Error with images cache after system migration
-
Introduction:
Hi, I had a bagisto system installed and running over an AWS instance with ubuntu 18.04 and apache2. Recently I had to move the system to production. So I copied all the app's files to anothe AWS instance. This production instance is with nginx instead of Apache, but still ubuntu 16.04
Main Problem:
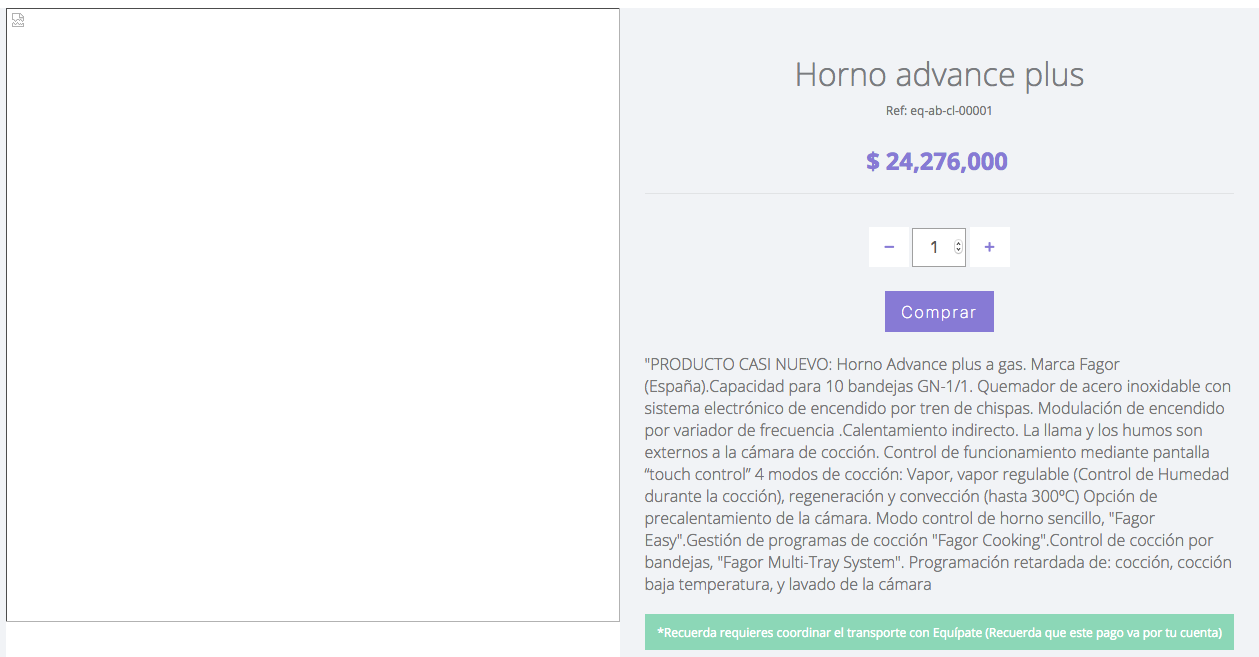
After the deploy all the images of products in the store has been broken. In the admin panel I can access the images and in database there's data in product_images table with the product id and the path to the image.
The main problem is with the cache route when images are resized. I tried deleting and uploading again a product's image, but the problem persiste. When I try to access an image url in the browser it returns 404.
I don't know which might be the problem. I've tried reaching the images to render generating the url by my self and it works just fine. But when using \Webkul\Product\Helpers\ProductImage all url's are broken.
Environment Specs:
PHP: 7.1.33
Server: Nginx 1.14.0
URL: http://equipate.com.coWorking Examples:
Code

Store

Not Working Examples:
Code

Store


Any help is usefull. I haven't made any modification to the core.
Greetings,
N00BEST -
Hi @n00best
Follow this link for solution - https://forums.bagisto.com/topic/188/broken-image-logo-in-bagisto-with-causes-and-solutions
Thanks
-
I tried the solution, but problem still persists.
The original symlink was made manually, but i tried
unlink storageand thenphp artisan storage:link. Additionally I changed the .env file from:APP_URL=http://www.equipate.com.coTo:
APP_URL=http://equipate.com.coNothing changed.
I cleared all these cache:
php artisan route:clear; php artisan cache:clear; php artisan config:clear; php artisan view:clear;But images routes similars to:
http://equipate.com.co/cache/[size]/product/[id]/[image].jpegstill returning 404 error.The error does not occurs with images with routes like:
http://equipate.com.co/storage/product/[id]/[image].jpeg. That's why I think the link you suggested does not solve the issue. The problem is not with the storage, but with the/cache/route.Greetings,
N00BEST -
@n00best said in Error with images cache after system migration:
php artisan cache:clear;
As we checked, there is an issue with your cache so once run the command in order as
- php artisan config:clear
- php artisan config:cache
- composer dump-autoload
Please let us know, if your issue still exist..
-
I thing you have your path issue when you run it in local server it it will run smoothly but when you host on live server it will not pick path, thats whay it show page not found 404 etc.