Change the name of tax on frontend
-
Running the command undid all the customisations I did to the CSS of the website,
Is there a way to restore my setting or do I have to redo the entire work? -
Hi @Deepanjali,
You need to do all your css changes in the packages folder. So that all your changes go to the resources folder.
If you are doing directly in the resouces folder then all you changes will ger overwritten.
There is no way to get those changes back unless and until you are using some good IDE just like PHPStorm.
-
I'm using VS Code and wrote my changes directly into velocity.css in the public directory, how can I make these permanent?
-
Hi @Deepanjali,
Well if you want to make your changes i am assuming that you are familiar with node js as well.
Step 1: Go to the folder
packages/Webkul/Velocityand open terminal here and runnpm install. This will install all your dependencies.Step 2: After that, you need to run the command
npm run watch. This will monitor all your changes and reflect back to the public folder directly.Step 3: Now add all your CSS in this file and see the changes in the browser.
Important Note: These changes are also temporary right now.Step 4: When you are all done with your changes. Then run this command
npm run prod. This will compile all your changes.Step 5: After that, you need to run
php artisan vendor:publish --all --force. This will brings the latestvelocity.cssfile. -
This post is deleted! -
@devansh-webkul said in Change the name of tax on frontend:
npm run watch
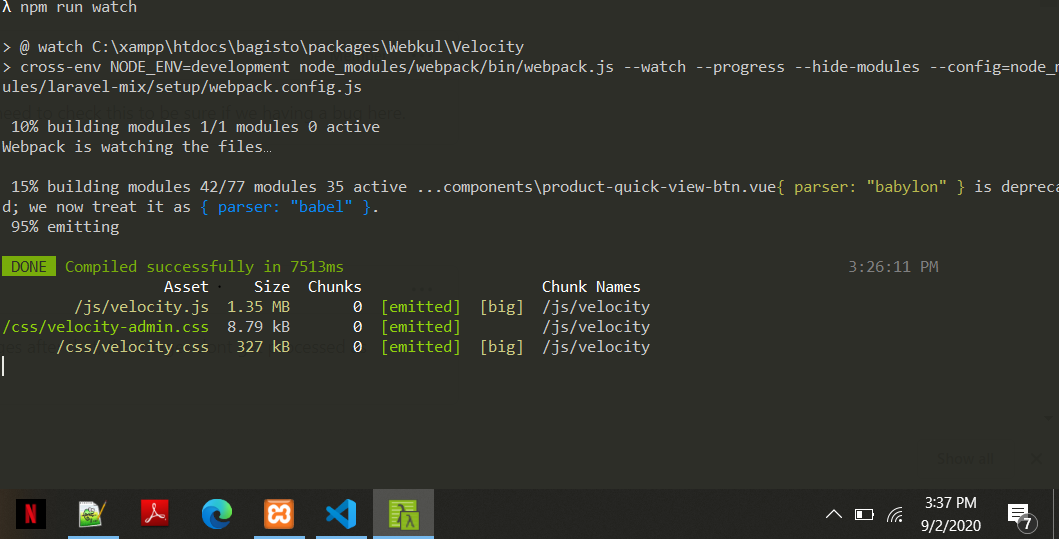
I'm stuck on the npm rum watch for about 10 minutes now, although it should have taken only about 10seconds. How do I get past this?

-
Hi @Deepanjali,
Well, I am not seeing any problem in this screenshot. Your file watcher is now on.
Just minimize this and do your changes in the
packages/Webkul/Velocity/src/Resources/assets/sass/app.scssin this file. As I said in step 3. -
Hi @devansh-webkul ,
I'm making changes to "public\themes\velocity\assets\css\velocity.css" and "bootstrap.min.css"
so I tried running these commands in "public\themes\velocity" but after step 5,
My changes are restored to default.
