Get products and redesign the card
-
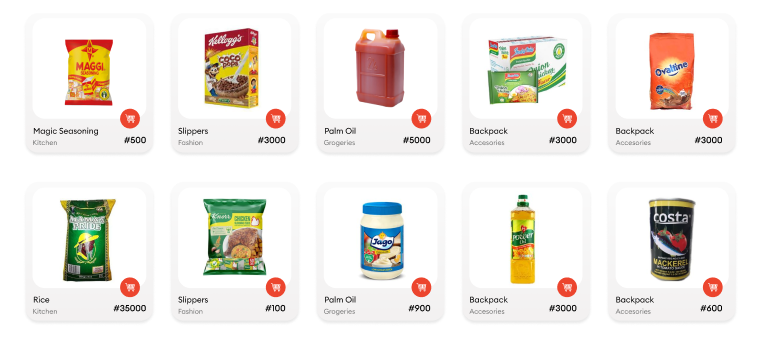
How to I get all the products and redesign the product card? The image below is the design I'm trying to match. I have created the a custom page and populated the products but my CSS styles are working on the VUE component.
Note: The custom page is using my own custom CSS and dependencies.
@php $count = $velocityMetaData ? $velocityMetaData->featured_product_count : 10; $direction = core()->getCurrentLocale()->direction == 'rtl' ? 'rtl' : 'ltr'; @endphp <div id="featured-products"> <featured-products></featured-products> </div> @push('scripts') <script type="text/x-template" id="featured-products-template"> <div class="featured-products container-fluid font-source_sans"> <shimmer-component v-if="isLoading && !isMobileView"></shimmer-component> <template v-else-if="featuredProducts.length > 0"> @include('components.product-card-header', ["route" => route('shop.home.featured-products'), "title" => "Featured Products"]) <div id="" class=""> <div :key="index" v-for="(product, index) in featuredProducts"> <div style="border: 2px solid black" class="product-card"> <div> <img width="280" height="280" :src="product.image"> <a :href="`${baseUrl}/${product.slug}`"> <h1>@{{product.name}}</h1> <div v-html="product.priceHTML"></div> </a> </div> </div> </div> </div> </template> </div> </script> <script type="text/javascript"> (() => { Vue.component('featured-products', { 'template': '#featured-products-template', data: function () { return { 'list': false, 'isLoading': true, 'featuredProducts': [], 'isMobileView': this.$root.isMobile(), } }, mounted: function () { this.getFeaturedProducts(); }, methods: { 'getFeaturedProducts': function () { this.$http.get(`${this.baseUrl}/category-details?category-slug=featured-products&count={{ $count }}`) .then(response => { var count = '{{$count}}'; if (response.data.status && count != 0 ) { this.featuredProducts = response.data.products.slice(0, 9); }else{ this.featuredProducts = 0; } this.isLoading = false; console.log(this.featuredProducts); }) .catch(error => { this.isLoading = false; console.log(this.__('error.something_went_wrong')); }) } } }) })() </script> @endpush
-
You can use the published
product_cardfor customization as Laravel will first look into theresourcesfolder. -
@devansh-webkul I still can't see my changes. The card I'm editing is at packages\Webkul\Velocity\src\Resources\assets\js\UI\components\ and I ran "npm run dev & npm run watch" but no changes at the front-end. Please guide me further.
Note: I am working with a new theme which is a copy of all files from Velocity.
-
Run
npm watchfrom thepackages\Webkul\Velocity. -
@devansh-webkul I already tried that and also "php artisan vendor:publish" but the changes is not reflecting on the front-end.
-
Hi @adebayoade
Please run npm run watch inside the velocity directory.
Than run php artisan vendor:publish --force --all -
@adebayoade
If still, you are getting the same issue. please let me know. -
@admin The products are no longer showing after running both commands.

-
Hi there,
Can you please let me know the version of the bagisto which you are using ? -
@admin version 1.2. Also, the icons are not showing up anymore.

-
@adebayoade said in Get products and redesign the card:
1.2. A
Hi @adebayoade
Please run only npm run watch . after completing your changes. The issue will be resolved. -
@admin It is not still showing.

-
@adebayoade said in Get products and redesign the card:
is not still showing.
Hi There,
Please check your webpack file, I guess there is some issue with your webpack file. -
@admin Are you referring to webpack.mix.js?
-
-
@admin This is what it looks like.
let mix = require('laravel-mix'); /* |-------------------------------------------------------------------------- | Mix Asset Management |-------------------------------------------------------------------------- | | Mix provides a clean, fluent API for defining some Webpack build steps | for your Laravel application. By default, we are compiling the Sass | file for the application as well as bundling up all the JS files. | */ mix.js('resources/assets/js/app.js', 'public/js') .sass('resources/assets/sass/app.scss', 'public/css') .postCss("resources/assets/css/tailwind.css", "public/css/tailwind", [ require("tailwindcss"), ]);; -
@adebayoade said in Get products and redesign the card:
@admin Are you referring to webpack.mix.js?
@adebayoade
Please take a reference from here, for webpack file. -
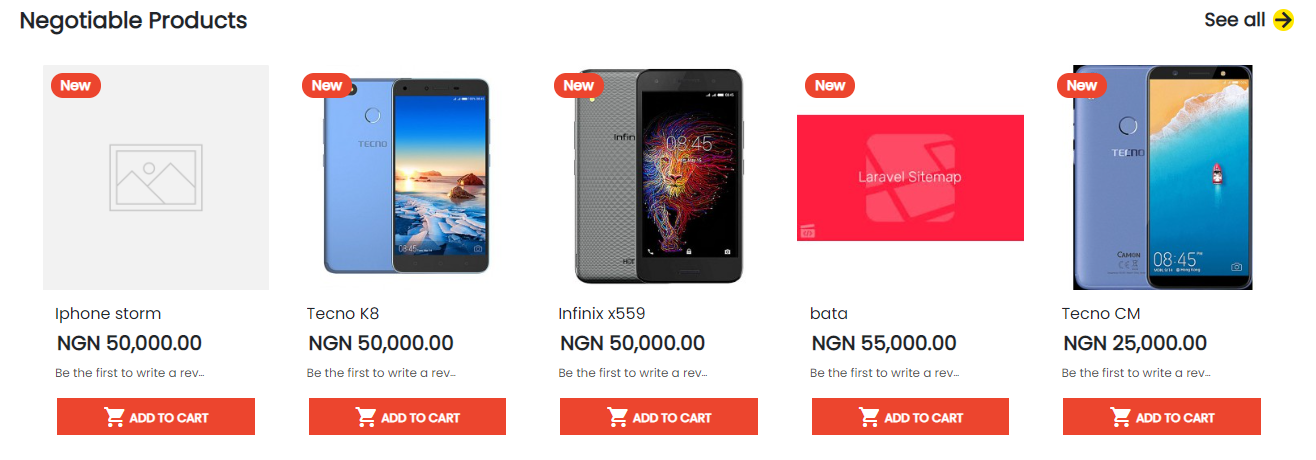
@admin I've updated the Webpack and checkout to an earlier version of my project. Can you give me steps to follow to create a new product card? Below is the default card. Thank you.

-
@adebayoade said in Get products and redesign the card:
Can you give me steps to follow to create a new product card?
Hi @adebayoade
You can change here, for creating custom product card -
@admin I created a new product card and registered the component in app.js from Velocity dir and then I ran "npm run watch" but my changes are still not showing on the front-end. I am really out of ideas.