Header color change
-
i want to change header color in desktop and mobile.
please help to do this.
i install bagisto on cpanel host.

-
Hello @aghaeian
To change the background color of header navigate the below file
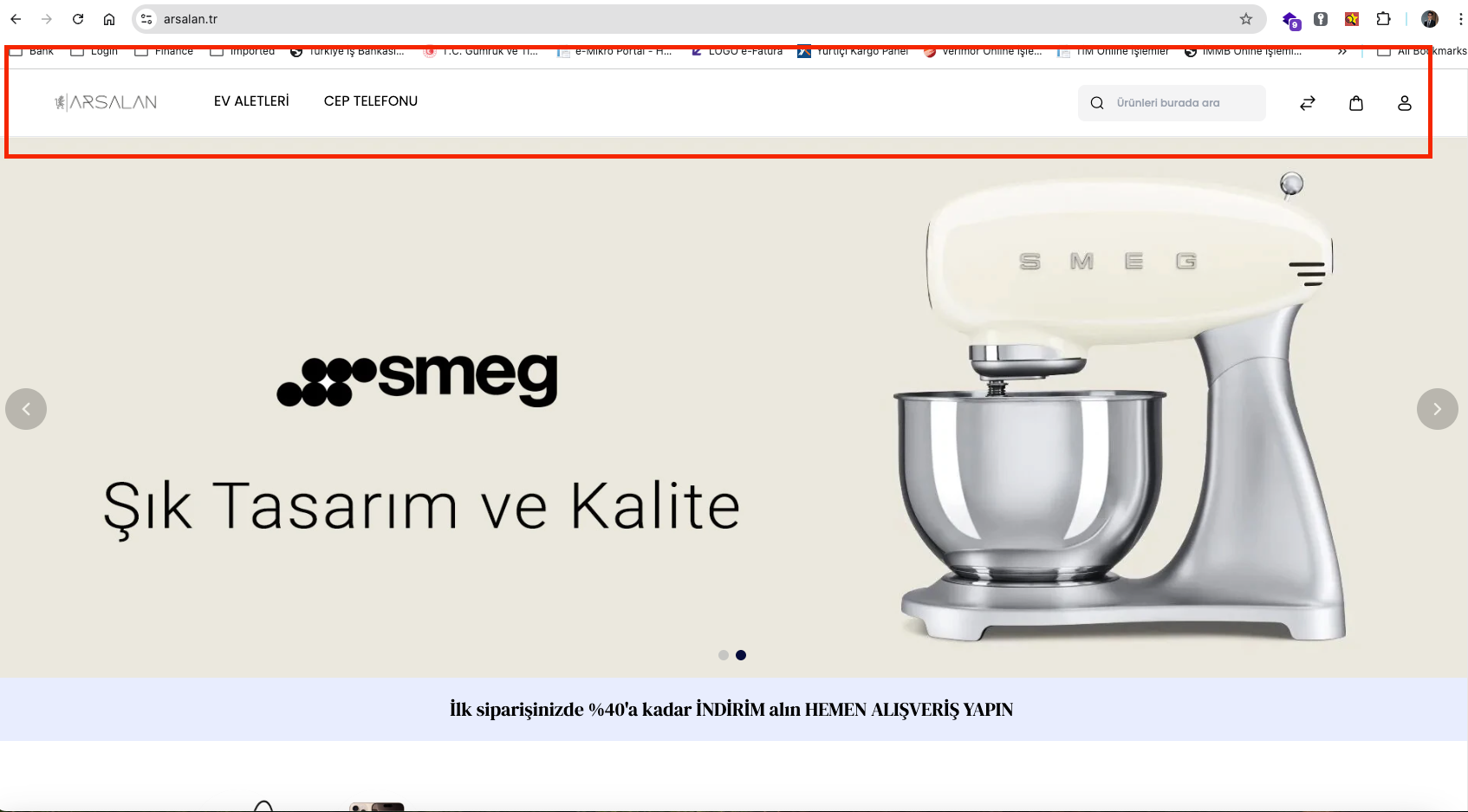
For Desktop
