Adding Effects on Home Page Carousel of Velocity Theme
-
Hello,
I want to add some effects like easing
I tried changing on resources/themes/velocity/views/home/slider.blade.php
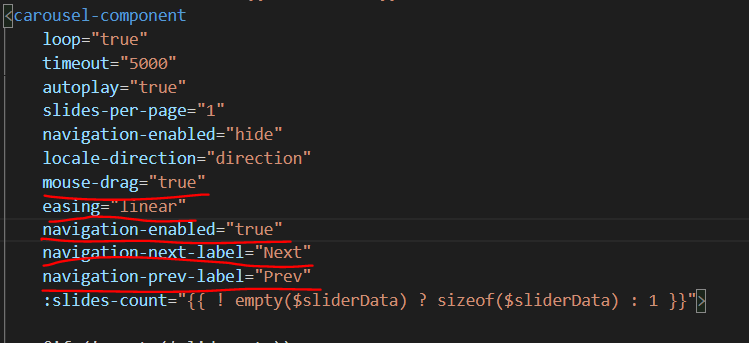
<carousel-component loop="true" timeout="5000" autoplay="true" slides-per-page="1" navigation-enabled="hide" locale-direction="direction" mouse-drag="true" easing="linear" :slides-count="{{ ! empty($sliderData) ? sizeof($sliderData) : 1 }}">Also changes in Webkul/Velocity/src/Resources/assets/js/UI/components/carousel.vue
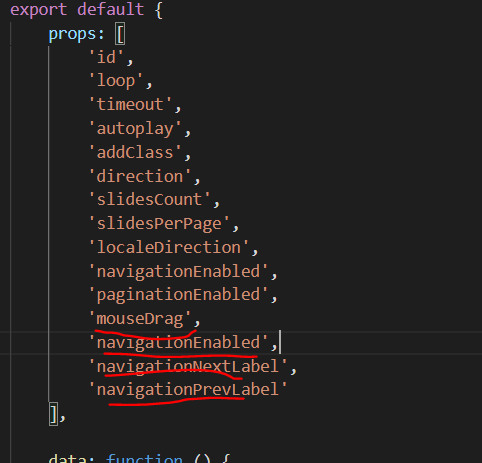
props: [ 'id', 'loop', 'timeout', 'autoplay', 'addClass', 'direction', 'slidesCount', 'slidesPerPage', 'localeDirection', 'navigationEnabled', 'paginationEnabled', 'mouseDrag', ],But it doesn't shows any effect.
Please help!
Thankyou in advance
-
I have also tried to implement Next and Previous but none of them are working
resources/themes/velocity/views/home/slider.blade.php

Webkul/Velocity/src/Resources/assets/js/UI/components/carousel.vue