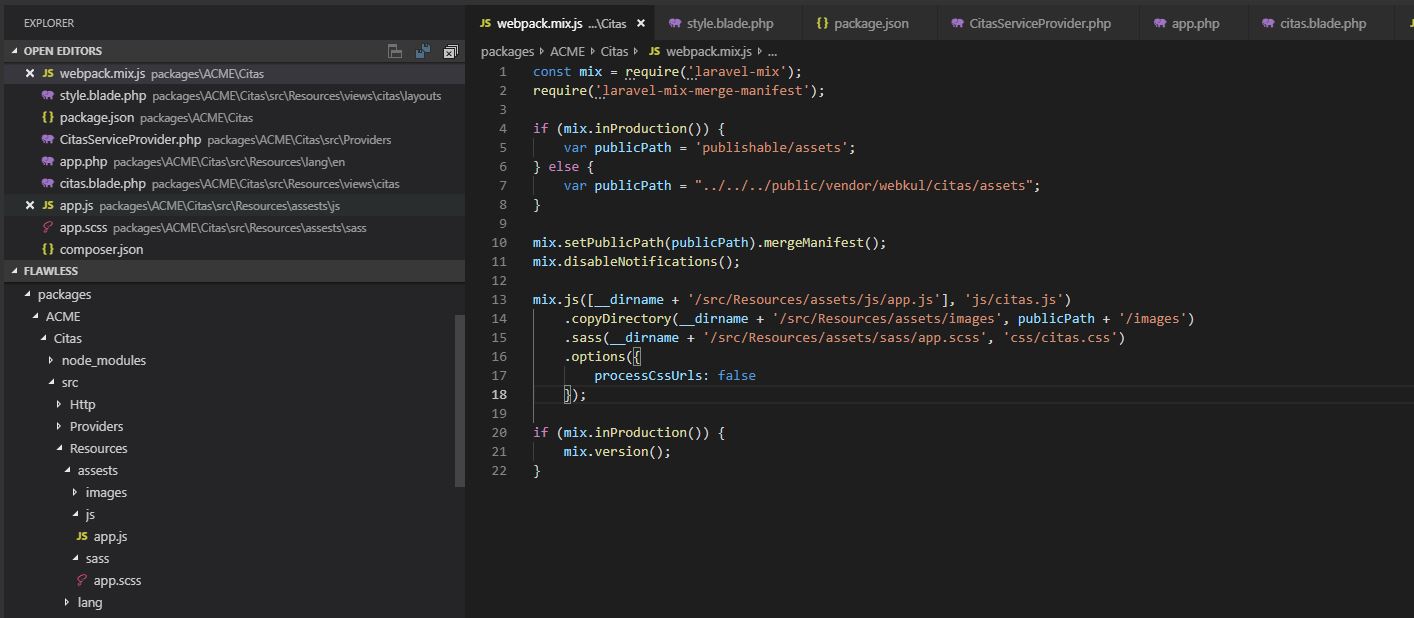
this is my webpack.mix.js

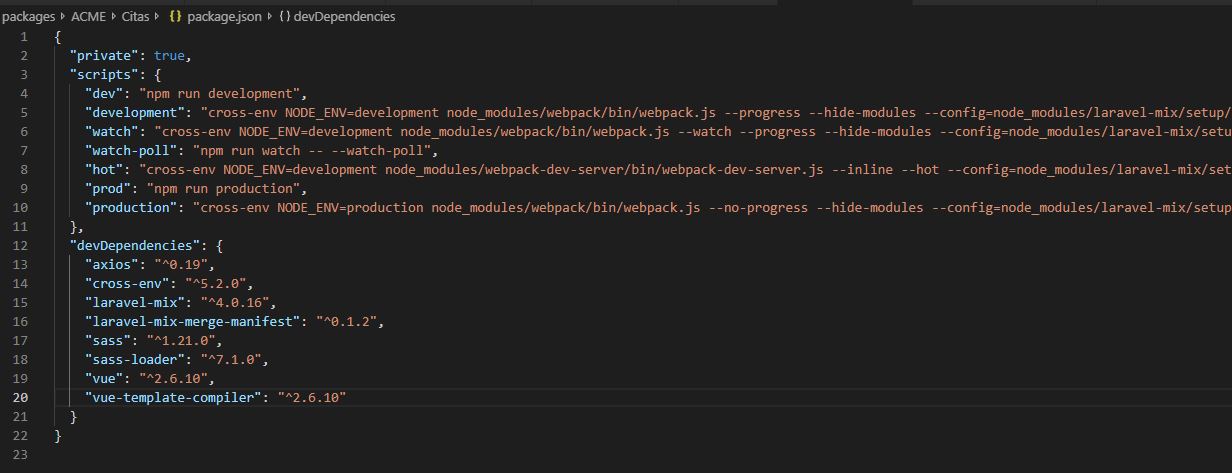
this is my package.json i updated some depencies but it's even worst if they are not updated

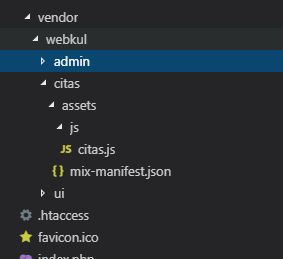
this is a folder that's generated when i use 'composer dump-autoload'

in here the errors appear as i run 'npm run watch'
/*! no static exports found */ /***/ (function(module, exports, __webpack_require__) { !(function webpackMissingModule() { var e = new Error("Cannot find module 'D:\\xampp\\htdocs\\proyectos\\flawless\\packages\\ACME\\Citas\\src\\Resources\\assets\\js\\app.js'"); e.code = 'MODULE_NOT_FOUND'; throw e; }()); !(function webpackMissingModule() { var e = new Error("Cannot find module 'D:\\xampp\\htdocs\\proyectos\\flawless\\packages\\ACME\\Citas\\src\\Resources\\assets\\sass\\app.scss'"); e.code = 'MODULE_NOT_FOUND'; throw e; }()); -
Hello,
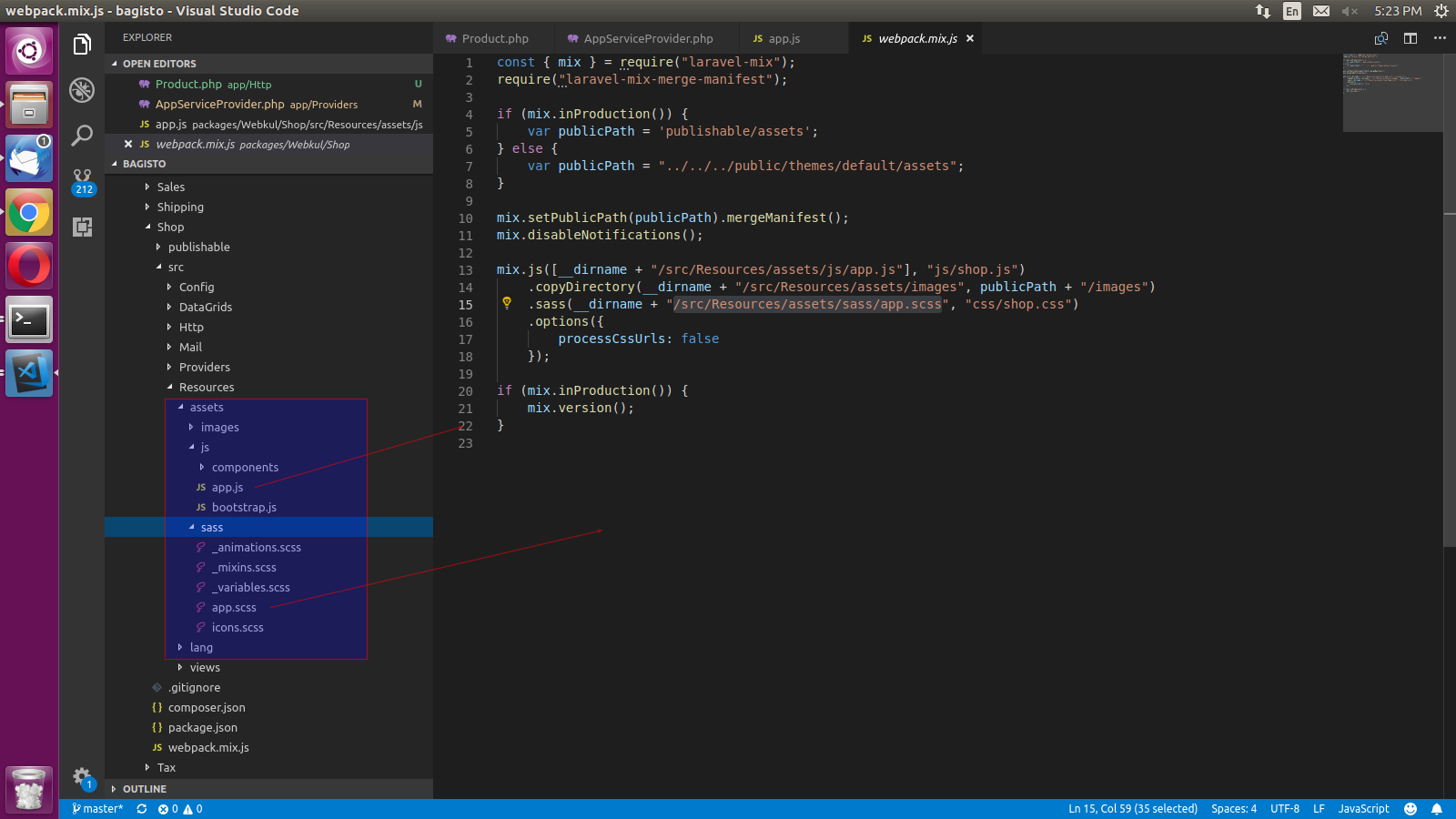
Make Sure that you have created you app.js file, app.scss file and image folder in required location.
According to your webpack file, create all these files in your package.
js file path - /src/Resources/assets/js/app.js
scss file path - /src/Resources/assets/sass/app.scss and so on.For more reference, see attached image.

