Try to include your layout in my layout but gettings errors
-
Hi Team,
I am try to include your layout in my custom layout under resources/views/web/create.blade.php but getting errors

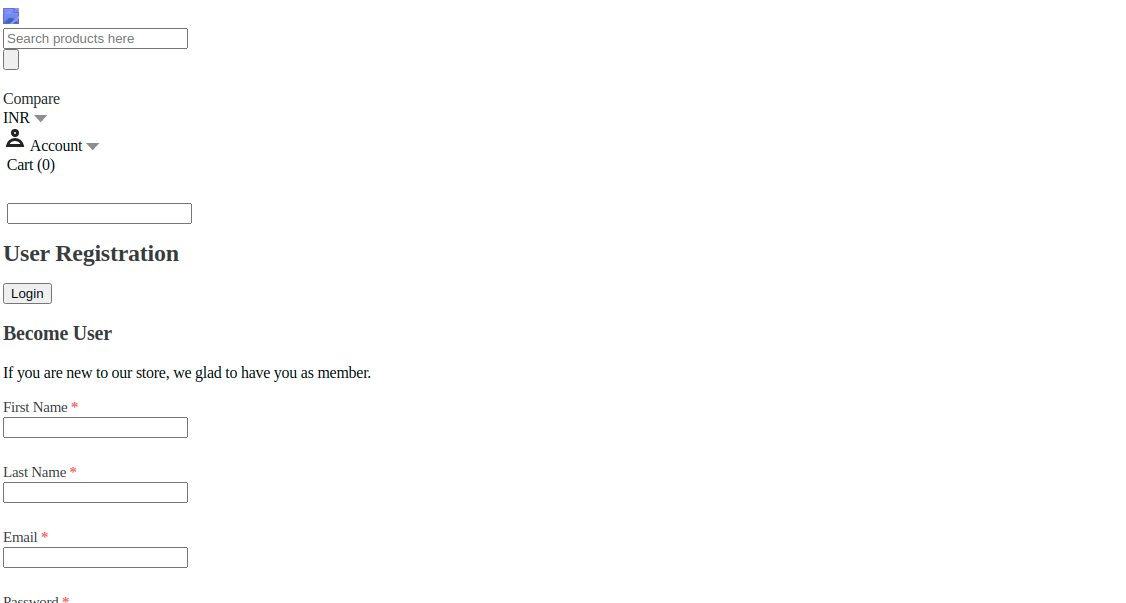
its means css and js file not including in head section
@extends('shop::layouts.master')
@section('page_title')
{{ __('shop::app.customer.signup-form.page-title') }}
@endsection@section('content-wrapper')
<div class="auth-content form-container">
<div class="container">
<div class="col-lg-10 col-md-12 offset-lg-1">
<div class="heading">
<h2 class="fs24 fw6">
{{ __('velocity::app.customer.signup-form.user-registration')}}
</h2><a href="{{ route('customer.session.index') }}" class="btn-new-customer"> <button type="button" class="theme-btn light"> {{ __('velocity::app.customer.signup-form.login')}} </button> </a> </div> <div class="body col-12"> <h3 class="fw6"> {{ __('velocity::app.customer.signup-form.become-user')}} </h3> <p class="fs16"> {{ __('velocity::app.customer.signup-form.form-sginup-text')}} </p> {!! view_render_event('bagisto.shop.customers.signup.before') !!} <form method="post" action="{{ route('customer.register.create') }}" @submit.prevent="onSubmit"> {{ csrf_field() }} {!! view_render_event('bagisto.shop.customers.signup_form_controls.before') !!} <div class="control-group" :class="[errors.has('first_name') ? 'has-error' : '']"> <label for="first_name" class="required label-style"> {{ __('shop::app.customer.signup-form.firstname') }} </label> <input type="text" class="form-style" name="first_name" v-validate="'required'" value="{{ old('first_name') }}" data-vv-as=""{{ __('shop::app.customer.signup-form.firstname') }}"" /> <span class="control-error" v-if="errors.has('first_name')"> @{{ errors.first('first_name') }} </span> </div> {!! view_render_event('bagisto.shop.customers.signup_form_controls.firstname.after') !!} <div class="control-group" :class="[errors.has('last_name') ? 'has-error' : '']"> <label for="last_name" class="required label-style"> {{ __('shop::app.customer.signup-form.lastname') }} </label> <input type="text" class="form-style" name="last_name" v-validate="'required'" value="{{ old('last_name') }}" data-vv-as=""{{ __('shop::app.customer.signup-form.lastname') }}"" /> <span class="control-error" v-if="errors.has('last_name')"> @{{ errors.first('last_name') }} </span> </div> {!! view_render_event('bagisto.shop.customers.signup_form_controls.lastname.after') !!} <div class="control-group" :class="[errors.has('email') ? 'has-error' : '']"> <label for="email" class="required label-style"> {{ __('shop::app.customer.signup-form.email') }} </label> <input type="email" class="form-style" name="email" v-validate="'required|email'" value="{{ old('email') }}" data-vv-as=""{{ __('shop::app.customer.signup-form.email') }}"" /> <span class="control-error" v-if="errors.has('email')"> @{{ errors.first('email') }} </span> </div> {!! view_render_event('bagisto.shop.customers.signup_form_controls.email.after') !!} <div class="control-group" :class="[errors.has('password') ? 'has-error' : '']"> <label for="password" class="required label-style"> {{ __('shop::app.customer.signup-form.password') }} </label> <input type="password" class="form-style" name="password" v-validate="'required|min:6'" ref="password" value="{{ old('password') }}" data-vv-as=""{{ __('shop::app.customer.signup-form.password') }}"" /> <span class="control-error" v-if="errors.has('password')"> @{{ errors.first('password') }} </span> </div> {!! view_render_event('bagisto.shop.customers.signup_form_controls.password.after') !!} <div class="control-group" :class="[errors.has('password_confirmation') ? 'has-error' : '']"> <label for="password_confirmation" class="required label-style"> {{ __('shop::app.customer.signup-form.confirm_pass') }} </label> <input type="password" class="form-style" name="password_confirmation" v-validate="'required|min:6|confirmed:password'" data-vv-as=""{{ __('shop::app.customer.signup-form.confirm_pass') }}"" /> <span class="control-error" v-if="errors.has('password_confirmation')"> @{{ errors.first('password_confirmation') }} </span> </div> {!! view_render_event('bagisto.shop.customers.signup_form_controls.after') !!} <button class="theme-btn" type="submit"> {{ __('shop::app.customer.signup-form.title') }} </button> </form> {!! view_render_event('bagisto.shop.customers.signup.after') !!} </div> </div> </div> </div>@endsection
Regards
Sanjay -
@sanjay_1987
please try the php artisan vendor:publish --force or run npm run watch to see the changes.