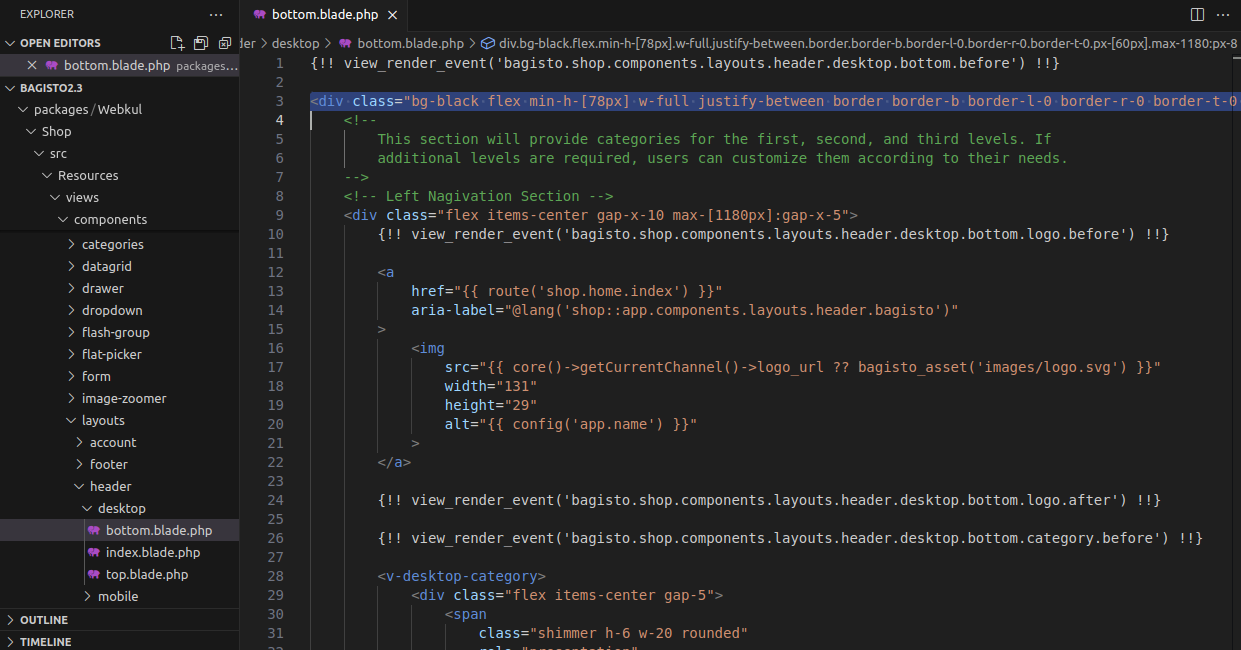
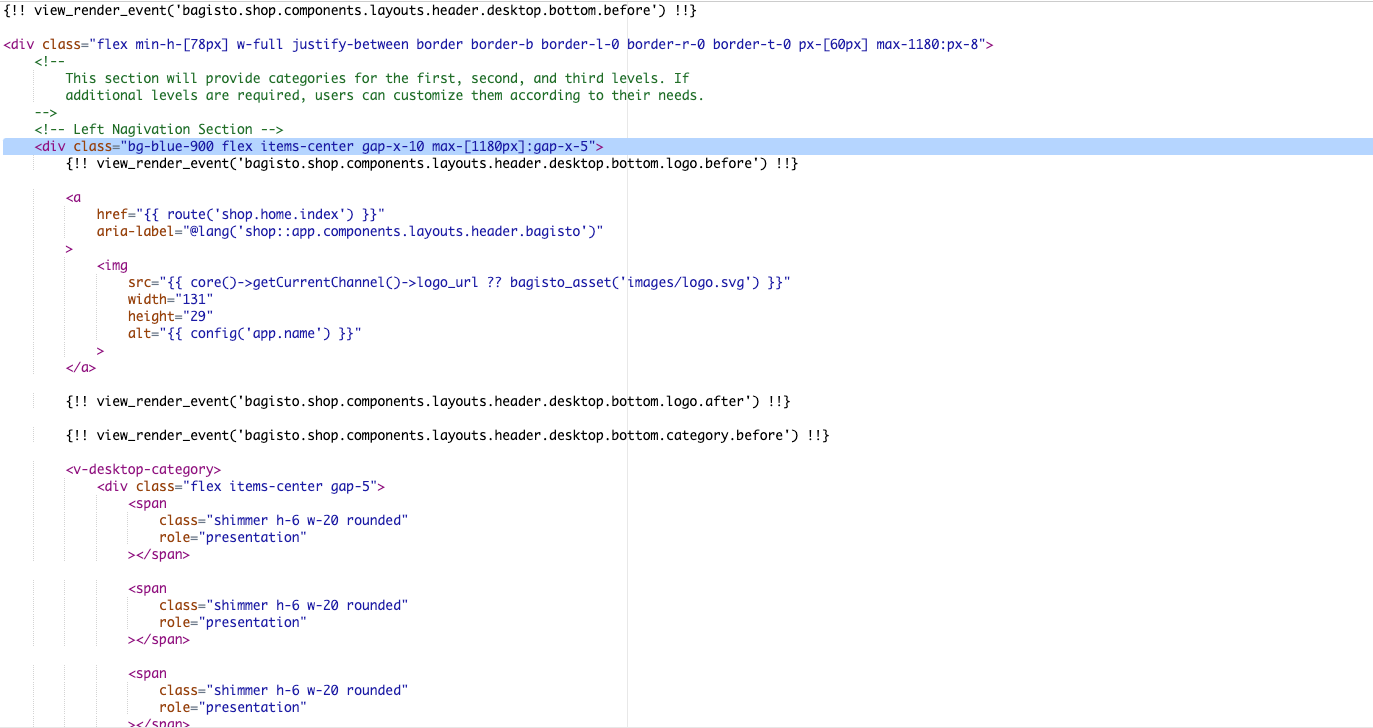
packages >> Webkul >> Shop >> src >> Resources >> views >> components >> layouts >> header >> desktop >> bottom.blade.php
add your background color in the class as shown below.

