How to include script and css file in payment.blade.php
-
Hi @yousuf
You need to do it on onepage.blade.php file because payment.blade.php is included in it & it (onepage.blade.php) extends master layout & rest of procedure is mentioned above.
Thanks
-
yes i done it but coming error because we used id in script ,we define field in payment.blade.php with id,
-
Hi @yousuf
Can you explain more & it will be easy for us if you attach a screenshot of error.
Thanks
-
we create two field in payment.blade.php with there id,then we include script in onepage.blade.php , the script contain field id on change event , now when the page load onepage.blade.php its giving error
(index):1 Uncaught IntegrationError: The selector you specified (#card-element) applies to no DOM elements that are currently on the page.
Make sure the element exists on the page before calling mount(). -
-
payment.blade.php
<form action="/charge" method="post" id="payment-form">
<div class="form-row">
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div><!-- Used to display form errors. --> <div id="card-errors" role="alert"></div> </div> <button>Submit Payment</button></form>
-
onepage.blade.php
<script src="https://js.stripe.com/v3/"></script><script>
// Create a Stripe client.
var stripe = Stripe('pk_test_Uu9wsMkZnlxgIt4PawGKXnzr00wigYyozk');// Create an instance of Elements. var elements = stripe.elements(); // Custom styling can be passed to options when creating an Element. // (Note that this demo uses a wider set of styles than the guide below.) var style = { base: { color: '#32325d', fontFamily: '"Helvetica Neue", Helvetica, sans-serif', fontSmoothing: 'antialiased', fontSize: '16px', '::placeholder': { color: '#aab7c4' } }, invalid: { color: '#fa755a', iconColor: '#fa755a' } }; // Create an instance of the card Element. var card = elements.create('card', {style: style}); // Add an instance of the card Element into the `card-element` <div>. card.mount('#card-element'); // Handle real-time validation errors from the card Element. card.addEventListener('change', function(event) { var displayError = document.getElementById('card-errors'); if (event.error) { displayError.textContent = event.error.message; } else { displayError.textContent = ''; } }); // Handle form submission. var form = document.getElementById('payment-form'); form.addEventListener('submit', function(event) { event.preventDefault(); stripe.createToken(card).then(function(result) { if (result.error) { // Inform the user if there was an error. var errorElement = document.getElementById('card-errors'); errorElement.textContent = result.error.message; } else { // Send the token to your server. stripeTokenHandler(result.token); } }); }); // Submit the form with the token ID. function stripeTokenHandler(token) { // Insert the token ID into the form so it gets submitted to the server var form = document.getElementById('payment-form'); var hiddenInput = document.createElement('input'); hiddenInput.setAttribute('type', 'hidden'); hiddenInput.setAttribute('name', 'stripeToken'); hiddenInput.setAttribute('value', token.id); form.appendChild(hiddenInput); // Submit the form form.submit(); }</script>
-
its load script before payment.blade.php page ,that why script error,how we include script or css in payment.blade.php
-
we just include this ,<script src="https://js.stripe.com/v3/"></script>
in payment.blade.php and then we find in view-page-source ,not include -
In payment.php.blade file you can find the following view render event:
{!! view_render_event('bagisto.shop.checkout.payment-method.after', ['payment' => $payment]) !!}
Create a blade file and add your css and script there and add you file by calling addTemplate function.
Event::listen('bagisto.shop.checkout.payment-method.after', function($viewRenderEventManager) { $viewRenderEventManager->addTemplate('your file path'); }); -
just add this line after
{!! view_render_event('bagisto.shop.checkout.payment-method.after', ['payment' => $payment]) !!}$viewRenderEventManager->addTemplate('your file path');
right?
-
where we put this function ,
Event::listen('bagisto.shop.checkout.payment-method.after', function($viewRenderEventManager) {
$viewRenderEventManager->addTemplate('your file path');
}); -
-
 @rahul said in How to include script and css file in payment.blade.php:
@rahul said in How to include script and css file in payment.blade.php:method
we can add this in shopserviceprovider ,but it not call
-
can you tell me the path of provider where we add this lines
-
Hi @yousuf
You have to give path of view not url. Please see below one.
Event::listen('bagisto.shop.checkout.payment-method.after', function($viewRenderEventManager) { $viewRenderEventManager->addTemplate('type-hint::folder1.flder2.filename'); });and one more thing, you are adding this in shop packages service provider which is core package and once new version will be released so your changes will be destroy or show conflict while version update.
