How to add pagination?
-
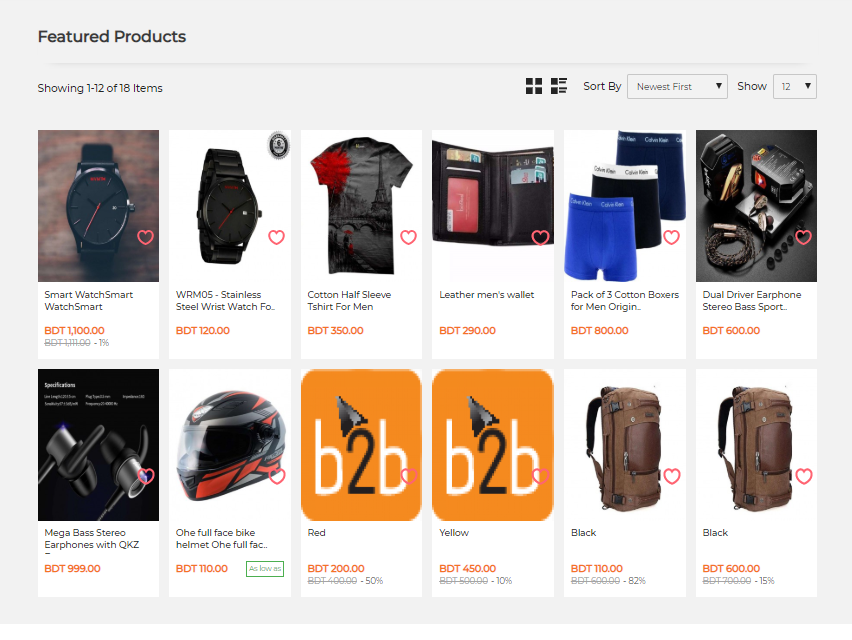
I have created some page to display product. Now I want to add pagination.
My "sort by" & "show" are working when I select them.
Repository
public function getAllFeatured($categoryId = null) { $params = request()->input(); $results = app('Webkul\Product\Repositories\ProductFlatRepository')->scopeQuery(function($query) use($params, $categoryId) { $channel = request()->get('channel') ?: (core()->getCurrentChannelCode() ?: core()->getDefaultChannelCode()); $locale = request()->get('locale') ?: app()->getLocale(); $qb = $query->distinct() ->addSelect('product_flat.*') ->addSelect(DB::raw('IF( product_flat.special_price_from IS NOT NULL AND product_flat.special_price_to IS NOT NULL , IF( NOW( ) >= product_flat.special_price_from AND NOW( ) <= product_flat.special_price_to, IF( product_flat.special_price IS NULL OR product_flat.special_price = 0 , product_flat.price, LEAST( product_flat.special_price, product_flat.price ) ) , product_flat.price ) , IF( product_flat.special_price_from IS NULL , IF( product_flat.special_price_to IS NULL , IF( product_flat.special_price IS NULL OR product_flat.special_price = 0 , product_flat.price, LEAST( product_flat.special_price, product_flat.price ) ) , IF( NOW( ) <= product_flat.special_price_to, IF( product_flat.special_price IS NULL OR product_flat.special_price = 0 , product_flat.price, LEAST( product_flat.special_price, product_flat.price ) ) , product_flat.price ) ) , IF( product_flat.special_price_to IS NULL , IF( NOW( ) >= product_flat.special_price_from, IF( product_flat.special_price IS NULL OR product_flat.special_price = 0 , product_flat.price, LEAST( product_flat.special_price, product_flat.price ) ) , product_flat.price ) , product_flat.price ) ) ) AS final_price')) ->leftJoin('products', 'product_flat.product_id', '=', 'products.id') ->leftJoin('product_categories', 'products.id', '=', 'product_categories.product_id') ->where('product_flat.featured', 1) ->where('product_flat.channel', $channel) ->where('product_flat.locale', $locale) ->whereNotNull('product_flat.url_key'); if (is_null(request()->input('status'))) { $qb->where('product_flat.status', 1); } $queryBuilder = $qb->leftJoin('product_flat as flat_variants', function($qb) use($channel, $locale) { $qb->on('product_flat.id', '=', 'flat_variants.parent_id') ->where('flat_variants.channel', $channel) ->where('flat_variants.locale', $locale); }); if (isset($params['search'])) { $qb->where('product_flat.name', 'like', '%' . urldecode($params['search']) . '%'); } if (isset($params['sort'])) { $attribute = $this->attribute->findOneByField('code', $params['sort']); if ($params['sort'] == 'price') { if ($attribute->code == 'price') { $qb->orderBy('final_price', $params['order']); } else { $qb->orderBy($attribute->code, $params['order']); } } else { $qb->orderBy($params['sort'] == 'created_at' ? 