create new payment method
-
Event::listen('bagisto.shop.checkout.payment-method.after', function($viewRenderEventManager) { $viewRenderEventManager->addTemplate('checkout::checkout.onepage.checkout-card'); });doesn't load my js file
-
Hi @ber-dev,
Can you share the full steps that you are trying todo?
-
Hi I am trying to create a new payment method for the checkout.com payment gateway and I have followed the same procedure as the paypal package
-
I need to embed the Frames payment form in my payment page.
In (Webkul\Velocity\src\Resources\views\shop\checkout\onepage.blade.php)
I added this part of code for my card form :<div class="mt10" id="payment-card"> <div id="payment-form"> <div class="one-liner"> <div class="card-frame"> <!-- form will be added here --> </div> <!-- add submit button --> <button id="pay-button" disabled> PAY </button> </div> </div> </div>
just after :
<div class="paypal-button-container mt10"></div>In (packages\ACME\CheckoutDotCom\src\Resources\views\checkout\onepage\checkout-card.blade.php)
I added my script to embed my form :<script src="https://cdn.checkout.com/js/framesv2.min.js"></script>
<script>
window.onload = (function() {
eventBus.$on('after-payment-method-selected', function(payment) {
var payButton = document.getElementById("pay-button");
var form = document.getElementById("payment-form");Frames.init("pk_test_19cf87d3-f7c7-4f9e-b13c-d39f1eaf6138"); Frames.addEventHandler( Frames.Events.CARD_VALIDATION_CHANGED, function(event) { console.log("CARD_VALIDATION_CHANGED: %o", event); payButton.disabled = !Frames.isCardValid(); } ); form.addEventListener("submit", function(event) { event.preventDefault(); Frames.submitCard() .then(function(data) { Frames.addCardToken(form, data.token); console.log(data.token); alert(data.token); document.getElementById('tokcard').value = data.token; form.submit(); }) .catch(function(error) { // handle error console.log(error); }); }); }); });</script>
I create EventServiceProvider.php in (packages\ACME\CheckoutDotCom\src\Providers\EventServiceProvider.php)
for loading my script<?php
namespace ACME\CheckoutDotCom\Providers;
use Illuminate\Support\Facades\View;
use Illuminate\Support\ServiceProvider;
use Illuminate\Support\Facades\Event;
use Webkul\Theme\ViewRenderEventManager;class EventServiceProvider extends ServiceProvider
{
/**
* Bootstrap services.
*
* @return void
*/
public function boot()
{
// Event::listen('bagisto.shop.layout.head', static function(ViewRenderEventManager $viewRenderEventManager) {
// $viewRenderEventManager->addTemplate('checkout::checkout.onepage.layouts.style');
// });Event::listen('bagisto.shop.layout.body.after', static function(ViewRenderEventManager $viewRenderEventManager) { $viewRenderEventManager->addTemplate('checkout::checkout.onepage.checkout-card'); }); }}
Result :
 image url)
image url)
and my submit button doesn'twork (it doesn't submit my card form for generate a token card)
I think this is because of my script because it is loading before my form
this is my structure :

-
-
Hi @devansh-webkul can you help me please
-
Hi @ber-dev,
But if your views are loading then js should also work. Please check once again.
May I know where you have added all your script?
-
@devansh-webkul
I have added my script in that file of my package (packages\ACME\CheckoutDotCom\src\Resources\views\checkout\onepage\checkout-card.blade.php) -
Hi @ber-dev,
Share the full file of this path
packages\ACME\CheckoutDotCom\src\Resources\views\checkout\onepage\checkout-card.blade.php. -
@devansh-webkul said in create new payment method:
Share the full file of this path
This file contains the script needed for embed the card form<script src="https://cdn.checkout.com/js/framesv2.min.js"></script>
<script>
window.onload = (function() {
eventBus.$on('after-payment-method-selected', function(payment) {
var payButton = document.getElementById("pay-button");
var form = document.getElementById("checkout-form");
if(form)
{
alert('exist');
}
Frames.init("pk_test_19cf87d3-f7c7-4f9e-b13c-d39f1eaf6138");
Frames.addEventHandler(
Frames.Events.CARD_VALIDATION_CHANGED,
function(event) {
console.log("CARD_VALIDATION_CHANGED: %o", event);
payButton.disabled = !Frames.isCardValid();
}
);
form.addEventListener("submit", function(event) {
event.preventDefault();
Frames.submitCard()
.then(function(data) {
Frames.addCardToken(form, data.token);
console.log(data.token);
alert(data.token);
document.getElementById('tokcard').value = data.token;
form.submit();
})
.catch(function(error) {
// handle error
console.log(error);
});
});}); });</script>
-
Hi @ber-dev,
The code seems to be fine. For debugging, I suggest you take step by step, start with the alert boxes and check whether execution has been done or not.
