Velocity theme layout not responsive
-
I have developed a site in Bagisto V1.0.0 but I am unable to make it live due to responsive issues of velocity theme.
The theme is not coming responsive in Firefox browser, opera browser, iPad etc.
Bagisto live demo itself not running fine with responsive.
Please convey where to check & work for this issue, so I can update things and solve it.
Really need help. Please suggest.
-
Hi, thank you for notifying us that you are experiencing issues with the Velocity theme.
Is it possible to provide us with screenshots so we can investigate this further?In case you want to work on the issues you can find the files related Velocity in:
packages/Webkul/Velocity/src/Resources/assets/sass -
Thanks a lot for sharing the path to work.
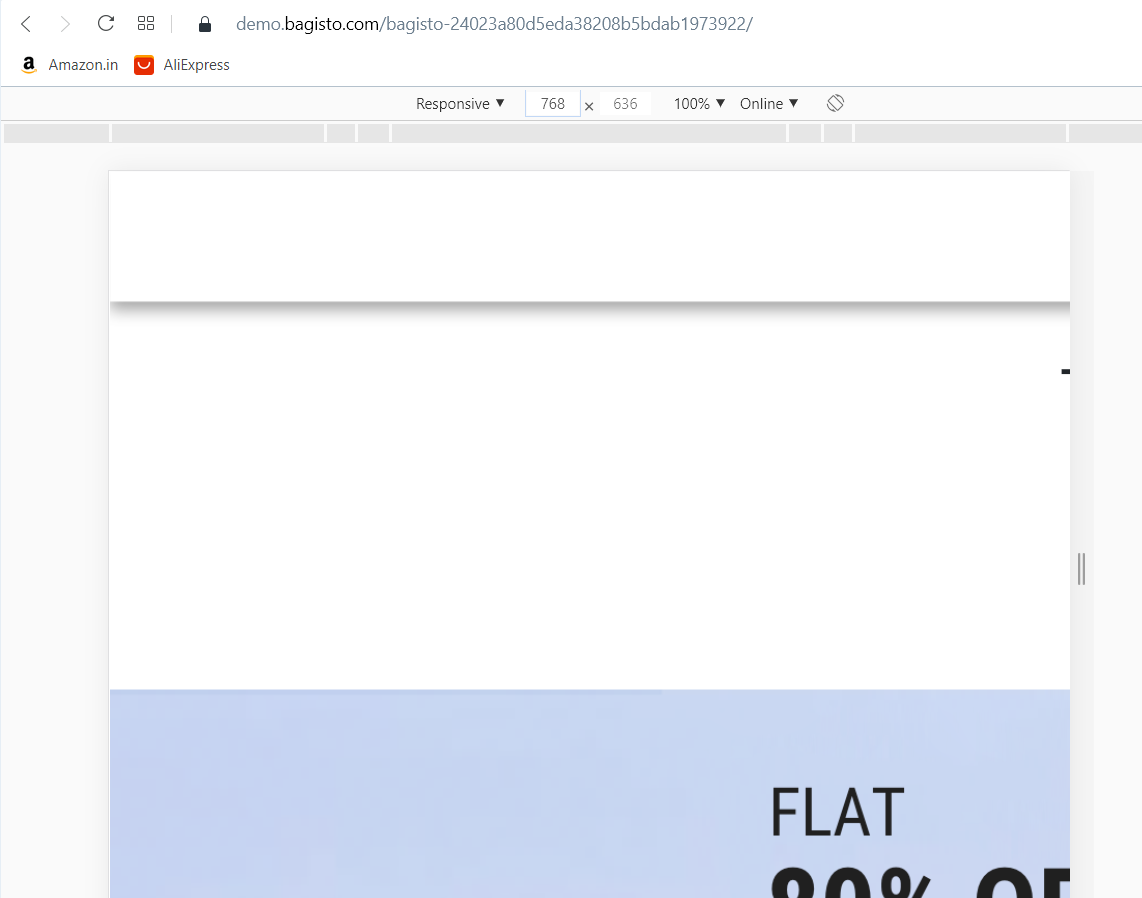
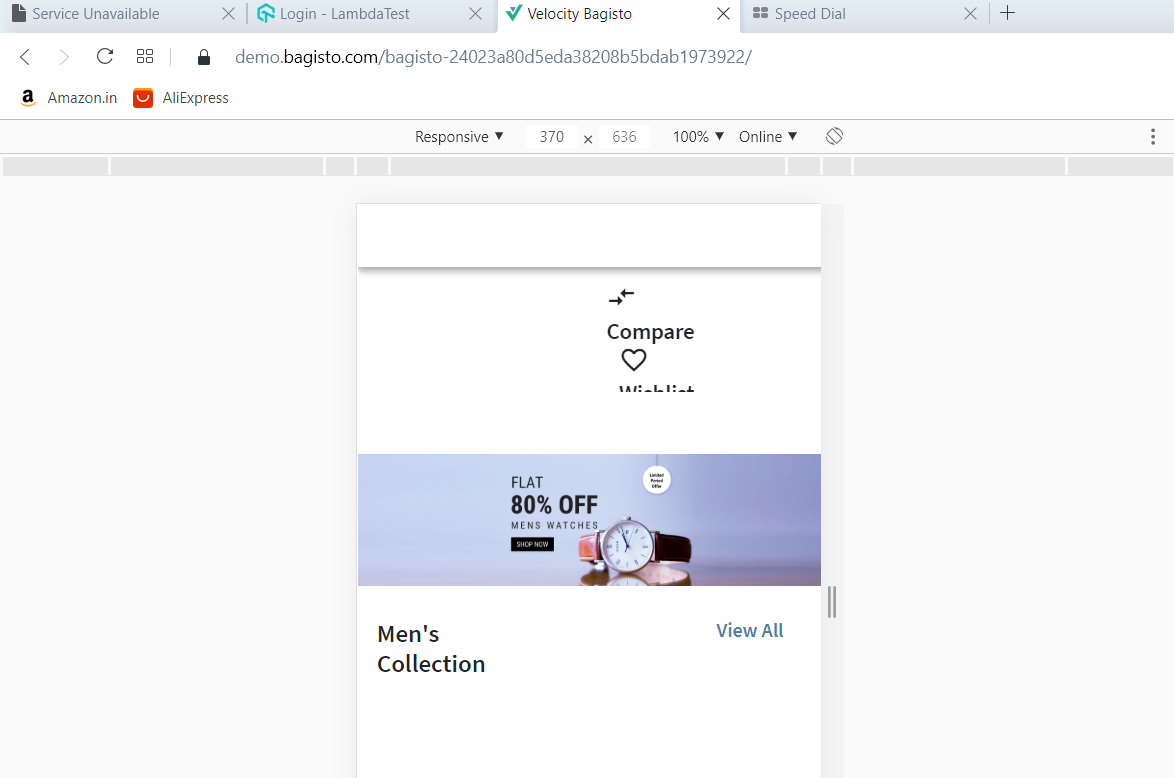
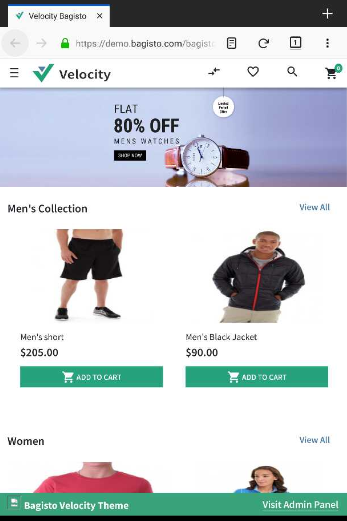
Please review the following screen of bagisto demo. I share sharing from firefox and opera browsers.

 image url)
image url)

I am trying to fix issue with your shared path. and will update you as got issue.
