How do you show ordered image in summary page without storing into database?
-
Hi,
I have a small doubt, how do you show ordered image in summary page without storing it into database, not only in summary page but also in cart wishlist etc except orders page.
-
Hello @Keerthi
Order is place for product & product have their images so on the basis of product, we retrieve its image on cart, wishlist and summary page.
Thanks
-
Hi @rahul
Can you please tell me or send me few lines of code to show images in ordered history page similarly like cart, wishlist and summary pages. Actually I have tried but image is not showing and also not showing correct image (Need to show this image path http://localhost/vayathi-Copy/cache/medium/product/22/P26nErnP4XSx0VX44No11jUMSGwkTdHizfHWek5A.png but it is showing this image path http://localhost/vayathi-Copy/vendor/webkul/ui/assets/images/product/meduim-product-placeholder.png) So, please tell me where is the wrong. Below is the code what actually I have used to show image in order history page, thanks in advance.
@inject ('productImageHelper', 'Webkul\Product\Helpers\ProductImage') @foreach ($orders as $item) <?php $product = $item->product; $productBaseImage = $productImageHelper->getProductBaseImage($product); ?> <img src="{{ $productBaseImage['medium_image_url'] }}" width="100px" height="100px"/> {{ $item['name'] }} {{ $item->quantity }} @endforeach -
Hi @Keerthi
I check your code & it is perfect. I used the same code and got perfect result. ( https://prnt.sc/oy8em7 ).
The default images will be show only if -
Your product do not have any images.
Your image is not cached.So, check this two & still issue persist, then write here.
Thanks
-
Hi @rahul
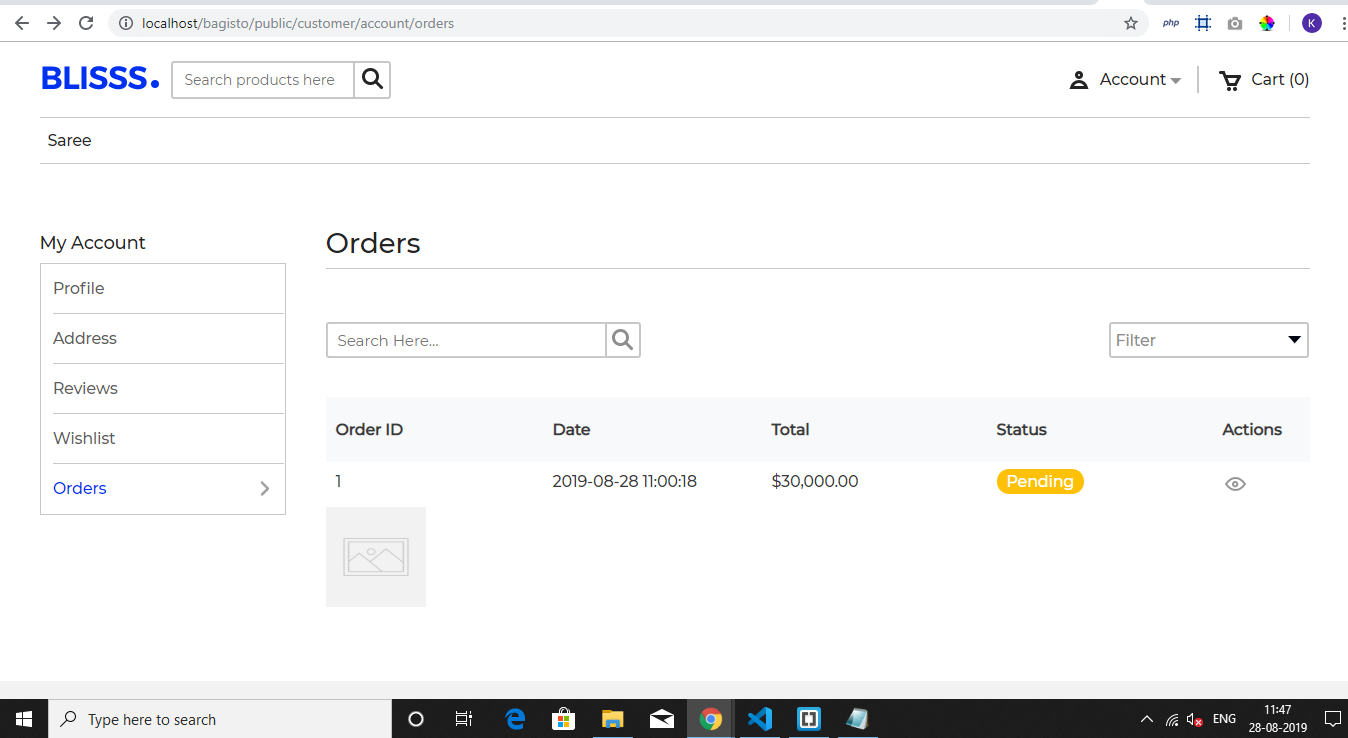
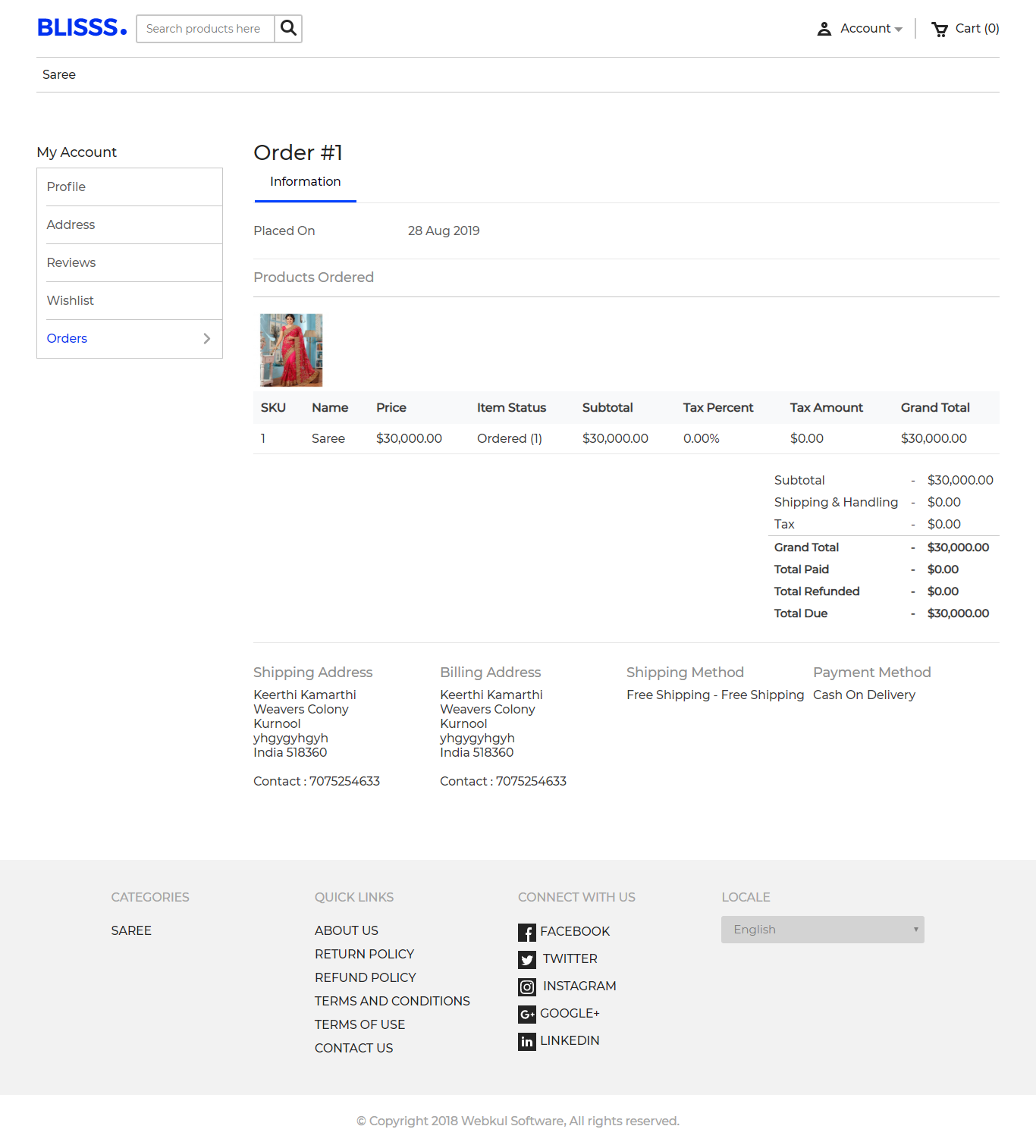
I am getting product image in the specific product view page but not in the main orders page. Please find below are the screenshots for two pages images and difference between two images.


-
Hi @Keerthi
Kindly check your product data on both the pages & make sure that your are getting same data otherwise you need to change it.
Thanks