(I think it is because of the npm run watch not terminating normally)
Note: I made the changes while the file watcher was on, then I terminated it forcefully to run npm run prod -
Hi @Deepanjali,
No
npm run watchonly for development purpose. You need to do changes in this pathpackages/Webkul/Velocity/src/Resources/assets/sass/app.scss. I have mentioned earlier also.Now when you done with the changes. Then run
npm run prodand after thatphp artisan vendor:publish --all --force. -
Hi @devansh-webkul,
Thank you so much! I was able to do the changes in the file. -
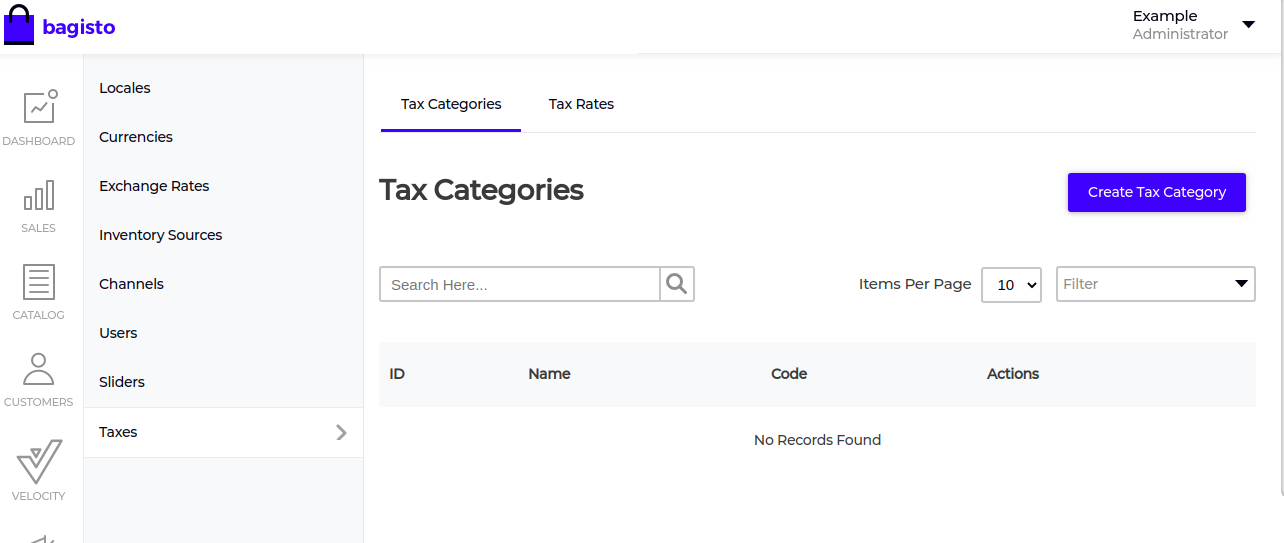
Another thing regarding taxes, How can I add another tax name?
-
-
This post is deleted! -
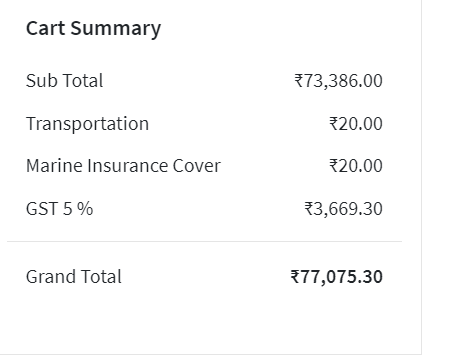
@devansh-webkul I have 2 tax rates in the tax category, but I want to apply the second rate on the amount after the calculation with the first one:

How can I custom my tax rate to work on a different amount?
-
Hi @Deepanjali,
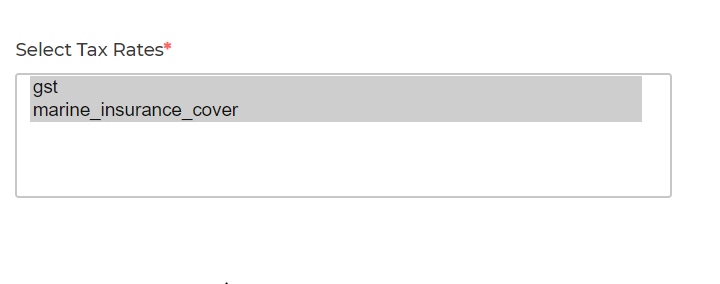
- Just add both taxes to the same tax category.
- After that add tax category to the product.
- Then, it will automatically calculate for you.
-
@devansh-webkul This is exactly what I've done but I guess there is a bug:
My fixed shipping rate(Transportation) is getting copied in Marine cover: