how can we add an image on the checkout page and so that the admin receives the image according to the order number?
-
how can i make the input image go to database?
-
Hi @steven,
Please add the below code to add the image at the admin end.
File Path: /packages/Webkul/Shop/src/DataGrids/OrderDataGrid.php
$this->addColumn([ 'index' => 'image', 'label' => trans('add translation'), 'type' => 'string', 'searchable' => true, 'sortable' => true, 'filterable' => true, 'closure' => function ($value) { if ($value->image) { return '<img src="'+ $value->image +'"></img>'; } return '--'; }, ]); -
Hi @Amitk-Webkul
image in payment method ?
where do I point the image? -
Hi @steven
It is up to you. you can set it accordingly.
-
This post is deleted! -
This post is deleted! -
hi @Amitk-Webkul
i use this in admin
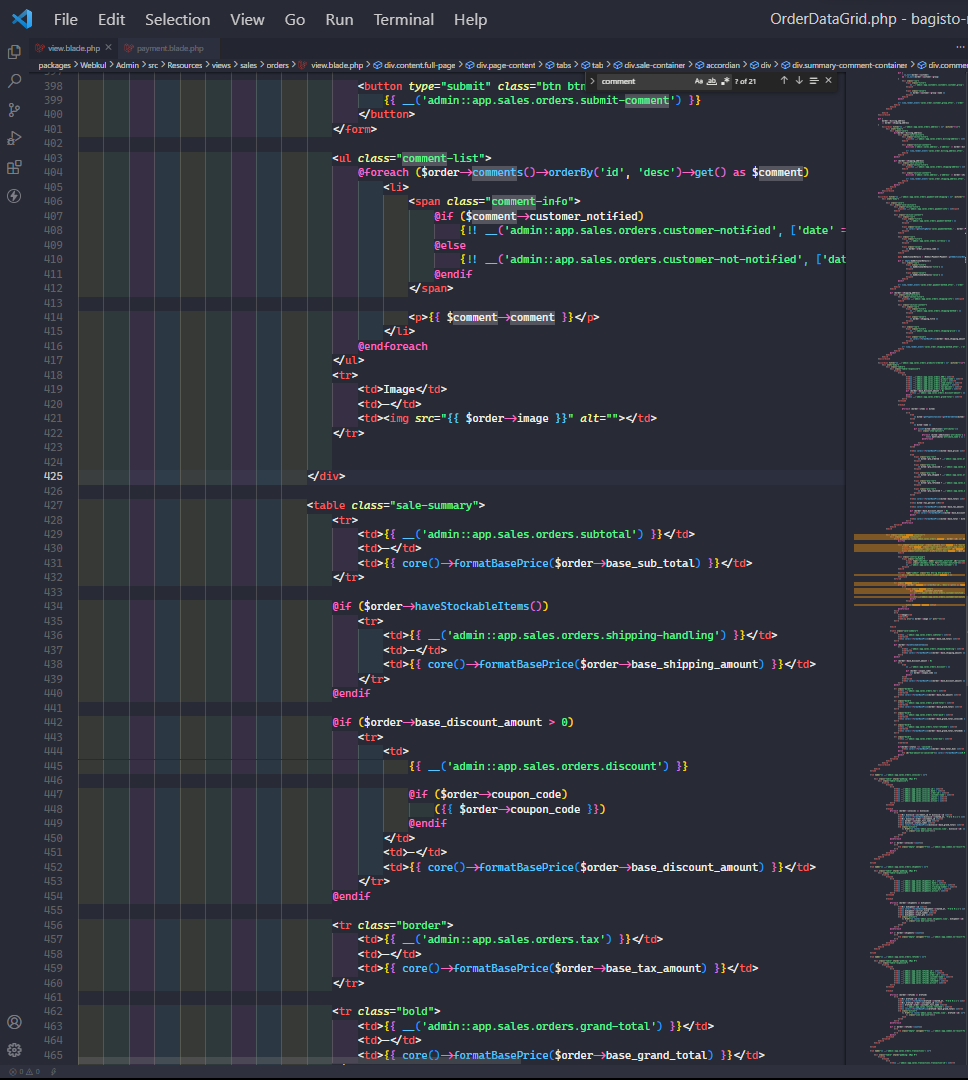
C:\xampp\htdocs\bagisto-master\packages\Webkul\Admin\src\Resources\views\sales\orders\view.blade.php
<tr>
<td>Image</td>
<td>-</td>
<td><img src="{{ $order->image }}" alt=""></td>
</tr>is that true ?
