How to add carousel on homepage?
-
Hi @Deepanjali
You can add the Images in a Slider to show offers.
Go to the admin end -> settings -> sliders, here you can create multiple sliders. -
I created a slider using this, but the image is getting broken and default is getting displayed on the frontend:

Do I have to run some command to apply the slider?
-
@Deepanjali
could you please check the below points to resolve this:-\your APP_URL in .env must be valid.
If still facing an issue, follow the solutions provided here https://forums.bagisto.com/topic/188/broken-image-logo-in-bagisto-with-causes-and-solutions
-
Thank you!
I had to run 'php artisan storage:link' to solve this -
Also the slider option to create multiple slider creates a carousel on the top, How can I create another one (on the homepage only) say to display the multiple brands (clickable)?
-
@Deepanjali
could you show me the screenshot by designing the sort of example in that, so that I can understand your query! -
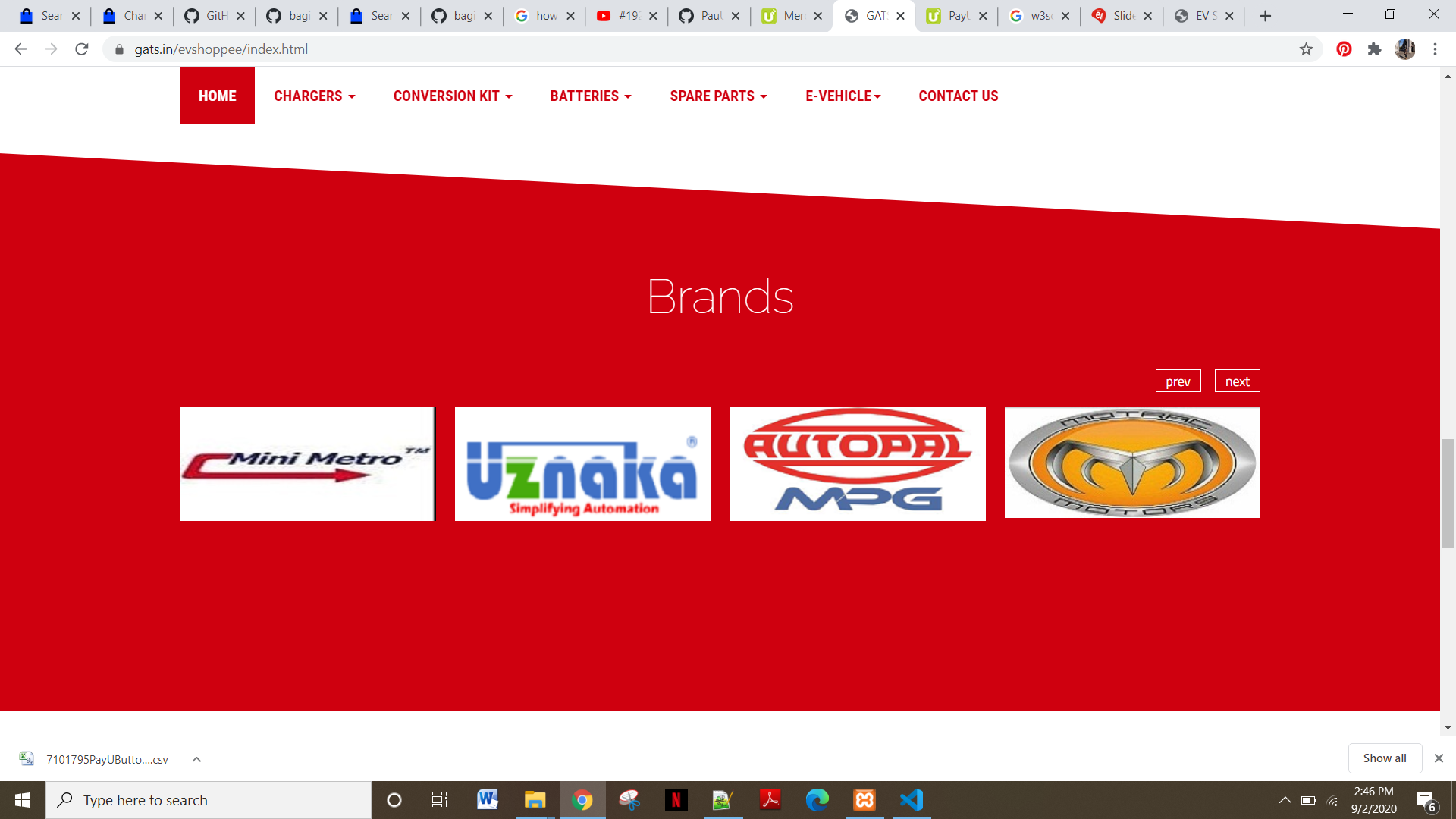
@Vaishali-Agarwal I want something like this on my homepage:

where the user can click the brand logo and it shows all the products of that brand.
Can you help me with this? -
@Deepanjali
you can mention the link in the slider path fields to make brands clickable. https://prnt.sc/uamiid -
@Vaishali-Agarwal I already have one slider on top of the homepage; I want to create a separate one
-
@Deepanjali
to create a new slider you need to create a second slider. -
@Vaishali-Agarwal I have this for 3 images on the top panel:

I need a new panel altogether, below the top one.