So, if want to override any thing then create package for same and do all changes in your package.Thanks
-
we can done it but not show properly,
style and script not load -
<style>
/**-
The CSS shown here will not be introduced in the Quickstart guide, but shows
-
how you can use CSS to style your Element's container.
*/
.StripeElement {
box-sizing: border-box;height: 40px; padding: 10px 12px; border: 1px solid transparent; border-radius: 4px; background-color: white; box-shadow: 0 1px 3px 0 #e6ebf1; -webkit-transition: box-shadow 150ms ease; transition: box-shadow 150ms ease;}
.StripeElement--focus {
box-shadow: 0 1px 3px 0 #cfd7df;
}.StripeElement--invalid {
border-color: #fa755a;
}.StripeElement--webkit-autofill {
background-color: #fefde5 !important;
}
</style>
<form action="/charge" method="post" id="payment-form">
<div class="form-row">
<label for="card-element">
Credit or debit card
</label>
<div id="card-element">
<!-- A Stripe Element will be inserted here. -->
</div><!-- Used to display form errors. --> <div id="card-errors" role="alert"></div> </div> <button>Submit Payment</button></form>
<script>
// Create a Stripe client.
var stripe = Stripe('pk_test_TYooMQauvdEDq54NiTphI7jx');// Create an instance of Elements. var elements = stripe.elements(); // Custom styling can be passed to options when creating an Element. // (Note that this demo uses a wider set of styles than the guide below.) var style = { base: { color: '#32325d', fontFamily: '"Helvetica Neue", Helvetica, sans-serif', fontSmoothing: 'antialiased', fontSize: '16px', '::placeholder': { color: '#aab7c4' } }, invalid: { color: '#fa755a', iconColor: '#fa755a' } }; // Create an instance of the card Element. var card = elements.create('card', {style: style}); // Add an instance of the card Element into the `card-element` <div>. card.mount('#card-element'); // Handle real-time validation errors from the card Element. card.addEventListener('change', function(event) { var displayError = document.getElementById('card-errors'); if (event.error) { displayError.textContent = event.error.message; } else { displayError.textContent = ''; } }); // Handle form submission. var form = document.getElementById('payment-form'); form.addEventListener('submit', function(event) { event.preventDefault(); stripe.createToken(card).then(function(result) { if (result.error) { // Inform the user if there was an error. var errorElement = document.getElementById('card-errors'); errorElement.textContent = result.error.message; } else { // Send the token to your server. stripeTokenHandler(result.token); } }); }); // Submit the form with the token ID. function stripeTokenHandler(token) { // Insert the token ID into the form so it gets submitted to the server var form = document.getElementById('payment-form'); var hiddenInput = document.createElement('input'); hiddenInput.setAttribute('type', 'hidden'); hiddenInput.setAttribute('name', 'stripeToken'); hiddenInput.setAttribute('value', token.id); form.appendChild(hiddenInput); // Submit the form form.submit(); }</script>
-
-
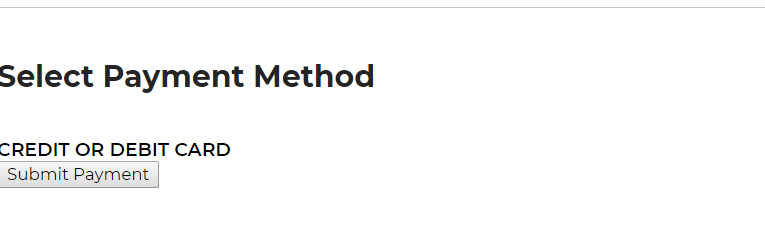
currently show this ,

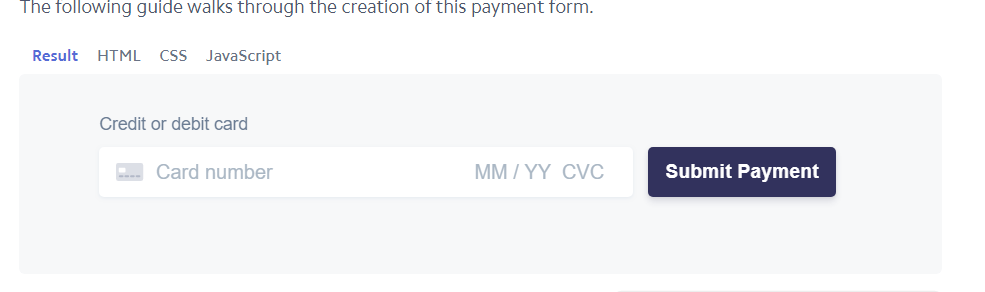
but we need like this

-
actually we include stripe payment method in payment.blade.php