'product_flat.created_at' : $attribute->code, $params['order']); } } $qb = $qb->where(function($query1) { foreach (['product_flat', 'flat_variants'] as $alias) { $query1 = $query1->orWhere(function($query2) use($alias) { $attributes = $this->attribute->getProductDefaultAttributes(array_keys(request()->input())); foreach ($attributes as $attribute) { $column = $alias . '.' . $attribute->code; $queryParams = explode(',', request()->get($attribute->code)); if ($attribute->type != 'price') { $query2 = $query2->where(function($query3) use($column, $queryParams) { foreach ($queryParams as $filterValue) { $query3 = $query3->orwhereRaw("find_in_set($filterValue, $column)"); } }); } else { if ($attribute->code != 'price') { $query2 = $query2->where($column, '>=', current($queryParams))->where($column, '<=', end($queryParams)); } else { $query2 = $query2->where($column, '>=', core()->convertToBasePrice(current($queryParams)))->where($column, '<=', core()->convertToBasePrice(end($queryParams))); } } } }); } }); return $qb->groupBy('product_flat.id'); })->paginate(isset($params['limit']) ? $params['limit'] : 900); return $results; }View Page
@section('page_title') {{ __('shop::app.home.featured-products') }} @endsection @section('content-wrapper') <div class="container"> @inject ('productRepository', 'Itec\ExtendProduct\Repositories\ExtendProductRepository') <div class="main"> <div class="extend-container"> <div class="extend-block"> <div class="hero-image mb-35" style="background: #fff; padding: 0 15px;"> <h2 style="margin-top: 20px;">{{ __('shop::app.home.featured-products') }}</h2> </div> <?php $products = $productRepository->getAllFeatured(); ?> @if ($products->count()) @include ('shop::products.list.toolbar') @inject ('toolbarHelper', 'Webkul\Product\Helpers\Toolbar') @if ($toolbarHelper->getCurrentMode() == 'grid') <div class="product-grid-3"> @foreach ($products as $productFlat) @include ('shop::products.list.card', ['product' => $productFlat]) @endforeach </div> @else <div class="product-list"> @foreach ($products as $productFlat) @include ('shop::products.list.card', ['product' => $productFlat]) @endforeach </div> @endif @else <div class="product-list empty"> <h2>{{ __('shop::app.products.whoops') }}</h2> <p> {{ __('shop::app.products.empty') }} </p> </div> @endif </div> </div> </div> </div> @stop @push('scripts') <script> $(document).ready(function() { $('.responsive-layred-filter').css('display','none'); $(".sort-icon, .filter-icon").on('click', function(e){ var currentElement = $(e.currentTarget); if (currentElement.hasClass('sort-icon')) { currentElement.removeClass('sort-icon'); currentElement.addClass('icon-menu-close-adj'); currentElement.next().removeClass(); currentElement.next().addClass('icon filter-icon'); $('.responsive-layred-filter').css('display','none'); $('.pager').css('display','flex'); $('.pager').css('justify-content','space-between'); } else if (currentElement.hasClass('filter-icon')) { currentElement.removeClass('filter-icon'); currentElement.addClass('icon-menu-close-adj'); currentElement.prev().removeClass(); currentElement.prev().addClass('icon sort-icon'); $('.pager').css('display','none'); $('.responsive-layred-filter').css('display','block'); $('.responsive-layred-filter').css('margin-top','10px'); } else { currentElement.removeClass('icon-menu-close-adj'); $('.responsive-layred-filter').css('display','none'); $('.pager').css('display','none'); if ($(this).index() == 0) { currentElement.addClass('sort-icon'); } else { currentElement.addClass('filter-icon'); } } }); }); </script> @endpushOutput

-
Hi,
Add following at bottom of your page.
<div class="bottom-toolbar"> {{ $products->appends(request()->input())->links() }} </div>Thanks
-
Got it thanks