-
@devansh-webkul Thank you my script is working fine now.
but I have another problem when I click place order I get this route not defined
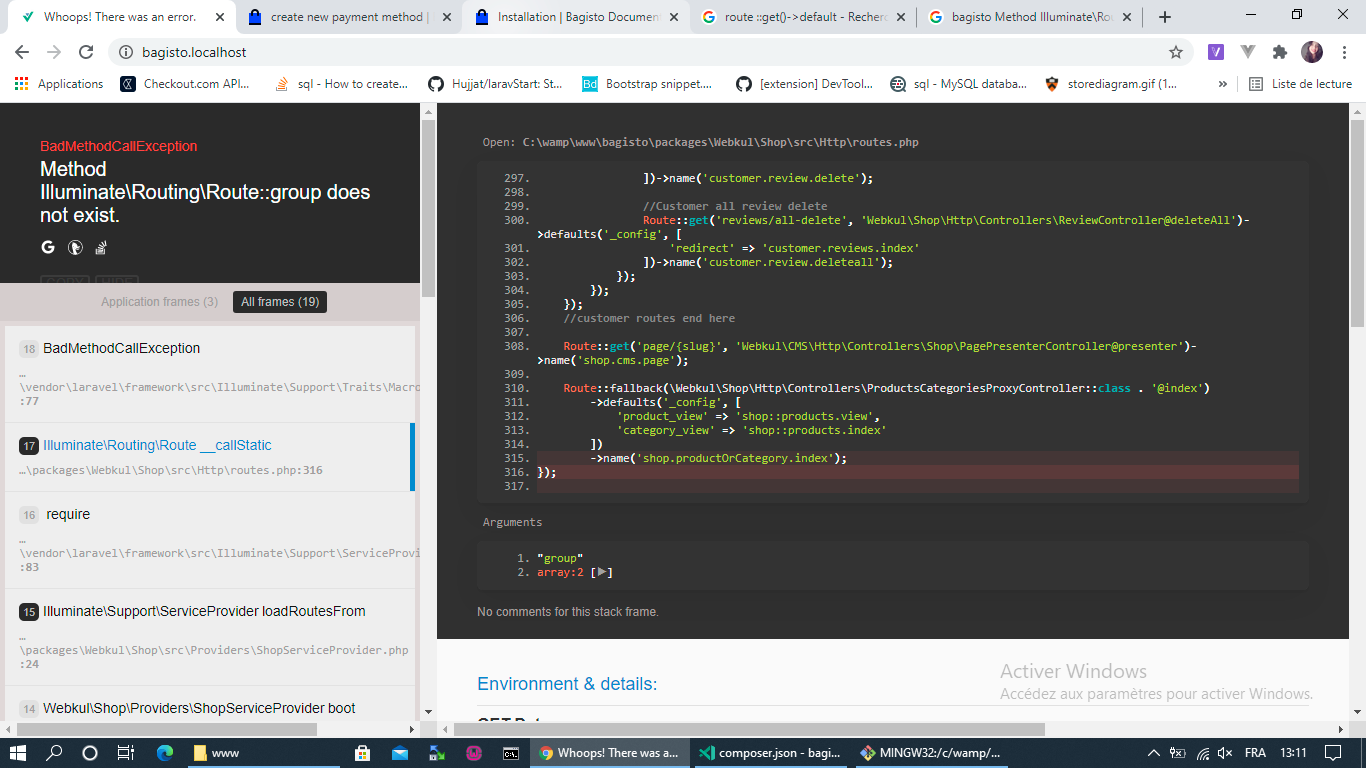
I have try the same solution as https://forums.bagisto.com/topic/2280/getting-route-not-defined-for-custom-payment-method by runing php artisan optimize and I get this error
-
Hi I have solved the problem by importing the Route facade (Illuminate\Support\Facades\Route;) instead of (Illuminate\Routing\Route;)
in (packages\Webkul\Shop\src\Http\routes.php)
Thanks ! -
Hello, i have created a payment method. when a customer selects that method, it should show options to upload and screenshot of the payment made. Where do i start from?