Many Thanks
-
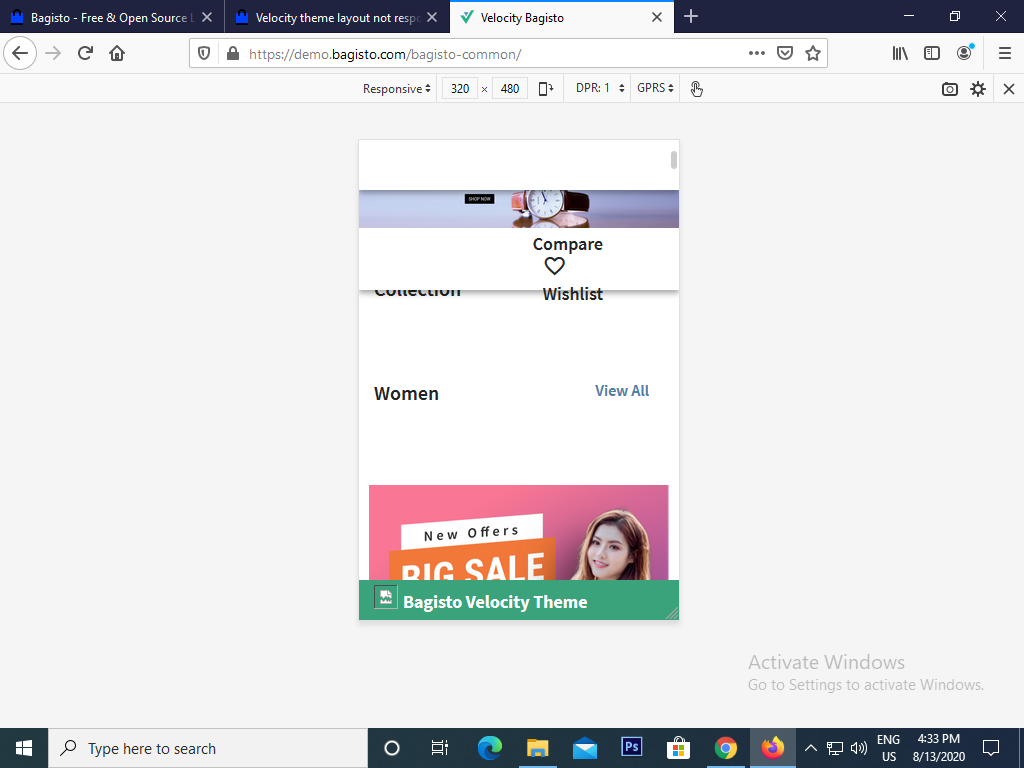
As we are checking, we got an issue that for firefox bowser following vue.js command not working:
v-if="!isMobile()"
This condition in the following file
Webkul\Velocity\src\Resources\views\shop\layouts\header\index.phpwhen we open site on mobile then mobile views are NOT loading (dektop views are loading) thus this issue are coming.
Please suggest how to fix this issue ASAP.
-
@_developer_12
Thanks for your efforts!
could you please reload the page again when you open the website in responsive.
As we are not getting this issue in firefox.
-
@_developer_12 said in Velocity theme layout not responsive:
v-if="!isMobile()"
It's fine only in chrome browser. Please check in firfox, safari etc.
-
