checkout address add new fields
-
Hello
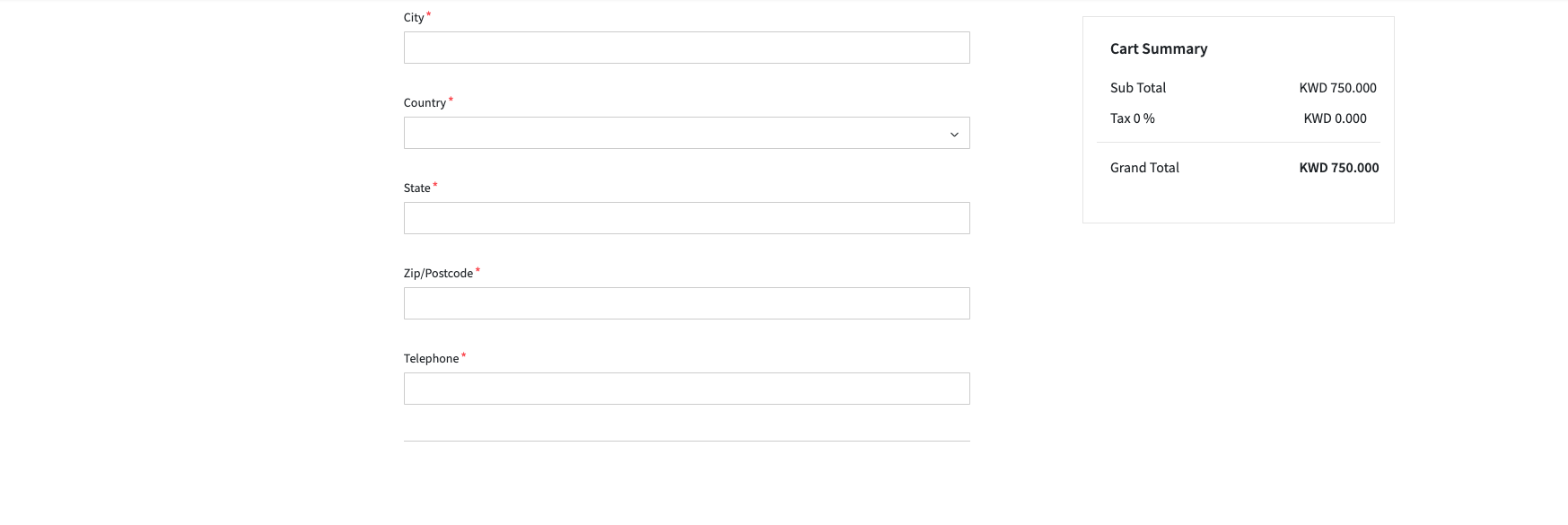
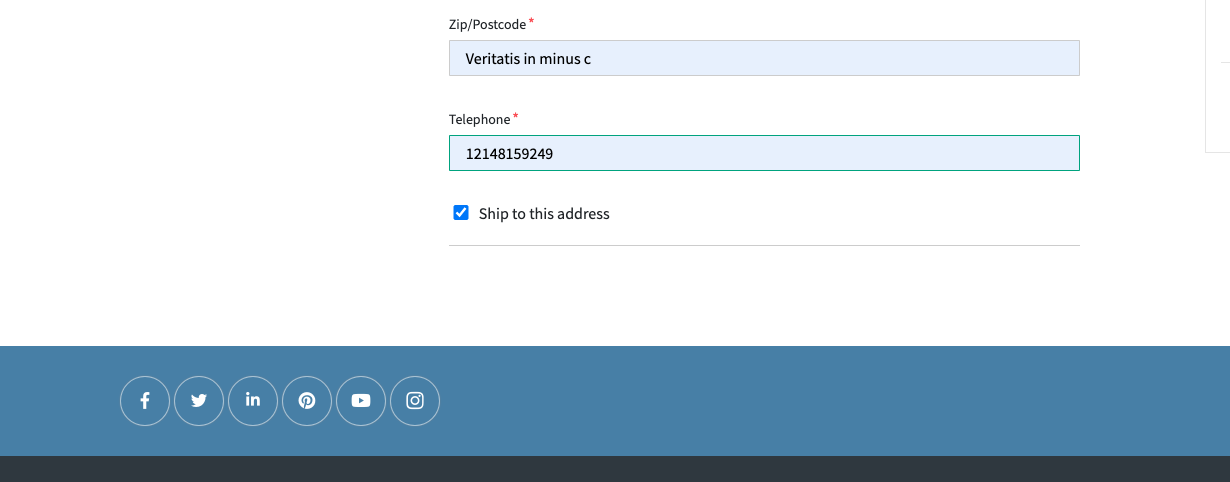
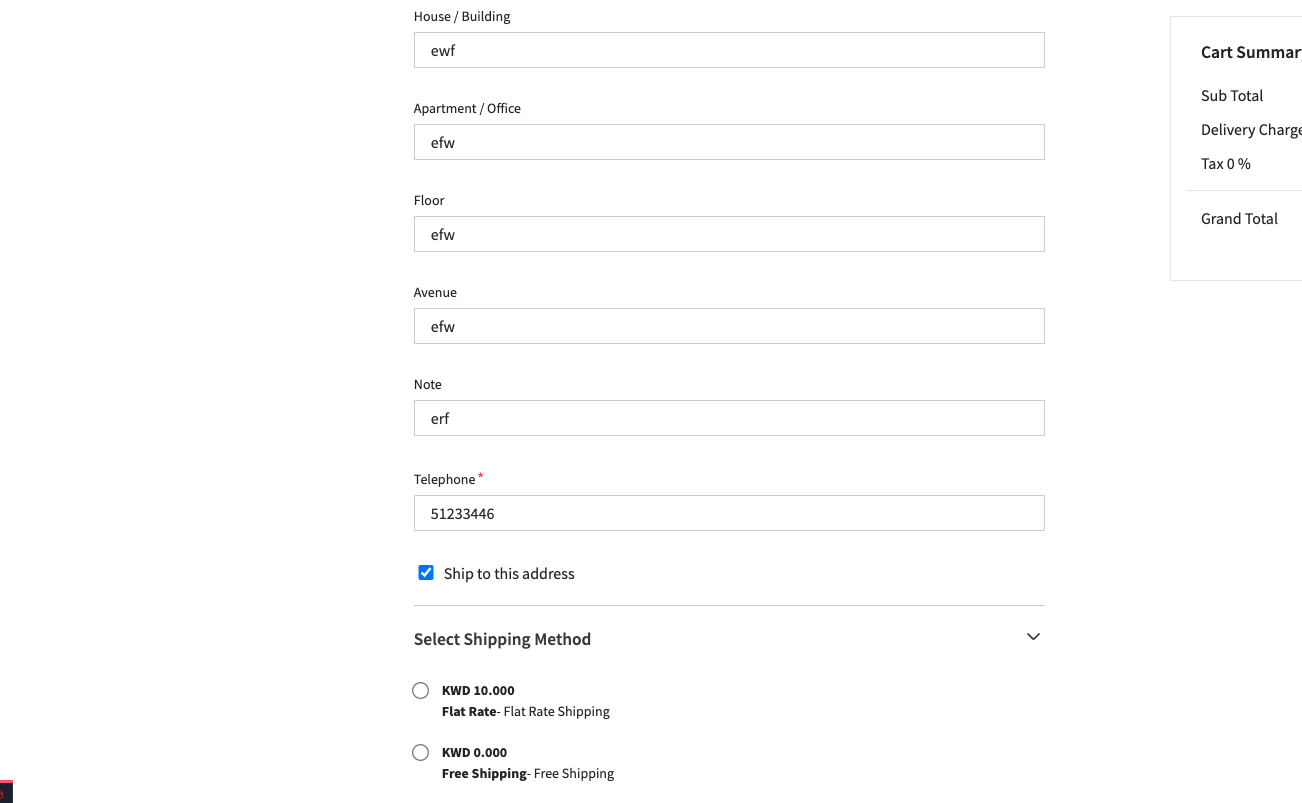
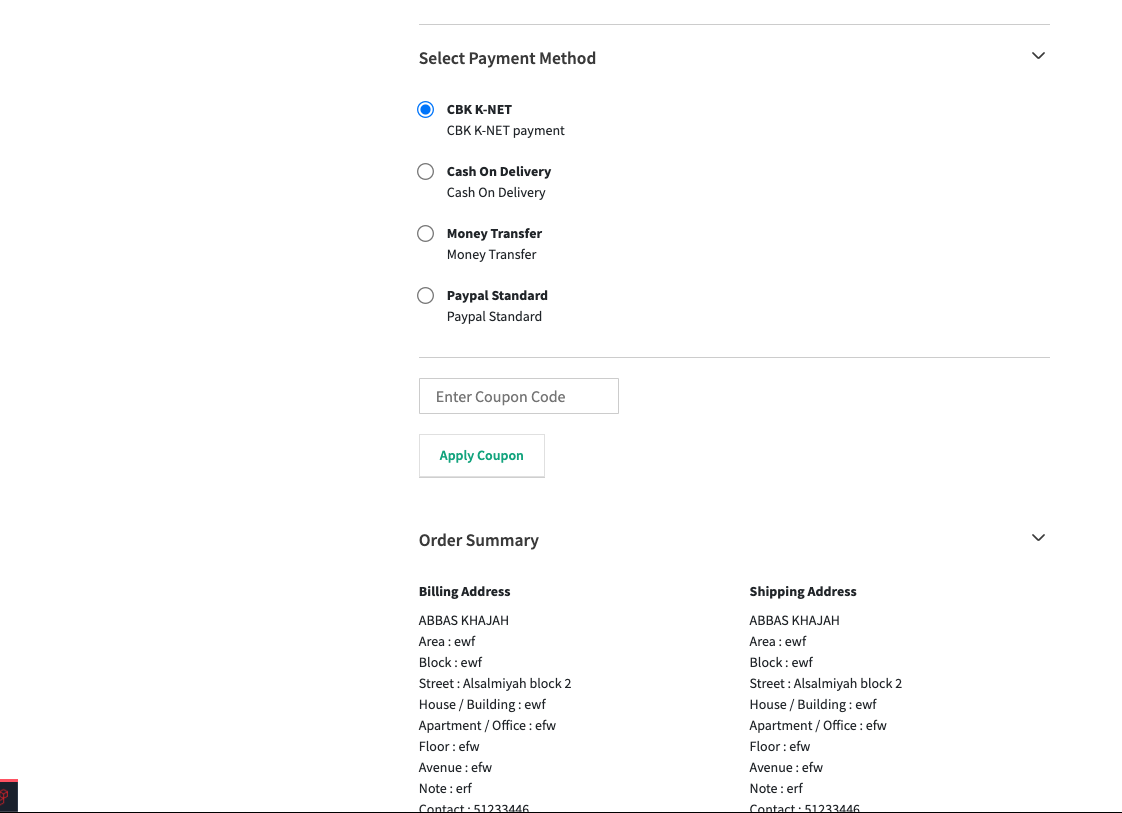
I have added new address fields but the button to place has disappeared and its not showing now any more



regards
-
Hello
how to make field from required to optional and I can remove the HTML tag also
regards
-
any one there !!!!
-
<div :class="`col-12 form-field ${errors.has('address-form.billing[note]') ? 'has-error' : ''}`"> <label for="billing[note]"> {{ __('shop::app.checkout.onepage.note') }} </label> <input type="text" class="control" id="billing[note]" name="billing[note]" v-model="address.billing.note" @change="validateForm('address-form')" data-vv-as=""{{ __('shop::app.checkout.onepage.note') }}"" /> <span class="control-error" v-if="errors.has('address-form.billing[note]')"> @{{ errors.first('address-form.billing[note]') }} </span> </div>this field is required if I don't put anything it wont show the next setup where I can select payment
-
@cmpengineers said in checkout address add new fields:
t the button to place has disappeared and its not showing now any more
Hello @cmpengineers please tell me what you actually want ti do with screenshot so i can understand.
