Create custom page
-
How do I create a custom page , I have created the page but cannot get the header from Bagisto at the top of the page
@extends('shop::layouts.master')
@section('page_title')
{{ __('Brands') }}
@endsection@section('content-wrapper')
<div class="section-game">
<div class="section-gap container">
<div class="flex items-cen -
Hello @Neilm
For this you need to customize the header part from the below file.
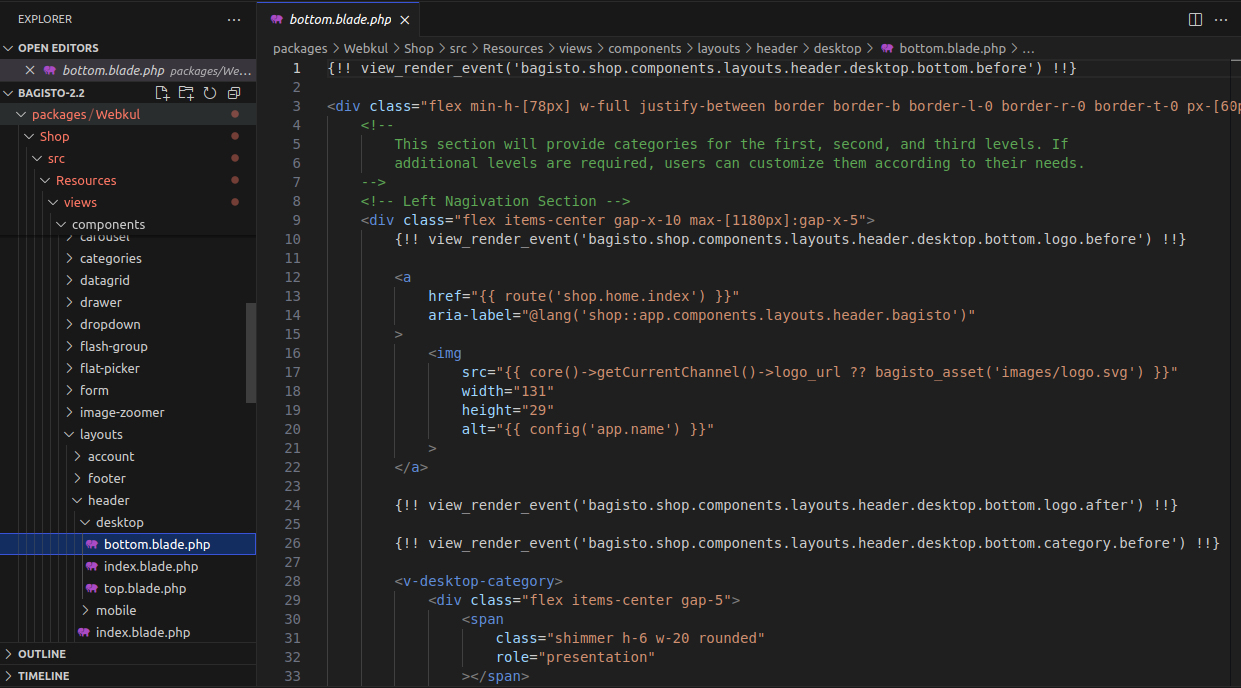
packages >> Webkul >> Shop >> src >> Resources >> views >> components >> layouts >> header >> desktop >> bottom.blade.php

Regards
Team Bagisto -
@Rishabh-Webkul Thanks for the quick response but I dont think that answers the question, I have a simple view from a simple controller below, I want this page to display within the Bagisto themed page with the headers / footers .
{{-- File: packages/Webkul/Shop/src/Resources/views/custom/my-page.blade.php --}} @extends('shop::layouts.master') {{-- ✅ This layout exists inside the same module and includes the theme structure --}} @section('page_title') My Custom Page @endsection @section('content-wrapper') <div class="container"> <h1>Welcome to My Custom Page!</h1> </div> @endsection -
Try to add this in your blade file
<x-shop::layouts> <x-slot:title> Welcome </x-slot> <div class="container mt-8 px-[60px] max-lg:px-8"> <h1>Welcome to My Custom Page</h1> </div> </x-shop::layouts>