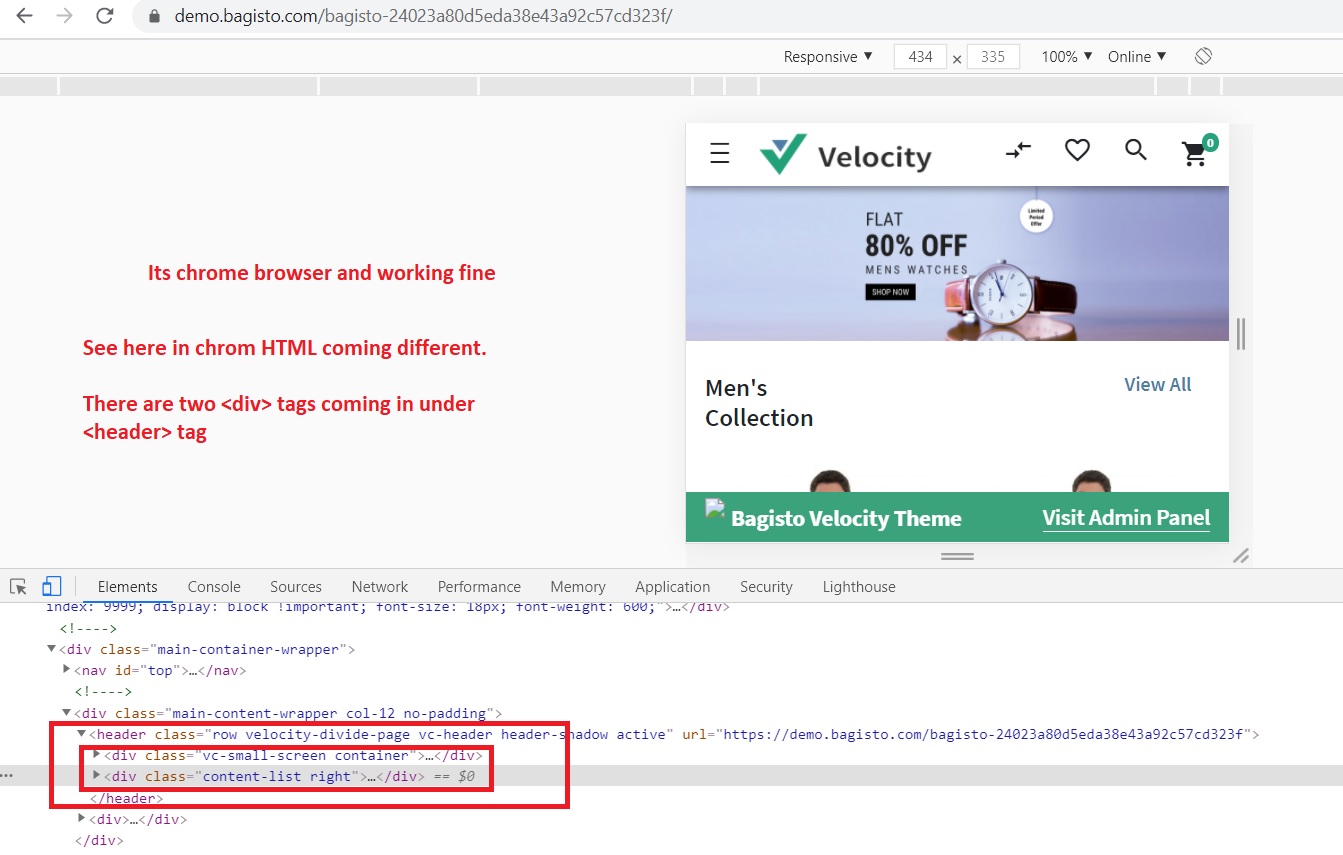
You can check in firfox bowser by "inspect element", you will get different view HTML in chrom and firfox browser.
It seems v-if="!isMobile()" not working in firefox, is it something make sense?
-
here's firefox view. ? not responsive here how can i fix this?

-
Hi @_developer_12 ,
Just refresh the page one more time when switching to mobile view in browser to render the settings properly.
-
Your shared screen shot is seems from chrom browser not from firefox.
Please review in firefox and suggest how to fix the issue.
Please, I am in trouble.
-
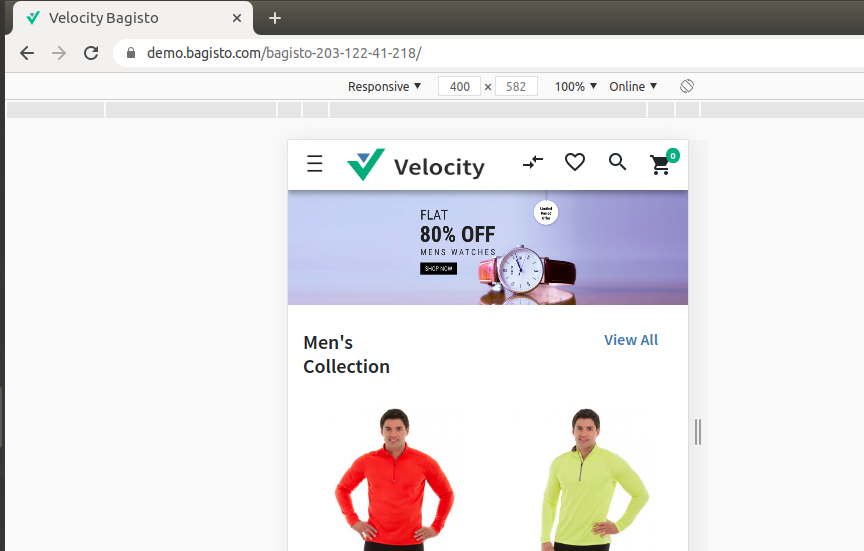
I have tested this in both platform Mozilla as well as Chrome and it's working fine. Just refresh the page one more time to get the view proper.