Thank you
-
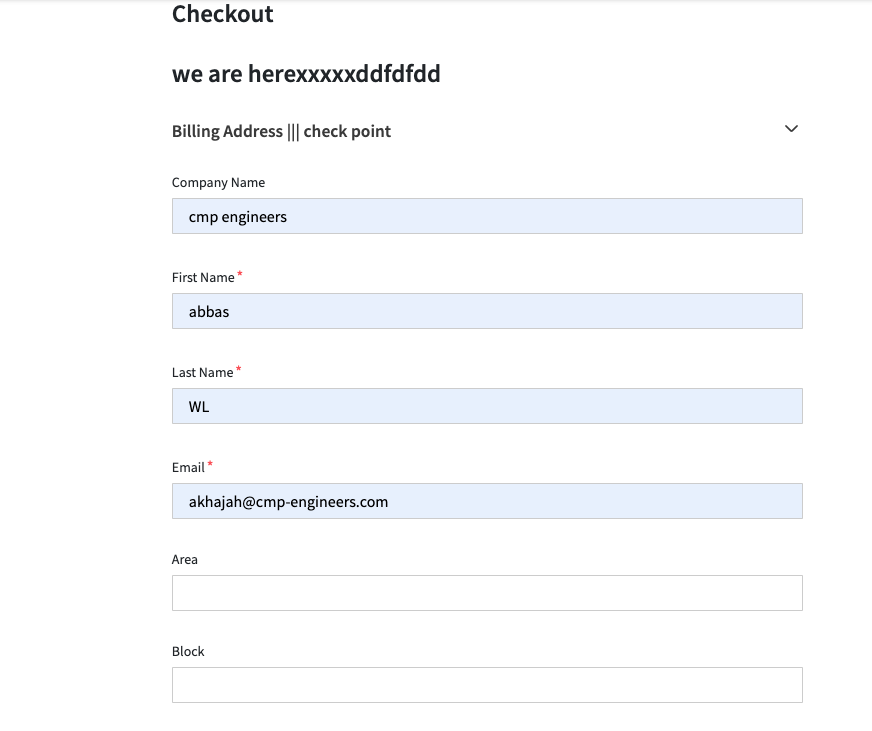
I have added new fields area, block* , street* , house_building* , apartment_office , floor , avenue , note --> these are optional fields
for billing and shipping address some of them are required and others are optional, for now, if I don't fill all the fields it won't show me the next form the shipping so I'm trying to make some fields optional so if the customer did not type anything the next form will appear which the shipping form


regards
-
hello @cmpengineers please make changes in packages\Webkul\Shop\src\Resources\views\checkout\onepage and use example code
<input type="text" class="control" id="billing[company_name]" name="billing[company_name]" v-model="address.billing.company_name" data-vv-as=""{{ __('shop::app.checkout.onepage.company-name') }}""/>
like this.
Thank you hope this will work for you.
-
-
@deepak227 said in checkout address add new fields:
<input type="text" class="control" id="billing[company_name]" name="billing[company_name]" v-model="address.billing.company_name" data-vv-as=""{{ __('shop::app.checkout.onepage.company-name') }}""/>
yes its working fine but i'm confuse which folder should I modify i saw another ticket ?
Dear Rahul,
You can remove any field from checkout form through this page,
I also mentioned the path of the file, after removing field you have to run
php artisan vendor:publish --force command and you will get your desired form which you want.path=https://github.com/bagisto/bagisto/tree/master/packages/Webkul/Velocity/src/Resources/views/shop/checkout/onepage
so which folder should I modify the Velocity or Shop ?
please advise
regards
-