Products category carousel slider showing only on large screen
-
@admin The category products carousel slider becomes invisible on mobile screen.

-
@adebayoade said in Products category carousel slider showing only on large screen:
carousel slider
@adebayoade
Which version of bagisto are you using? -
@admin Version 1.2
-
Hi @adebayoade
This issue is fixed in bagisto V1.4.2 Please find the screenshot Here -
@admin Is there code to fix the issue? I can't upgrade Bagisto version at the moment.
-
Please allow me some time I will share the PR link as soon as possible.
-
Hi @adebayoade
Please take a reference from here for the same -
@sanjay-webkul Thanks for the response but the code structure of my version is different and I don't know how to implement the fix.
-
Hi There,
Please take a reference from here -
@sanjay-webkul Thank you.
-
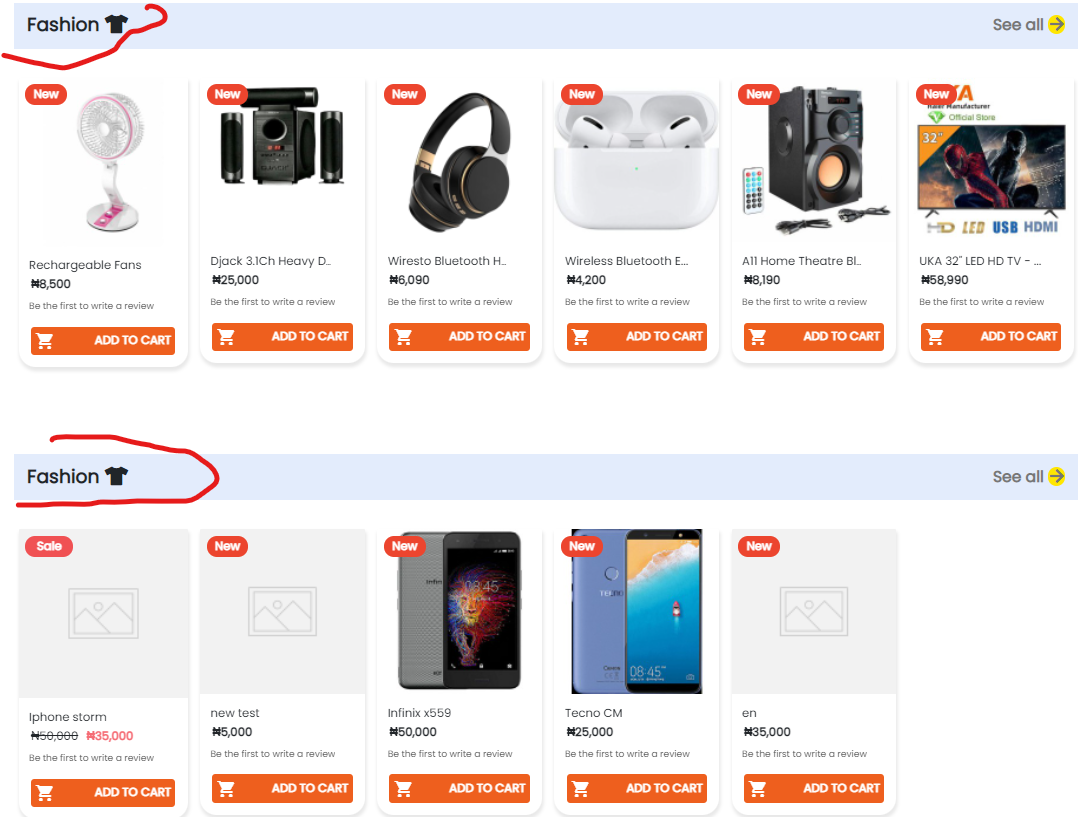
My products carousal heading is getting duplicated across the home page. I have three different blade files for fashion, mobile phones and electronics so the heading should be different. I created a custom header because of the added customization. Kindly check the picture and code below.

<template v-else-if="categoryProducts.length > 0"> <div class="p-4 mb-5 flex justify-content-between" style="background: rgba(163, 191, 244, 0.3)" > <h1 class="heading">Fashion <i class="fas fa-tshirt"></i></h1> <h2 class="text-3xl text-gray font-bold"> <a :href="`${this.baseUrl}/${categoryDetails.slug}`">See all </a ><span id="icon"> <i style="background: #FFE600" class="rounded-pill fa fa-arrow-right" aria-hidden="true" ></i> </span> </h2> </div> <div class="carousel-products vc-full-screen ltr" v-if="!isMobileView"> <carousel-component slides-per-page="6" navigation-enabled="hide" pagination-enabled="hide" autoplay="true" :slides-count="categoryProducts.length" locale-direction="{{ core()->getCurrentLocale()->direction == 'rtl' ? 'rtl' : 'ltr' }}" :id="`${categoryDetails.name}-carousel`" > <slide :key="index" :slot="`slide-${index}`" v-for="(product, index) in categoryProducts" > <product-card :list="list" :product="product"> </product-card> </slide> </carousel-component> </div> <div class="carousel-products vc-small-screen" v-else> <carousel-component slides-per-page="2" navigation-enabled="hide" pagination-enabled="hide" autoplay="true" loop="true" autoplayHoverPause="false" :slides-count="categoryProducts.length" locale-direction="{{ core()->getCurrentLocale()->direction == 'rtl' ? 'rtl' : 'ltr' }}" :id="`${categoryDetails.name}-carousel`" > <slide :key="index" :slot="`slide-${index}`" v-for="(product, index) in categoryProducts" > <product-card :list="list" :product="product"> </product-card> </slide> </carousel-component> </div> </template> -
Hi There,
Please check your code, I guess something is wrong with your code.