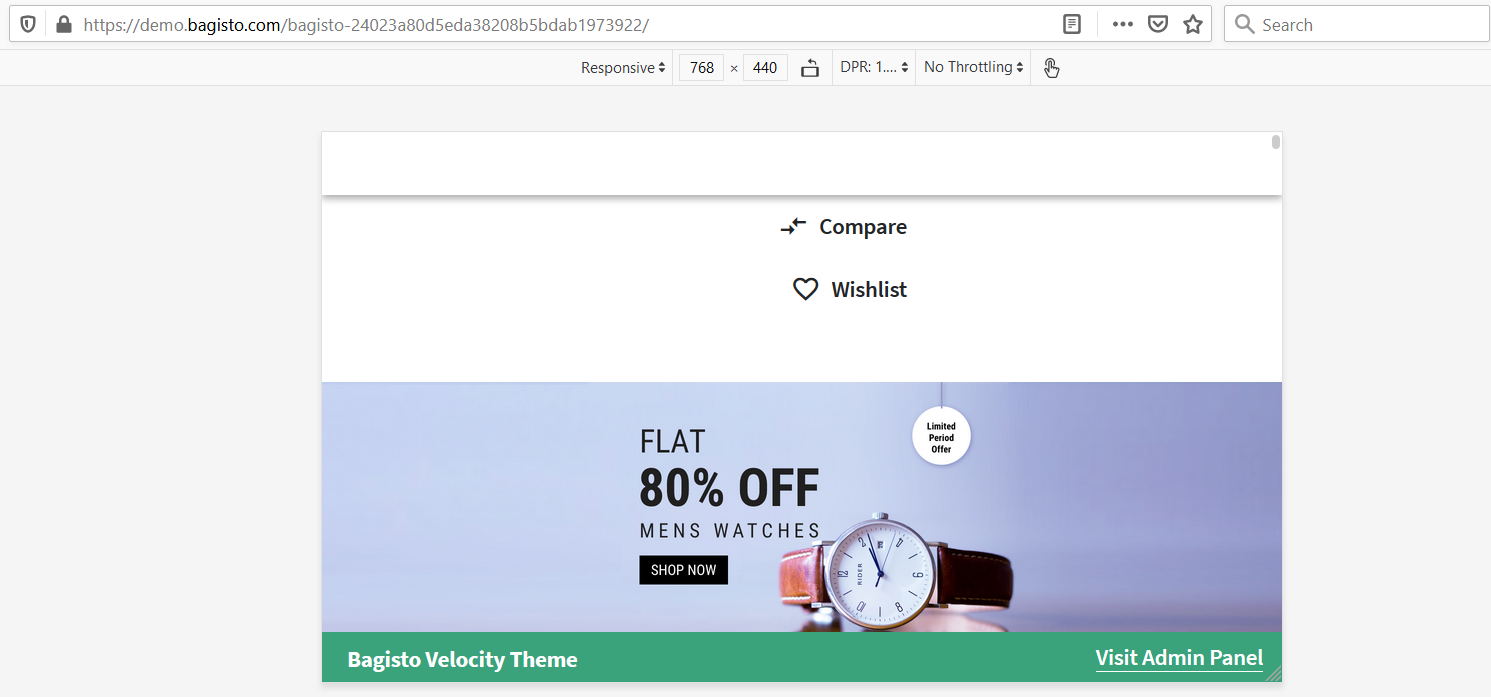
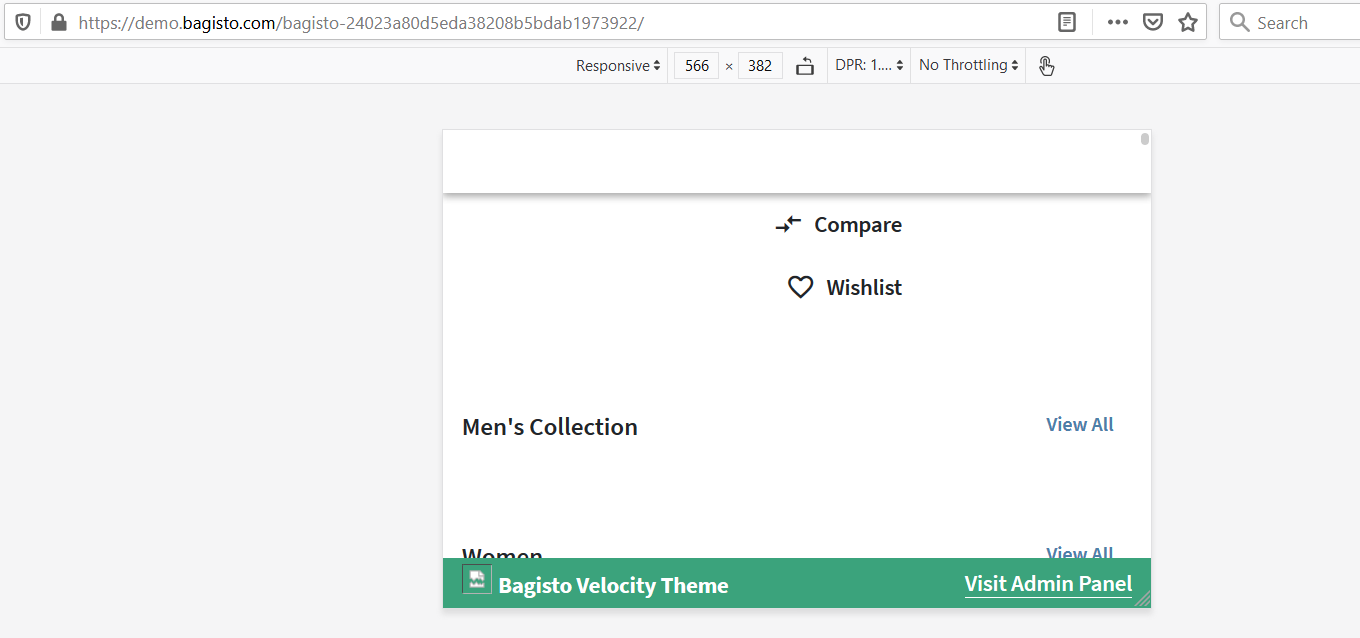
I referring to the same Bagisto Demo app in Mozilla,

In Chrome,

-
I have check lots of time this thing in the firefox