Velocity css file
-
@Shirah said in Velocity css file:
'npm' is not recognized as an internal or external command,
first check that npm must be installed on your system using command
npm -vif already installed and showing the error then follow the solution provided here https://stackoverflow.com/questions/20992723/npm-is-not-recognized-as-internal-or-external-command-operable-program-or-bat/47524025
-
Thank you the problem solve. But now I make changes in the shared.scss files but nothing change.
-
@Shirah
make sure you have followed the command in a proper way-run the below command inside package/velocity
npm run prodnow go to the project root directory and execute below and press the index number of velocity package
php artisan vendor:publish --force -
Still not working. I received other error.

-
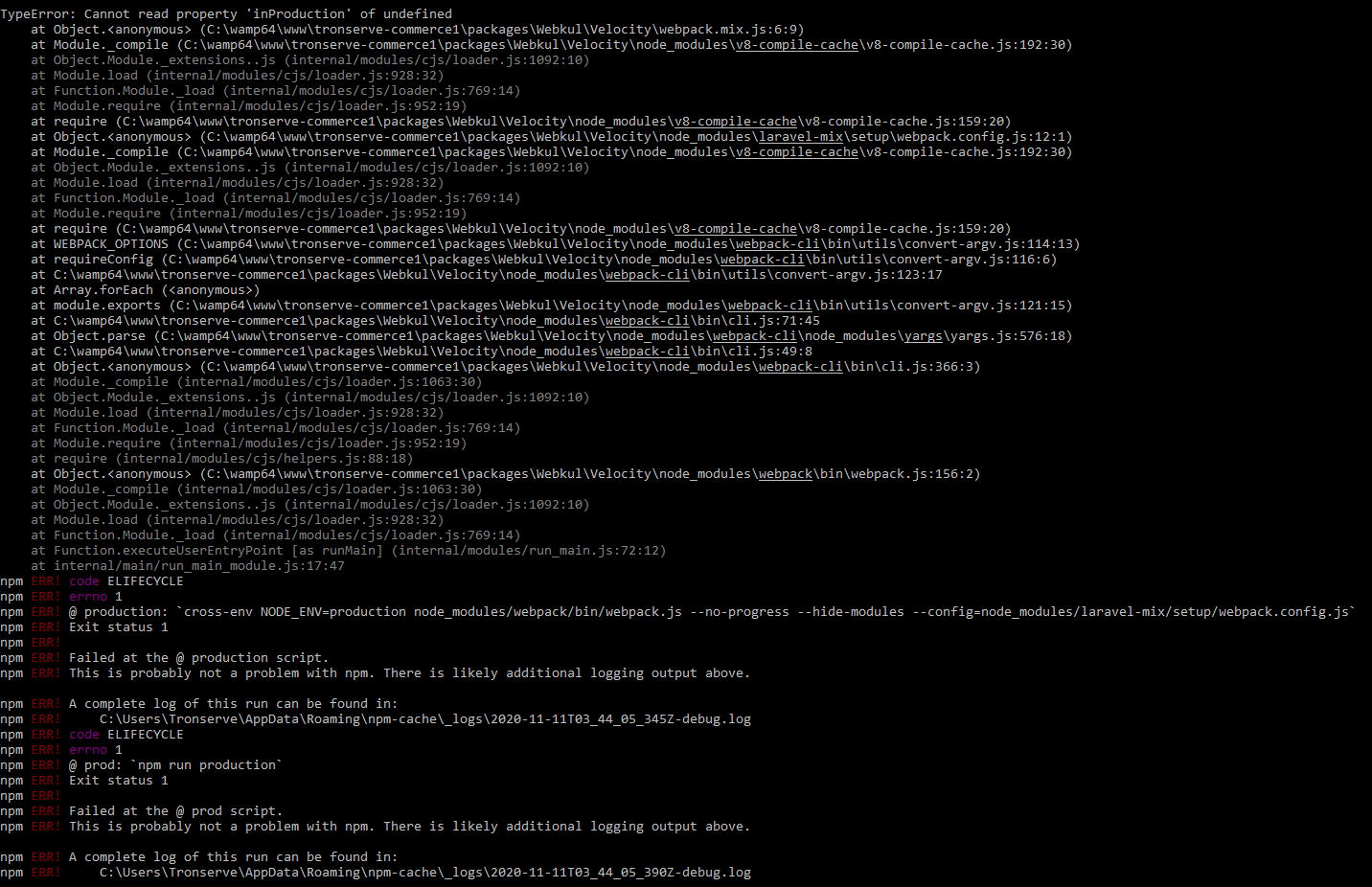
i have exactly the same issues cannot readproperty 'inProduction' any solution ?