-
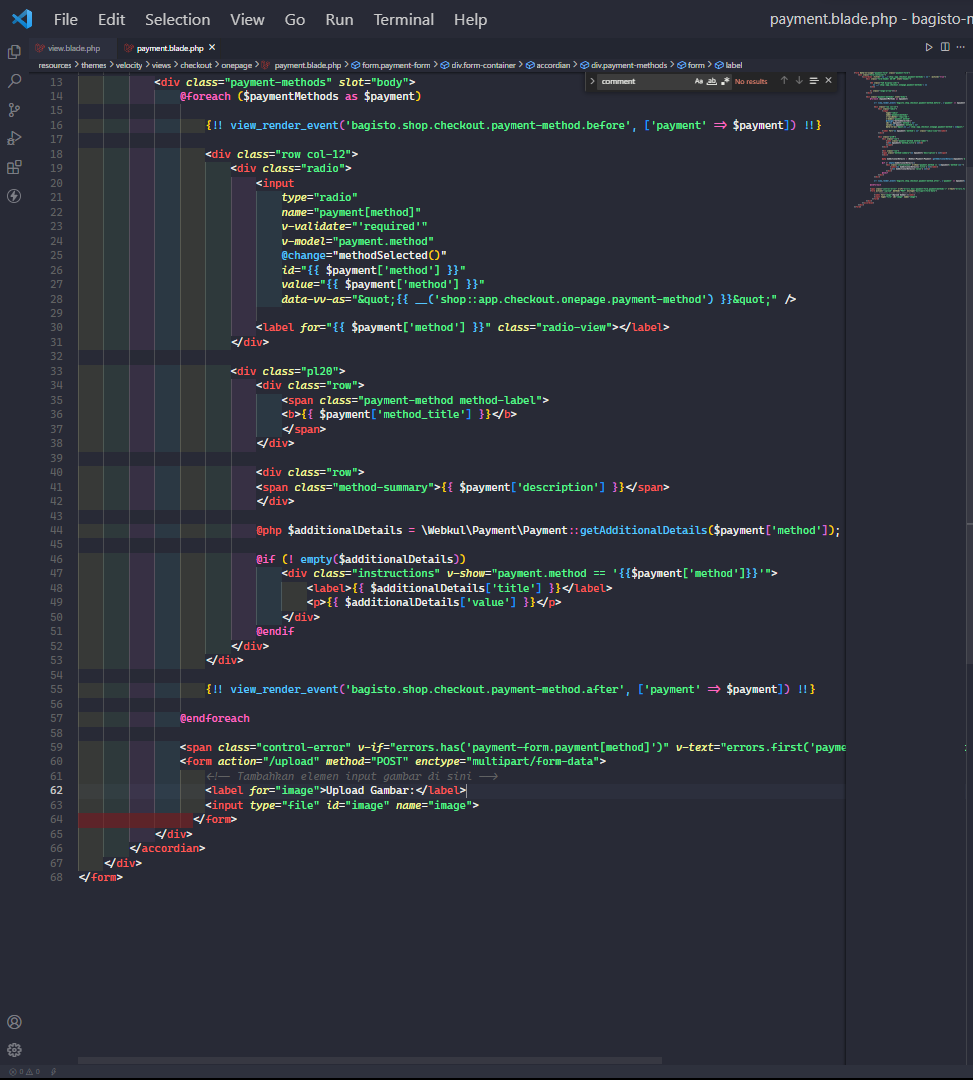
hi @Amitk-Webkul in the onepage checkout like this ?
C:\xampp\htdocs\bagisto-master\resources\themes\velocity\views\checkout\onepage\payment.blade.php<form action="/upload" method="POST" enctype="multipart/form-data">
<!-- Tambahkan elemen input gambar di sini -->
<label for="image">Upload Gambar:</label>
<input type="file" id="image" name="image">
</form> -
Hi @steven,
Please provide the complete image path.
-
@Amitk-Webkul said in how can we add an image on the checkout page and so that the admin receives the image according to the order number?:
Please provide the complete image path.
admin

user onepage