browser after refreshing in mobile size.
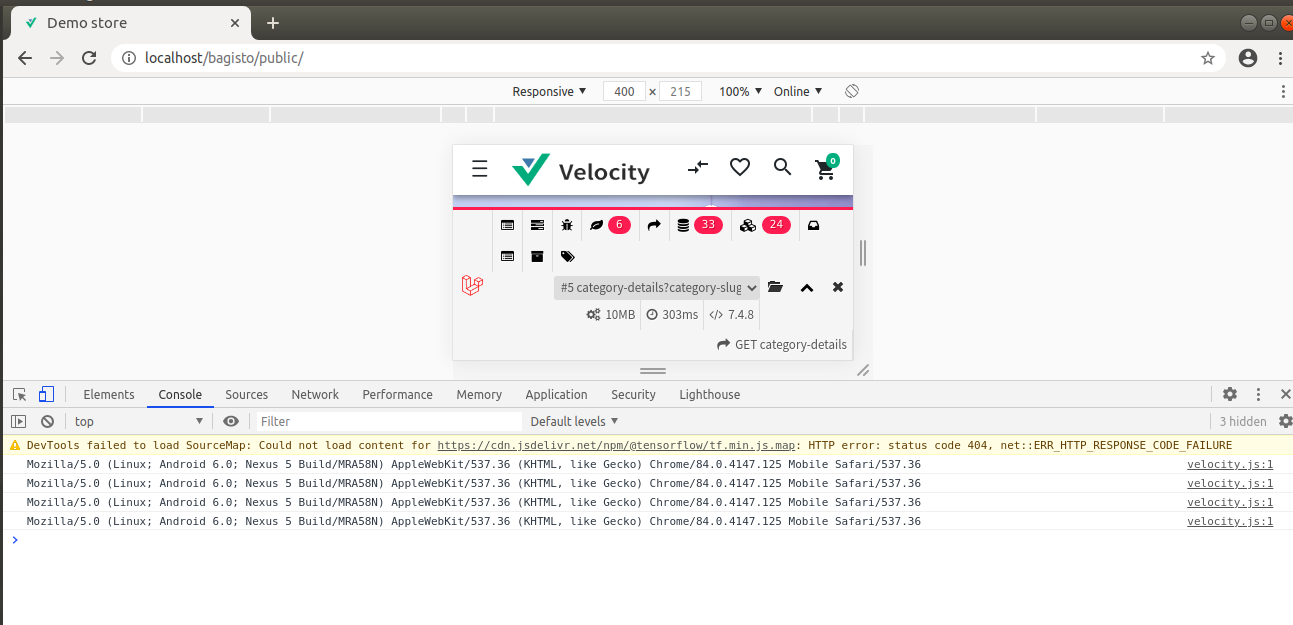
And I have also checked in multiple PCs as well and you can found in the same link user @tluanga post the same thing.
