Velocity css file
-
To run " npm run prod " inside the velocity package, you mean $root_folder/packages/Webkul/Velocity right?
-
-
I can't run the npm. I get the npm error.
The error:
'npm' is not recognized as an internal or external command,
operable program or batch file. -
@Shirah
first run the commandnpm i
npm run prod -
I still get the same error.
-
@Shirah said in Velocity css file:
'npm' is not recognized as an internal or external command,
first check that npm must be installed on your system using command
npm -vif already installed and showing the error then follow the solution provided here https://stackoverflow.com/questions/20992723/npm-is-not-recognized-as-internal-or-external-command-operable-program-or-bat/47524025
-
Thank you the problem solve. But now I make changes in the shared.scss files but nothing change.
-
@Shirah
make sure you have followed the command in a proper way-run the below command inside package/velocity
npm run prodnow go to the project root directory and execute below and press the index number of velocity package
php artisan vendor:publish --force -
Still not working. I received other error.

-
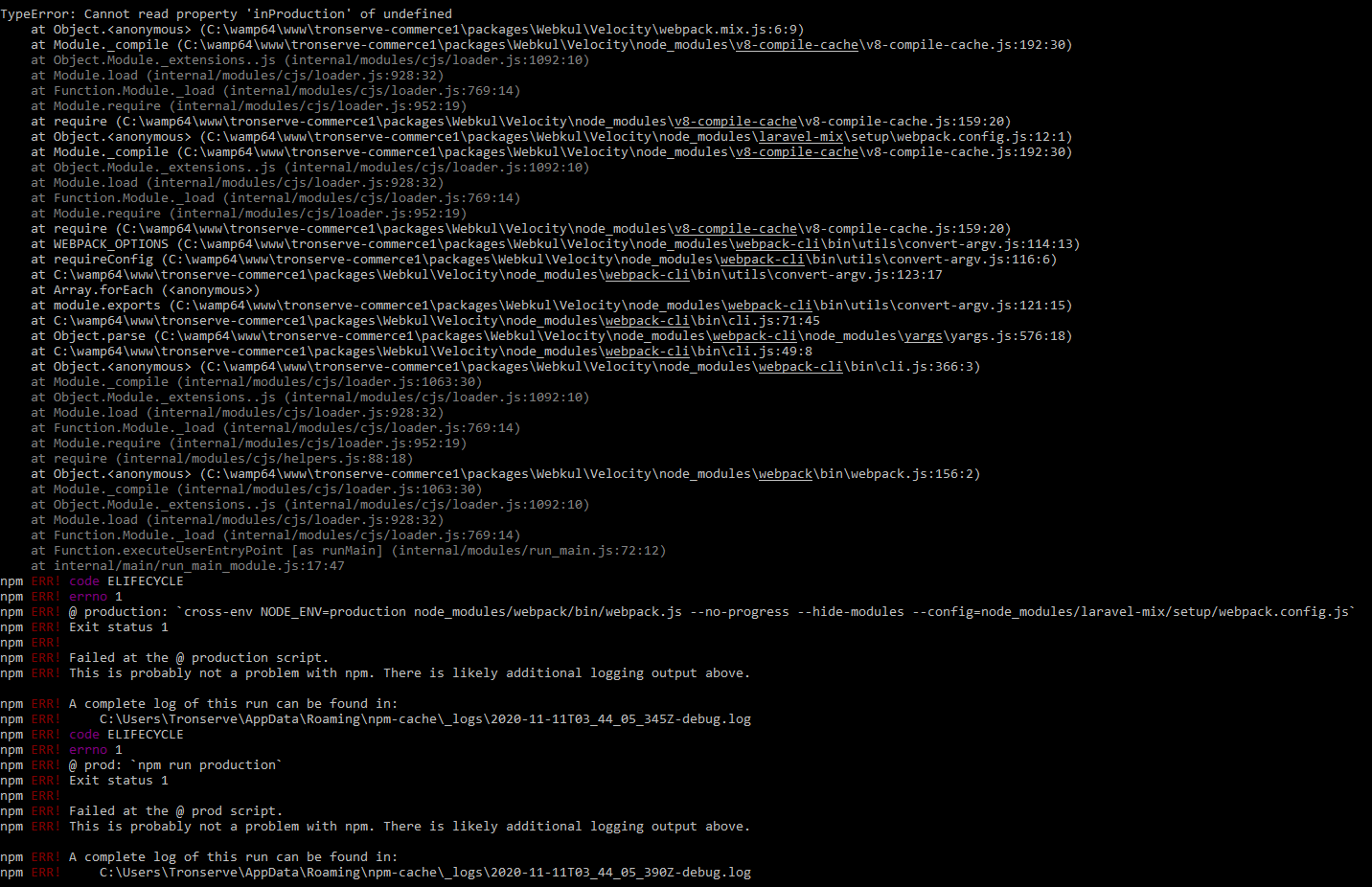
i have exactly the same issues cannot readproperty 'inProduction' any solution ?
-
@raouf415
please first check that node and npm should be installed on your system. -
Already installed npm 6.14.8 a node 8.0.0 sorry node 14.15.0
-
Here is error when test now
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ watch:cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ watch script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! /home/raouf/.npm/_logs/2020-11-16T16_31_38_907Z-debug.log -
@raouf415
your application is under dev mode or production mode? -
This post is deleted! -
@Vaishali-Agarwal
you mean ?
'env' => env('APP_ENV', 'production'), -
@raouf415
Yes, if inside .env the APP_DEBUG=false it means the application is under production mode else if APP_DEBUG=true (development mode) -
@Vaishali-Agarwal App_debug = true
-
-
@Vaishali-Agarwal
node_modules deleted
Npm i it's ok
npm run prod
prod /home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocitynpm run production
@ production /home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity
cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/bin/cli.js:281
throw err;
^ValidationError: Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
- configuration.module.rules[11] should be one of these:
["..." | object { compiler?, dependency?, descriptionData?, enforce?, exclude?, generator?, include?, issuer?, loader?, mimetype?, oneOf?, options?, parser?, realResource?, resolve?, resource?, resourceFragment?, resourceQuery?, rules?, sideEffects?, test?, type?, use? }, ...]
-> A rule.
- configuration.module.rules[11] should be one of these: