I am having difficulties removing or customizing some fields in the checkout form
-
@devansh-webkul @akhtarkhan
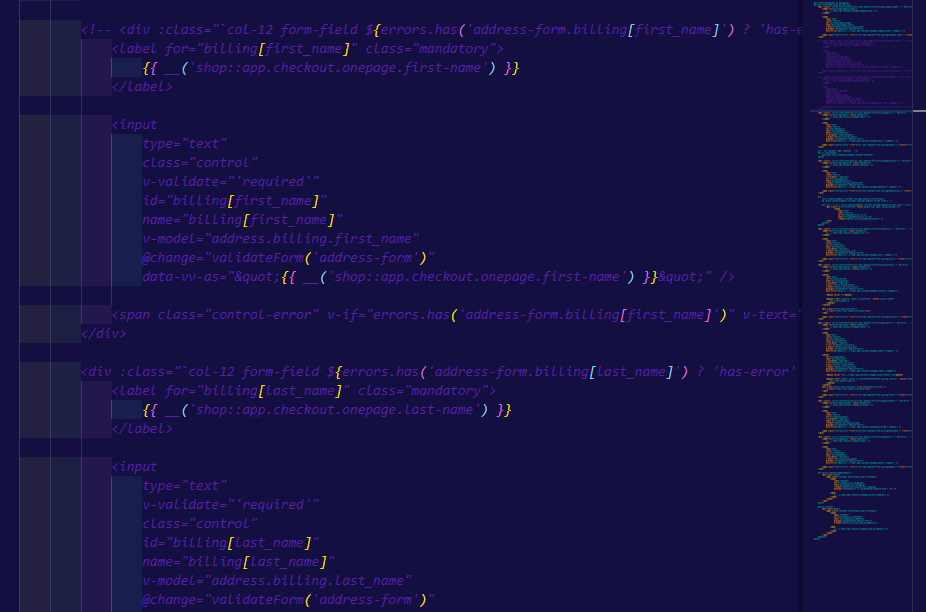
I was following the discussion for here: Remove some fields from checkout form.But when I comment or remove an input element from the: packages/Webkul/Velocity/src/Resources/views/shop/checkout/onepage/customer-new-form.blade.php it doesn't reflect on the view in the browser.
I don't know if I have to run a command for that to work?
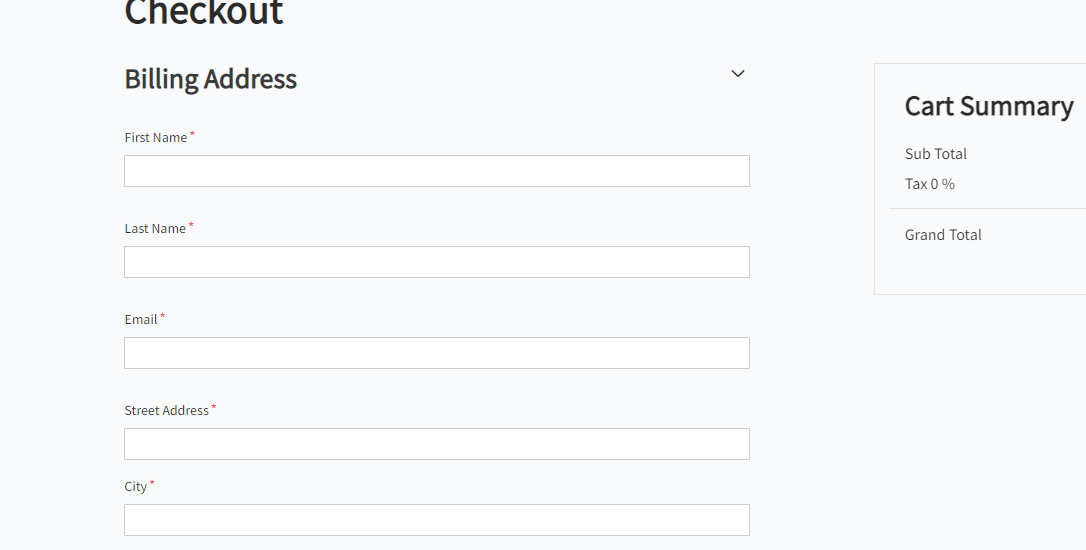
for example I have commented the first_name and lastnane fields but they still appear on the view.


Please Inee your help.
-
Hi @Kamdjou ,
Do your changes on this file,
resources/themes/velocity/views/checkout/onepage/customer-new-form.blade.php -
@devansh-webkul
Thank you it works,
Now, how to handle the validation in the JS and Controller to complier my new fields.
I removed, the last-name, email, company-name, country, state and postal-code form the fields.Please I need to handle the validation so that it works again.
Thanks in advance
-
For controllers all are inside the package, so you need to override the controller method by changing the route method (not in the package).
Little bit of pain but you can do that.
-
Woow!
This was a real tuff one.
I have to do some trick to obtain what I wanted.
So, I first have to disable the vue vaildation of the none desired field from theonepage.blade.phpthen I remove the validation attribute from the html in thecustomer-new-form.blade.phpafter that, I hidde all those fields using a simple hidden html attribute and I use a switch in myOnePageController.phpto auto populate all those hidden fields passed behind the sense.
Lastly, I have to deactivate the server side validation of those unwanted fields in
CustomerAddressForm.phpin the request of the Checkout package.This do the trick, I know it may not be the best approach but it serve my purpose for now

I just wanted to share it in case someone may need the same senario.
Thanks