So issue is there. For explaining more I am sharing code difference which is coming in different browsers for demo bagisto. Please review the following images for chrome and firefox. you will get clear both browsers showing differnt HTML code.


-
@_developer_12
Thanks for confirming the bug at your side.
could you please mention your firefox browser version?? It will be really helpful for us to cross-check the bug. -
Its updated upto date. Please review following image.

-
Hi @_developer_12 ,
I have added a check for Mozilla as given in their documentation.
Please take a look on this pull request,
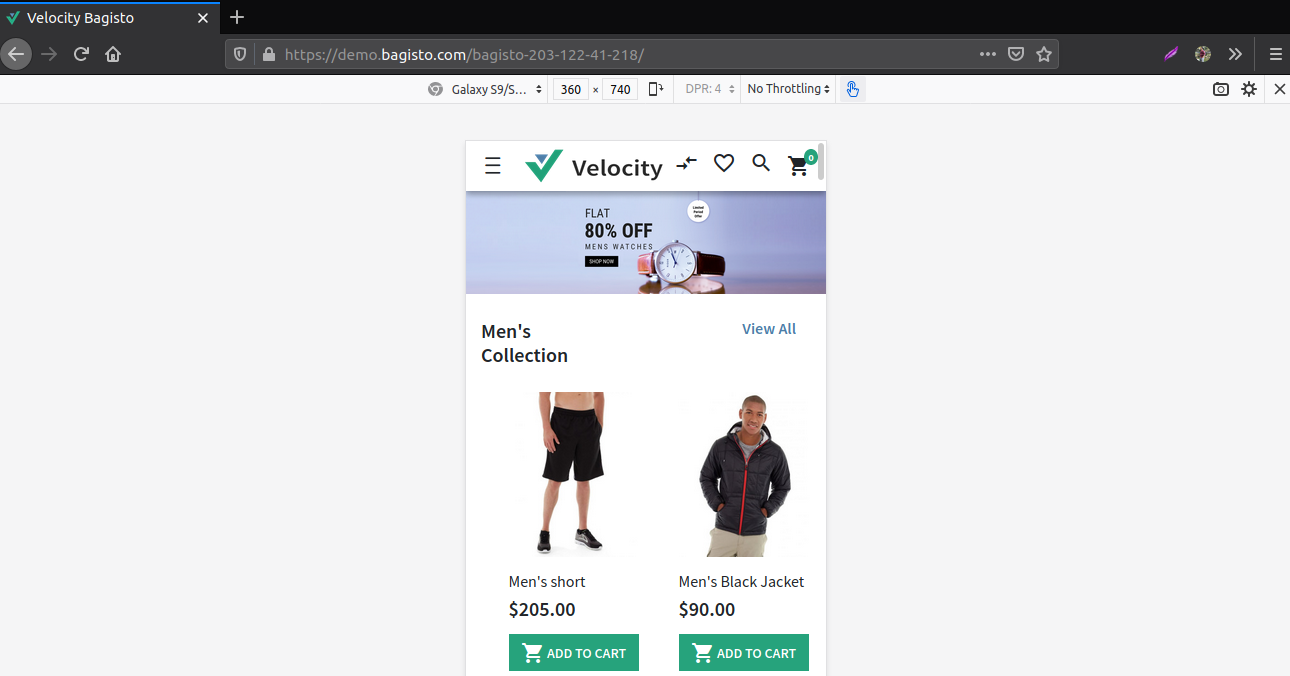
https://github.com/bagisto/bagisto/pull/3758.Note: If you want to test the mobile in Mozilla you need to activate the user agent by selecting mobile device from the dropdown as in responsive case it will give web agent but if you check chrome it by default give mobile user agent.
In chrome by default all user agent are comming,

In Mozilla only web user agent is coming,

But see when i change the user agent to GalaxyS9 in mozilla,

Please check and let me know.