Change in product component is not working
-
I need to change some code in the product component, but the change is not reflecting. Please help.
-
Hi there,
Can you please elaborate? What exactly you are trying to do? -
I am trying to add one button in product component but it is not reflecting on the website.
-
Hi there,
Have you run the following commands?npm run prodphp artisan vendor:publish --force -
I'm working on local environment and I have run the below command already:
php artisan vendor:publish --force
-
Hi there,
Can you please share the path where you are trying to make changes? -
Sure,
I tried in below paths:resources/themes/velocity/views/products/list/card.blade.php
packages/Webkul/Velocity/src/Resources/assets/js/UI/components/product-card.vue
-
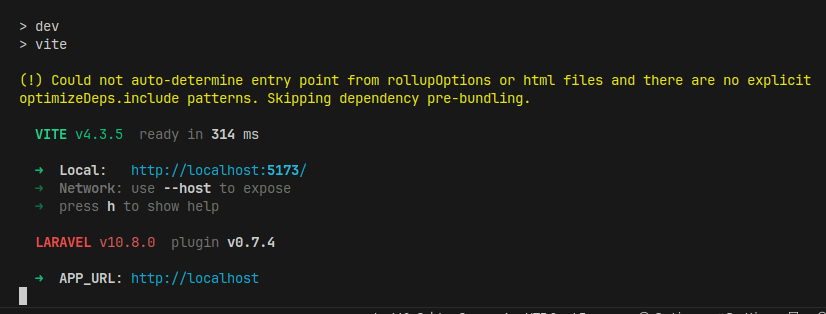
Also when I run npm run dev, I got this message:
Could not auto-determine entry point from rollupOptions or html files and there are no explicit optimizeDeps.include patterns. Skipping dependency pre-bundling.
-
Hi there,
Can you please share the screenshot too? it will help to reach on the exact issue. -

-
Hi there,
Please run the below command in the velocity package.
npm run prodPlease run the below command in the root of the Bagisto.
php artisan vendor:publish --force