Add credit/debit card payment
-
I'm trying to add new payment credit debit card
i have tried this tutorial https://bagisto.com/en/how-to-create-custom-payment-method-in-bagisto and works wellthe problem is, in credit card we need to add additional form such as credit card number, valid date and cvv in frontend when customer selected the credit/debit card payment method
which script should i modified to add that 3 form, and also i'm trying to delete entire file in the onepage.blade.php to debug the code which that should giving me an error right? but its just works fine, like nothing change. i have cleared all cache and composer dump, npm run watch
what should i do ? please help
thank u -
Hi @darkuser123,
It seems like you are making changes in the
packages/Webkul/Velocity/src/Resources/views/shop/checkout/onepage.blade.php. This is the resource file for the Velocity package for changes reflection you need to publish your package.Or you can directly place your changes to this file,
resources/themes/velocity/views/checkout/onepage.blade.php. -
@devansh-webkul is there anyway to update onepage.blade.php in velocity folder ?
since the resources/themes/ folder itu ignored to push in git and i dont want to change the .gitignore fileand since there is a velocity folder, am i able to edit the views in that folder and then generate it to that themes/velocity/views/ folder ?
is there anyway to publish the modified file in velocity folder to the theme folder
-
From the velocity folder are you referencing the package folder or theme folder?
If you are making changes in the package folder then you can simply run
php artisan vendor:publish --force --all.This will place all your changes in the theme folder.
-
@devansh-webkul i have modified and add come code in onepage.blade.php in velocity folder, and do that command, but nothing changed in theme folder
why ? -
Hi @darkuser123,
I am not getting which folder you are referencing, can you share with me the full path of that folder.
-
@devansh-webkul i have modified this file
packages/Webkul/Velocity/src/Resources/views/shop/checkout/onepage.blade.phpwhat i do was, i add some new vue components in there, and then i'm running command
php artisan vendor:publish --force --allits work well without show an error
but my vue component that i created is not shown in frontend, and also the file in
resources/themes/velocity/views/checkout/onepage.blade.phpare not updated with component that i made
-
Hi @darkuser123,
Did you created your component in blade file or somewhere else?
Can you share with me the file where you created a component?
-
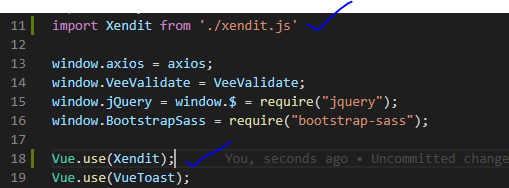
@devansh-webkul i have an external js file, and i have import the js file in app.js and do Vue.use(js-file)
but the js file not register in this.window
normally if i'm not using velocity theme, the js file is works
are we cannot published the js file in velocity frontend ?
the app.js file that i modified was in
packages/Webkul/Velocity/src/Resources/assets/js/app.js -
Hi @darkuser123,
Did you compiled your assets and after that published your changes?
Or just simply check with
npm run watch.