Thanks
Rahul Shukla -
Yes i created the app.scss and the app.js files in their folders, i don't know why this happens

-
if i can;t reach a solution today i will follow laravel documentation to develop my package, would it work fine with current bagisto version right?
-
I managed to solve the problem by duplicating the package.json from the 'packages/Webkul/Ui' package and run npm install and all the steps that karkiswapnil gave in his solution.
i recommend to not update packages but to use the same versions even if it warns you about vulnerability, otherwise you won't be able to follow the step by step of the documentation.
And please review your own 'package develop documentation, from the step 9 it starts to be a little confusing and redundant with the folder structure, you should upload the ideal folder structure for the helloworld package, thanks
-
@karkiswapnil said in npm run watch makes no changes.:
I made some changes in my app.scss then i ran npm run watch but changes are not showing.
When you run "npm run watch," if you made changes to your app.scss file, but the changes are not showing up, there are a few potential causes for this problem:
Path to the file: Verify that the "npm run watch" command is active and that the app.scss file is in the desired directory. Make that the file path is correct and fits the project configuration i aslo did in this website https://thestyledare.com/.
Build procedure: "npm run watch" is frequently employed to keep track of source file modifications and launch a build procedure to update the produced result. Ensure that the app.scss file is included in your build process and that it is being performed appropriately.
Cache or browser issue: Caching can occasionally prevent updates from being seen right away. To make sure that the modifications are not being cached and causing the out-of-date styles to persist, try clearing your browser's cache or using a new browser.
If none of these fixes work, it can be good to share more information about how your project is set up, such as the precise build tools and configurations you are using, in order to get more specialized advice.
-
Hi @karkiswapnil,
you can do the same.