Admin Sidebar Error
-
i have installed some extensions due to which there is error in sidebar.
-
Hi there,
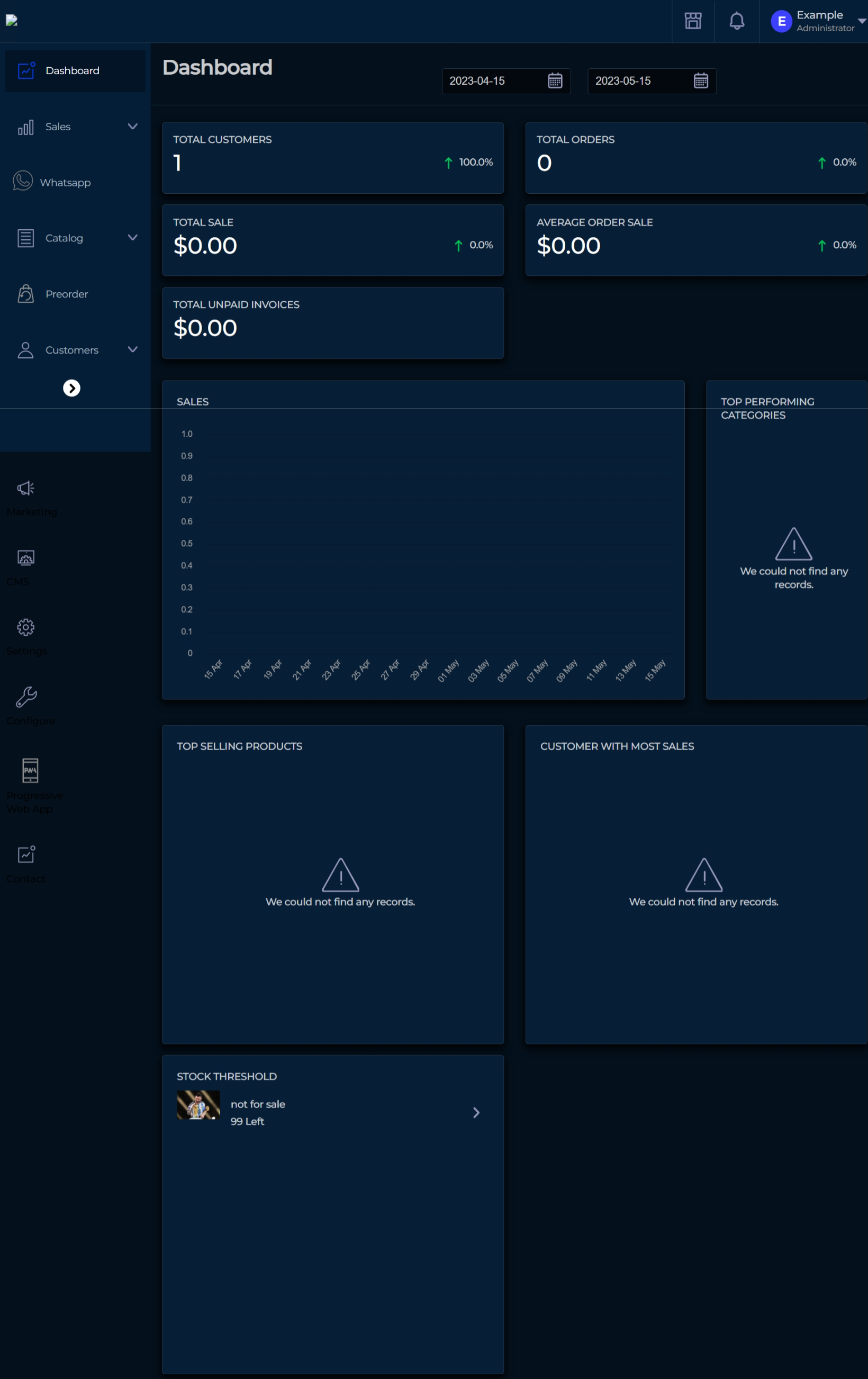
Can you please share Screenshot or Short video to find the exact issue?
-

-
Hi @Kattel10
which Bagisto version you are using?
-
iam using bagisto 1.4.5
-
Hi,
Please check the nav-left.php or nav-aside.php file in the modules or extension which is overridden.
-
iam not finding such files in my project.
-
Hi,
The file name is the nav-left.blade.php -
@Amitk-Webkul said in Admin Sidebar Error:
nav-left.blade.php
Can you please also guide me how to solve this also ?
-
Hi there,
In the below path set the given code.and then publish the module.
Path: packages/Webkul/PreOrder/src/Resources/views/admin/layouts/nav-left.blade.php
@php $tree = \Webkul\Core\Tree::create(); foreach (config('core') as $item) { $tree->add($item); } $tree->items = core()->sortItems($tree->items); $config = $tree; $allLocales = core() ->getAllLocales() ->pluck('name', 'code'); @endphp <div class="navbar-left" v-bind:class="{'open': isMenuOpen}"> <ul class="menubar"> @foreach ($menu->items as $menuItem) @if (!core()->getConfigData('preorder.settings.general.enable_preorder') && $menuItem['key'] == 'preorder') <?php continue; ?> @else <li class="menu-item {{ $menu->getActive($menuItem) }}"> <a class="menubar-anchor" href="{{ $menuItem['url'] }}"> <span class="icon-menu icon {{ $menuItem['icon-class'] }}"></span> <span class="menu-label">{{ trans($menuItem['name']) }}</span> @if (count($menuItem['children']) || $menuItem['key'] == 'configuration') <span class="icon arrow-icon {{ $menu->getActive($menuItem) == 'active' ? 'rotate-arrow-icon' : '' }} {{ core()->getCurrentLocale() && core()->getCurrentLocale()->direction == 'rtl' ? 'arrow-icon-right' : 'arrow-icon-left' }}"> </span> @endif </a> @if ($menuItem['key'] != 'configuration') @if (count($menuItem['children'])) <ul class="sub-menubar"> @foreach ($menuItem['children'] as $subMenuItem) <li class="sub-menu-item {{ $menu->getActive($subMenuItem) }}"> <a href="{{ count($subMenuItem['children']) ? current($subMenuItem['children'])['url'] : $subMenuItem['url'] }}"> <span class="menu-label">{{ trans($subMenuItem['name']) }}</span> </a> </li> @endforeach </ul> @endif @else <ul class="sub-menubar"> @foreach ($config->items as $key => $item) <li class="sub-menu-item {{ $item['key'] == request()->route('slug') ? 'active' : '' }}"> <a href="{{ route('admin.configuration.index', $item['key']) }}"> <span class="menu-label"> {{ isset($item['name']) ? trans($item['name']) : '' }}</span> </a> </li> @endforeach </ul> @endif </li> @endif @endforeach </ul> <nav-slide-button id="nav-expand-button" icon-class="accordian-right-icon"></nav-slide-button> </div> @push('scripts') <script> $(document).ready(function() { $(".menubar-anchor").click(function() { if ($(this).parent().attr('class') == 'menu-item active') { $(this).parent().removeClass('active'); $('.arrow-icon-left').removeClass('rotate-arrow-icon'); $('.arrow-icon-right').removeClass('rotate-arrow-icon'); $(".sub-menubar").hide(); event.preventDefault(); } }); }); </script> @endpush