How to add multiple images in categories from admin interface?
-
Hi,
Can anyone please suggest me how to add multiple images in categories from admin interface. Thank you
-
Hi @Keerthi
Right Now, this is not available in system.
We have used a image column in category table which takes single value.But, you can customise it according to your need, first of all create a category_images table,
override categories create and edit blade file and use your controller for both functionality .You will get below one in edit/create file.
<image-wrapper :button-label="'{{ __('admin::app.catalog.products.add-image-btn-title') }}'" input-name="image" :multiple="false"></image-wrapper>turn multiple to true.
Thanks
-
@rahul I m follow but edit image view database image how can display?
-
-
@vishalK Every Category Page add slider dynamically? admin panel I m create edit view multiple page storage paths not found?


-
Hi @zainawan99
First of all you have to save multiple image in storage folder and make an entry of that image in table and relate that image entry with category so by doing this you are able to fetch images related to the category and then you can easily fetch and show images in admin panel as well as in front end but remember you have to add slider component in front end to show multiple images.
Thanks
-
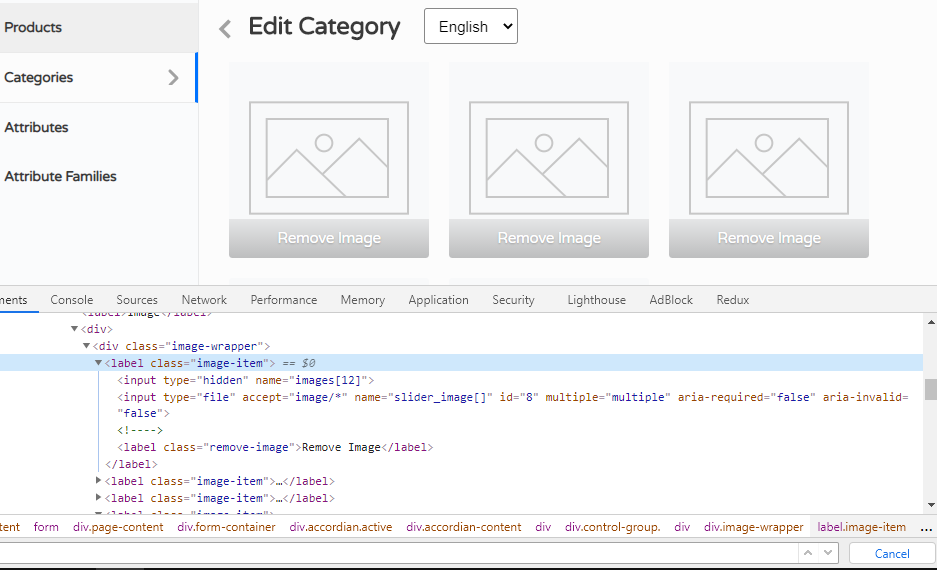
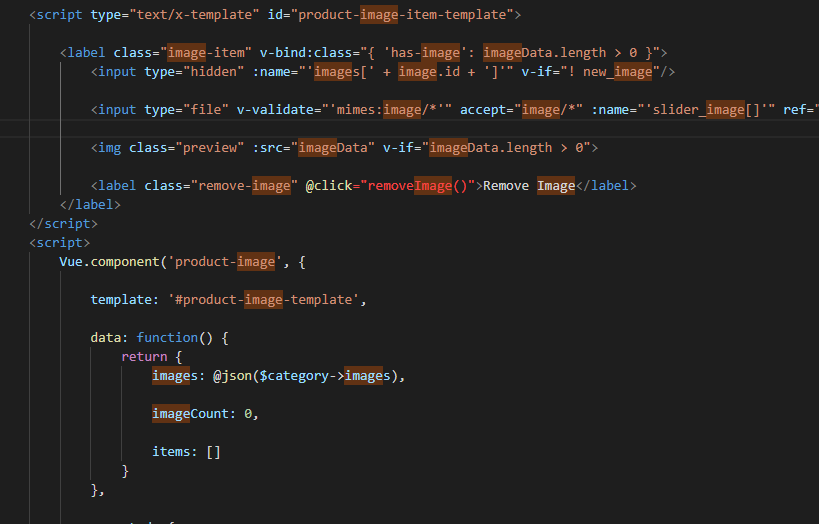
@vishalK but my issue only how can show multiple images edit blade page with Vue js any reference link?
-
Hi @zainawan99
You can take reference from product edit page, there also you will find image section which show multiple images.
Thanks