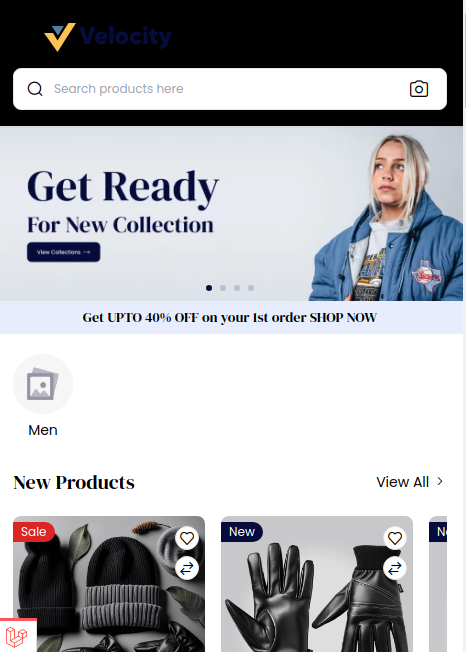
Desktop frontend

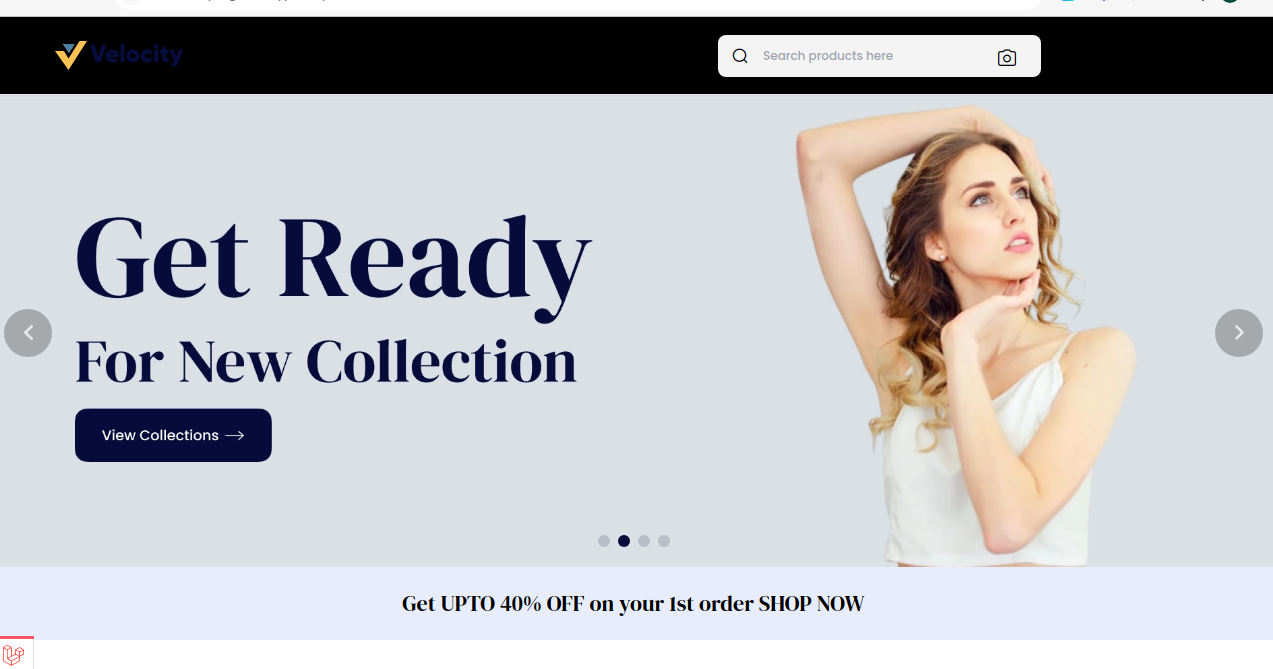
For Mobile View
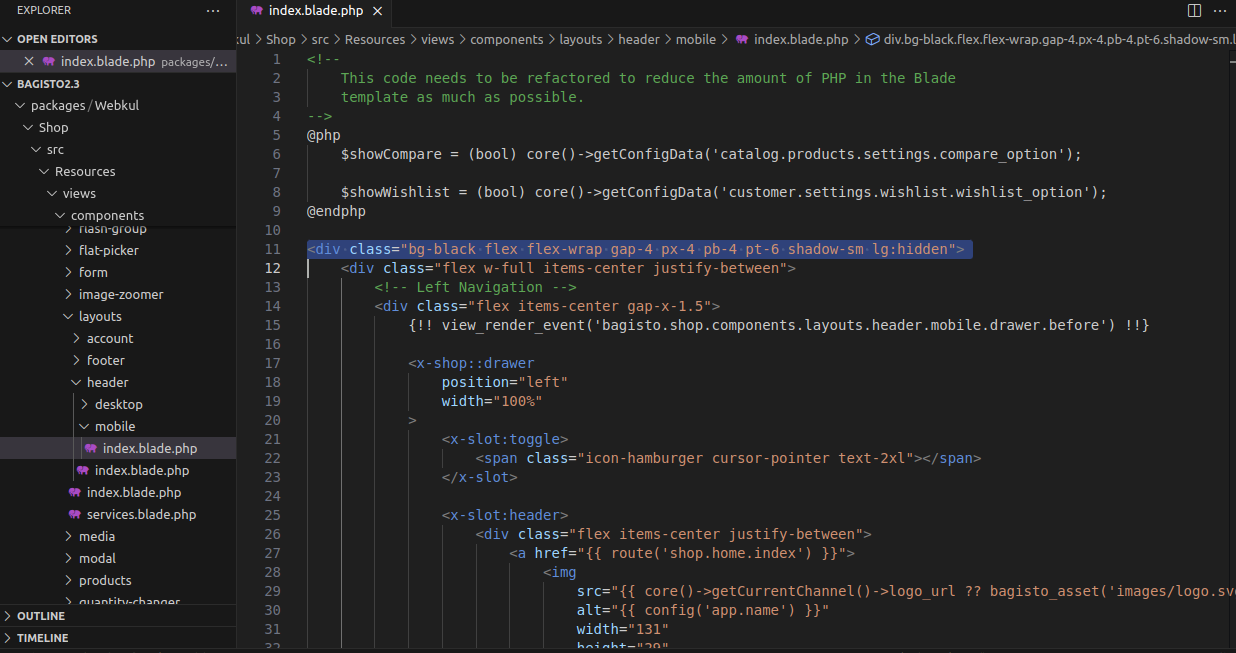
packages >> Webkul >> Shop >> src >> Resources >> views >> components >> layouts >> header >> mobile >> index.blade.php
add your background color in the class as shown below.

Mobile View Frontend

Thanks & Regards
-
@Rishabh-Webkul Thank you for your response. I try to change that but only black and white color is work. i want to set other custom color.
-
@aghaeian i try this.

-
@aghaeian also in your sample too after change color icons and tex is not showing because thats color is black. How i can change that's color?
-
Hello @aghaeian ,
As I see in your recent response, you are trying to change the header color, and you did with the help of @Rishabh-Webkul. However, the actual result is not showing on your storefront because you're using the new Tailwind class
bg-blue-500, which has not been built into the assets.To resolve this, you need to follow the steps below to rebuild the assets after modifying the classes:
Step 1: Navigate to the shop folder and open the integrated terminal.
Step 2: Run the command npm install to install the required NPM packages.
Step 3: Run the command npm run build to rebuild the assets.
Please let us know if you encounter any issues while following these steps.
-
@amit-webkul i install npm and fix issues but color not changed.
-
Have you run the command
npm run build??Because whenever we add new tailwind classes, we need to compile that class, and for in development mode compliance, we are using the command
npm run devwhich will compile your css in the live mode. After completing the development, you need to runnpm run buildfor the final build. -
@amit-webkul Hello, Thank you i can fix that and can change color. i run npm run build in shop folder.