How to set 'Buy now' button along with Add to card button?
-
@Vaishali-Agarwal
It is "v1.1.2" -
@parasbhadauria63
I recommend you to upgrade your project with latest release v1.2.0.Still you can implement buy now feature on your existing project as well, you just need to update all the changes as mention here https://github.com/bagisto/bagisto/commit/963191b3fc66188f630d0aa34f945b63efcfd48c
-
@Vaishali-Agarwal
Ok, How can I upgrade from 1.1.2 to 1.2.0 (latest version).
Can I upgrade it in one-click as mentioned in https://bagisto.com/en/how-to-update-bagisto-with-one-click/ -
@parasbhadauria63
please check this guide if you want to upgrade to latest version https://devdocs.bagisto.com/1.x/introduction/upgrade_to_latest_bagisto.htmlyou can't update this with one click update as you have an older version exist in which this feature is not available.
-
@Vaishali-Agarwal
The latest version 1.2.0 is installed
But still, I did not get the option to enable the Buy Now Button -
@parasbhadauria63
If you have successfully installed the latest version then to take the buy now updates you need to done the changes in the files as mention in below link
https://github.com/bagisto/bagisto/commit/963191b3fc66188f630d0aa34f945b63efcfd48c -
Hi @Vaishali-Agarwal
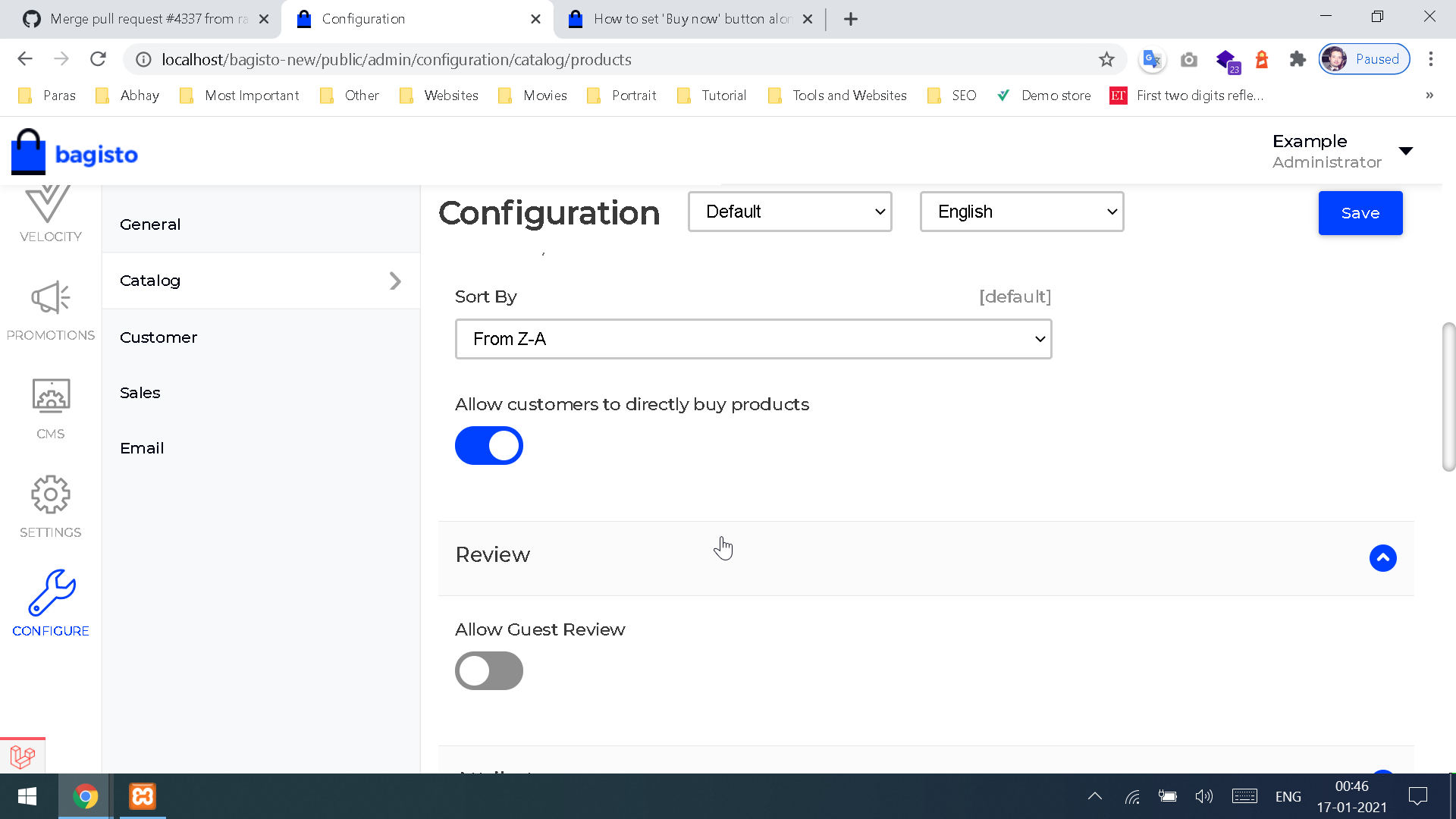
I have made the changes as mentioned by you
I have got the option from the backend as you can see in the screenshot.

Buy Now button becomes visible only in the bliss theme.
How to make it visible in the Velocity theme also???
I am sharing some part of the product page source code below:<script type='text/javascript' src='https://unpkg.com/spritespin@4.1.0/release/spritespin.js'></script> <script type="text/x-template" id="product-view-template"> <form method="POST" id="product-form" @click="onSubmit($event)" action="http://localhost/bagisto-new/public/checkout/cart/add/1"> <input type="hidden" name="is_buy_now" v-model="is_buy_now"> <slot v-if="slot"></slot> <div v-else> <div class="spritespin"></div> </div> </form> </script> <script> Vue.component('product-view', { inject: ['$validator'], template: '#product-view-template', data: function () { return { slot: true, is_buy_now: 0, } }, mounted: function () { let currentProductId = 'wall-painting'; let existingViewed = window.localStorage.getItem('recentlyViewed'); if (! existingViewed) { existingViewed = []; } else { existingViewed = JSON.parse(existingViewed); } if (existingViewed.indexOf(currentProductId) == -1) { existingViewed.push(currentProductId); if (existingViewed.length > 3) existingViewed = existingViewed.slice(Math.max(existingViewed.length - 4, 1)); window.localStorage.setItem('recentlyViewed', JSON.stringify(existingViewed)); } else { var uniqueNames = []; $.each(existingViewed, function(i, el){ if ($.inArray(el, uniqueNames) === -1) uniqueNames.push(el); }); uniqueNames.push(currentProductId); uniqueNames.splice(uniqueNames.indexOf(currentProductId), 1); window.localStorage.setItem('recentlyViewed', JSON.stringify(uniqueNames)); } }, methods: { onSubmit: function(event) { if (event.target.getAttribute('type') != 'submit') return; event.preventDefault(); this.$validator.validateAll().then(result => { if (result) { this.is_buy_now = event.target.classList.contains('buynow') ? 1 : 0; setTimeout(function() { document.getElementById('product-form').submit(); }, 0); } }); }, } }); window.onload = function() { var thumbList = document.getElementsByClassName('thumb-list')[0]; var thumbFrame = document.getElementsByClassName('thumb-frame'); var productHeroImage = document.getElementsByClassName('product-hero-image')[0]; if (thumbList && productHeroImage) { for (let i=0; i < thumbFrame.length ; i++) { thumbFrame[i].style.height = (productHeroImage.offsetHeight/4) + "px"; thumbFrame[i].style.width = (productHeroImage.offsetHeight/4)+ "px"; } if (screen.width > 720) { thumbList.style.width = (productHeroImage.offsetHeight/4) + "px"; thumbList.style.minWidth = (productHeroImage.offsetHeight/4) + "px"; thumbList.style.height = productHeroImage.offsetHeight + "px"; } } window.onresize = function() { if (thumbList && productHeroImage) { for(let i=0; i < thumbFrame.length; i++) { thumbFrame[i].style.height = (productHeroImage.offsetHeight/4) + "px"; thumbFrame[i].style.width = (productHeroImage.offsetHeight/4)+ "px"; } if (screen.width > 720) { thumbList.style.width = (productHeroImage.offsetHeight/4) + "px"; thumbList.style.minWidth = (productHeroImage.offsetHeight/4) + "px"; thumbList.style.height = productHeroImage.offsetHeight + "px"; } } } }; </script> -
@parasbhadauria63
please check once have you added the changes in velocity package as mention in the PR
check these files & changes must be added into your project as well https://prnt.sc/x3wumb -
Hi @Vaishali-Agarwal
I have already made the changes as mentioned above.
But still Buy Now is not visible in the Velocity theme.
Please help me out.
Thanks -
Hi @parasbhadauria63
you need to run the publish all your asset.
first go to the velocity package & run commandnpm inpm run watch-pollonce these command run successfully
open the project root directory & run the below command
php artisan vendor:publish --force & press 0 to continue -
This post is deleted! -
@parasbhadauria63 said in How to set 'Buy now' button along with Add to card button?:
'npm' is not recognized as an internal or external command
please check npm should be installed on your system
refer to this for more help https://stackoverflow.com/questions/33055515/npm-is-not-recognized-as-an-internal-or-external-command-operable-program-or/33055592 -
Hi @Vaishali-Agarwal
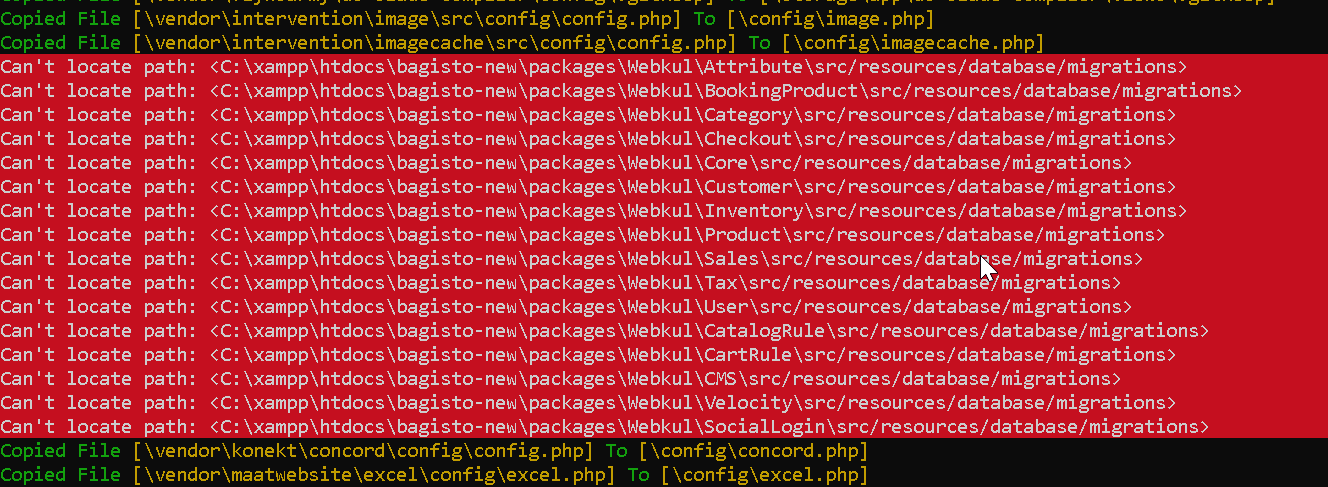
Buy Now button is visible now in the velocity theme.
But some of the file it could not locate (See the attached screenshot) during running the mentioned command

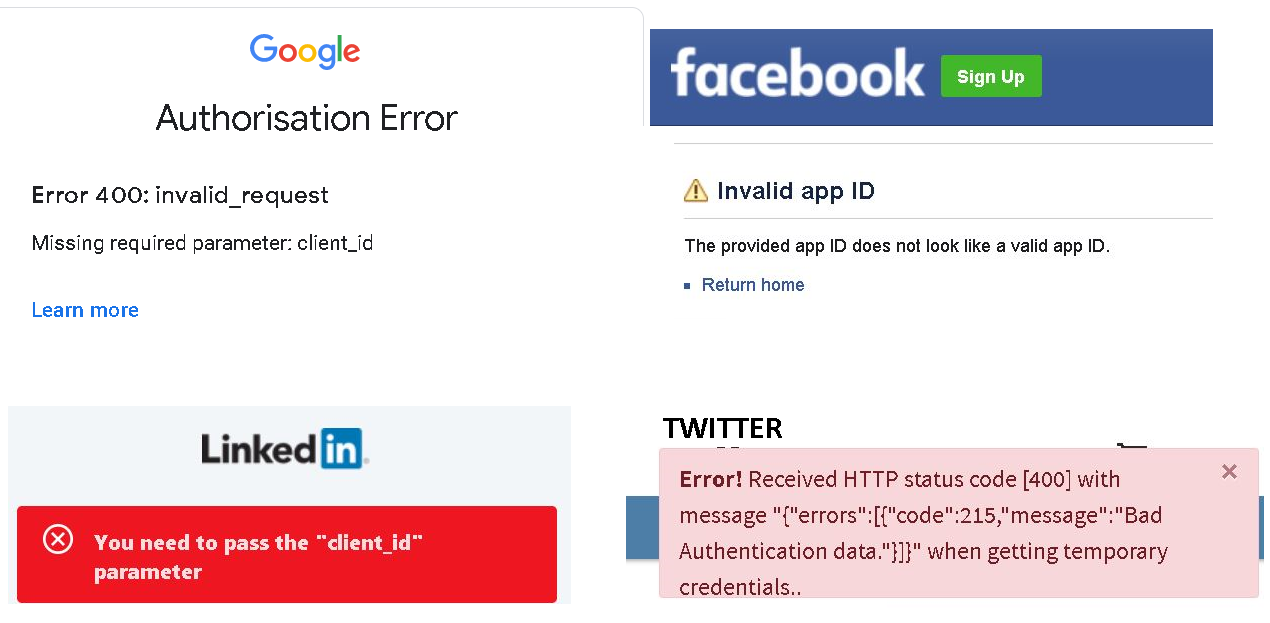
Due to this, I am not able to login with Google/Facebook, etc as can be seen in the other screenshot

-
@parasbhadauria63
Well, the error showing on the console will affect your project.
if you still want to fix this refer to these changes https://github.com/bagisto/bagisto/issues/4317Google/facebook login integration is not related to this error, you just need to setup the app's valid client_ID or client_secret keys in .env file
you may also refer to this guide https://bagisto.com/en/social-login-for-bagisto/I hope this will help you.
Thanks