-
@raouf415
please first check that node and npm should be installed on your system. -
Already installed npm 6.14.8 a node 8.0.0 sorry node 14.15.0
-
Here is error when test now
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ watch:cross-env NODE_ENV=development node_modules/webpack/bin/webpack.js --watch --progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ watch script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! /home/raouf/.npm/_logs/2020-11-16T16_31_38_907Z-debug.log -
@raouf415
your application is under dev mode or production mode? -
This post is deleted! -
@Vaishali-Agarwal
you mean ?
'env' => env('APP_ENV', 'production'), -
@raouf415
Yes, if inside .env the APP_DEBUG=false it means the application is under production mode else if APP_DEBUG=true (development mode) -
@Vaishali-Agarwal App_debug = true
-
-
@Vaishali-Agarwal
node_modules deleted
Npm i it's ok
npm run prod
prod /home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocitynpm run production
@ production /home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity
cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/bin/cli.js:281
throw err;
^ValidationError: Invalid configuration object. Webpack has been initialized using a configuration object that does not match the API schema.
- configuration.module.rules[11] should be one of these:
["..." | object { compiler?, dependency?, descriptionData?, enforce?, exclude?, generator?, include?, issuer?, loader?, mimetype?, oneOf?, options?, parser?, realResource?, resolve?, resource?, resourceFragment?, resourceQuery?, rules?, sideEffects?, test?, type?, use? }, ...]
-> A rule.
- configuration.module.rules[11] should be one of these:
-
@raouf415
please show all the files inside the velocity package.Have you made any changes inside the project or webpack.mix.js file under velocity package??
-
This post is deleted! -
-
@Vaishali-Agarwal
after change the first line to
const { mix } = require("laravel-mix");here is error
npm run prod@ prod /home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity
npm run production@ production /home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity
cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/bin/cli.js:93
throw err;
^TypeError: Cannot read property 'inProduction' of undefined
at Object.<anonymous> (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/webpack.mix.js:6:9)
at Module._compile (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/v8-compile-cache/v8-compile-cache.js:192:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10)
at Module.load (internal/modules/cjs/loader.js:928:32)
at Function.Module._load (internal/modules/cjs/loader.js:769:14)
at Module.require (internal/modules/cjs/loader.js:952:19)
at require (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/v8-compile-cache/v8-compile-cache.js:159:20)
at Object.<anonymous> (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/laravel-mix/setup/webpack.config.js:12:1)
at Module._compile (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/v8-compile-cache/v8-compile-cache.js:192:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10)
at Module.load (internal/modules/cjs/loader.js:928:32)
at Function.Module._load (internal/modules/cjs/loader.js:769:14)
at Module.require (internal/modules/cjs/loader.js:952:19)
at require (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/v8-compile-cache/v8-compile-cache.js:159:20)
at WEBPACK_OPTIONS (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/bin/utils/convert-argv.js:114:13)
at requireConfig (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/bin/utils/convert-argv.js:116:6)
at /home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/bin/utils/convert-argv.js:123:17
at Array.forEach (<anonymous>)
at module.exports (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/bin/utils/convert-argv.js:121:15)
at /home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/bin/cli.js:71:45
at Object.parse (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/node_modules/yargs/yargs.js:576:18)
at /home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/bin/cli.js:49:8
at Object.<anonymous> (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack-cli/bin/cli.js:366:3)
at Module._compile (internal/modules/cjs/loader.js:1063:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10)
at Module.load (internal/modules/cjs/loader.js:928:32)
at Function.Module._load (internal/modules/cjs/loader.js:769:14)
at Module.require (internal/modules/cjs/loader.js:952:19)
at require (internal/modules/cjs/helpers.js:88:18)
at runCli (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack/bin/webpack.js:54:2)
at Object.<anonymous> (/home/raouf/ecommerce/new/ecommerce/vendor/bagisto/bagisto/packages/Webkul/Velocity/node_modules/webpack/bin/webpack.js:140:2)
at Module._compile (internal/modules/cjs/loader.js:1063:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:1092:10)
at Module.load (internal/modules/cjs/loader.js:928:32)
at Function.Module._load (internal/modules/cjs/loader.js:769:14)
at Function.executeUserEntryPoint [as runMain] (internal/modules/run_main.js:72:12)
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ production:cross-env NODE_ENV=production node_modules/webpack/bin/webpack.js --no-progress --hide-modules --config=node_modules/laravel-mix/setup/webpack.config.js
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ production script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! /home/raouf/.npm/_logs/2020-11-16T17_27_14_091Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! @ prod:npm run production
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the @ prod script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.npm ERR! A complete log of this run can be found in:
npm ERR! /home/raouf/.npm/_logs/2020-11-16T17_27_14_148Z-debug.log -
Hi @raouf415,
Just replace this line i.e.
const mix = require("laravel-mix");with thisconst { mix } = require("laravel-mix");.Because we need only
mixobject not everything.If you want to use the whole object then please replace every
mixvariable withmix.mix.And then run
npm run prod.
