Missing action icons on the Data Grid (eye, edit, delete, etc.)
-
Good day,
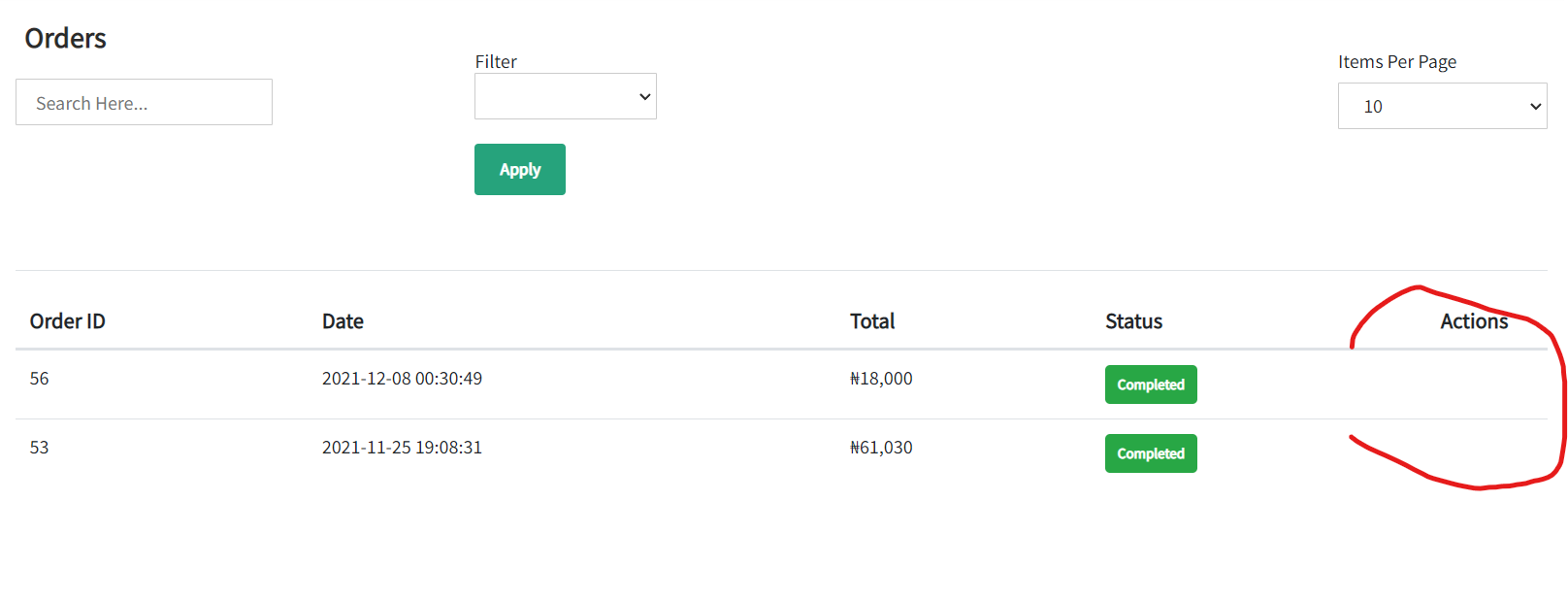
The action icons are missing on the Data Grid. The screenshot below is the orders page missing the eye icon. Please guide me on how to fix this.
I am running Bagisto version 1.3.1. Thanks.

-
Hi there,
Have you done any customization? -
@sanjay-webkul said in Missing action icons on the Data Grid (eye, edit, delete, etc.):
Hi there,
Have you done any customization?No. This is on stock Bagisto 1.3.1.
-
Hi there,
Please take a reference from Here -
@sanjay-webkul said in Missing action icons on the Data Grid (eye, edit, delete, etc.):
Hi there,
Please take a reference from HereThanks for the response. The implementation of the Datagrid on the commit is different from version 1.3.1 but the code is overall similar and does not solve my problem.
Currently, the Datagrid behaves in a very weird manner. Sometimes the actions will show but it does not most of the time and replacing them with font-awesome icons does not fix the problem either. I believe this is a bug with Bagisto 1.3.1.
<tbody> @if ($records instanceof \Illuminate\Pagination\LengthAwarePaginator && count($records)) @foreach ($records as $key => $record) <tr> @if ($enableMassActions) <td> <span class="checkbox"> <input type="checkbox" v-model="dataIds" @change="select" value="{{ $record->{$index} }}"> <label class="checkbox-view" for="checkbox"></label> </span> </td> @endif @foreach ($columns as $column) @php $columnIndex = explode('.', $column['index']); $columnIndex = end($columnIndex); @endphp @if (isset($column['wrapper'])) @if (isset($column['closure']) && $column['closure'] == true) <td data-value="{{ $column['label'] }}">{!! $column['wrapper']($record) !!}</td> @else <td data-value="{{ $column['label'] }}">{{ $column['wrapper']($record) }}</td> @endif @else @if ($column['type'] == 'price') @if (isset($column['currencyCode'])) <td data-value="{{ $column['label'] }}">{{ core()->formatPrice($record->{$columnIndex}, $column['currencyCode']) }}</td> @else <td data-value="{{ $column['label'] }}">{{ core()->formatBasePrice($record->{$columnIndex}) }}</td> @endif @else <td data-value="{{ $column['label'] }}">{{ $record->{$columnIndex} }}</td> @endif @endif @endforeach @if ($enableActions) <td class="actions" style="white-space: nowrap; width: 100px;" data-value="{{ __('ui::app.datagrid.actions') }}"> <div class="action"> @foreach ($actions as $action) @php $toDisplay = (isset($action['condition']) && gettype($action['condition']) == 'object') ? $action['condition']($record) : true; @endphp @if ($toDisplay) <a id="{{ $record->{$action['index'] ?? $index} }}" @if ($action['method'] == 'GET') href="{{ route($action['route'], $record->{$action['index'] ?? $index}) }}" @endif @if ($action['method'] != 'GET') @if (isset($action['function'])) v-on:click="{{$action['function']}}" @else v-on:click="doAction($event)" @endif @endif data-method="{{ $action['method'] }}" data-action="{{ route($action['route'], $record->{$index}) }}" data-token="{{ csrf_token() }}" @if (isset($action['target'])) target="{{ $action['target'] }}" @endif @if (isset($action['title'])) title="{{ $action['title'] }}" @endif > <span class="{{ $action['icon'] }}"></span> </a> @endif @endforeach </div> </td> @endif </tr> @endforeach @else <tr> <td colspan="10"> <p style="text-align: center;">{{ $norecords }}</p> </td> </tr> @endif </tbody> -
I fixed this by adding a true flag on the DataGrid action column and also changed to a different icon library. Thanks.