Vue Js in Bagisto
-
I'm trying to use some components like PrimeVue (https://primevue.org/ ) is it possible to add these kinds of Vue component to Bagisto?
Is there any document to explain how Bagisto uses the VueJs in frontend(shop)?
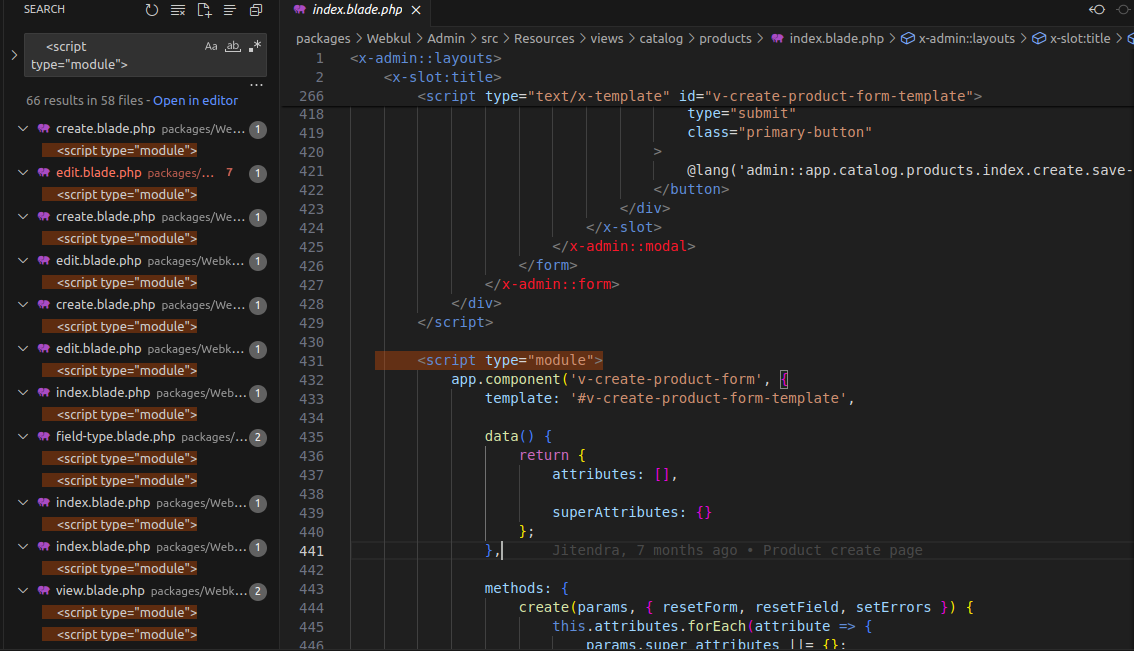
For example why in shop package and frontend you uses <script type="text/x-template"> and <script type="module"> ? Is there any reason?
Or can we use VueJs component or plugins exactly like the VueJs documentation?
Why the bagisto implementation of VueJs is different to the VueJs documentation? -
Hello @hossein
Greetings of the day..!!
Yes, you can add these components. In Bagisto we didn't use the .vue extension component and hence we created all the components in the Blade files directly.
This <script type="module"> is to include a JS module in your page. Modules are treated differently than regular JS script files by the browser and thus you need to tell the browser that the file you are including is a module and not a regular JS script file.

Thanks & Regards..!!
-
Ok thank you. But I can't add the PrimeVue to the Bagisto, Could you please check what is wrong here?
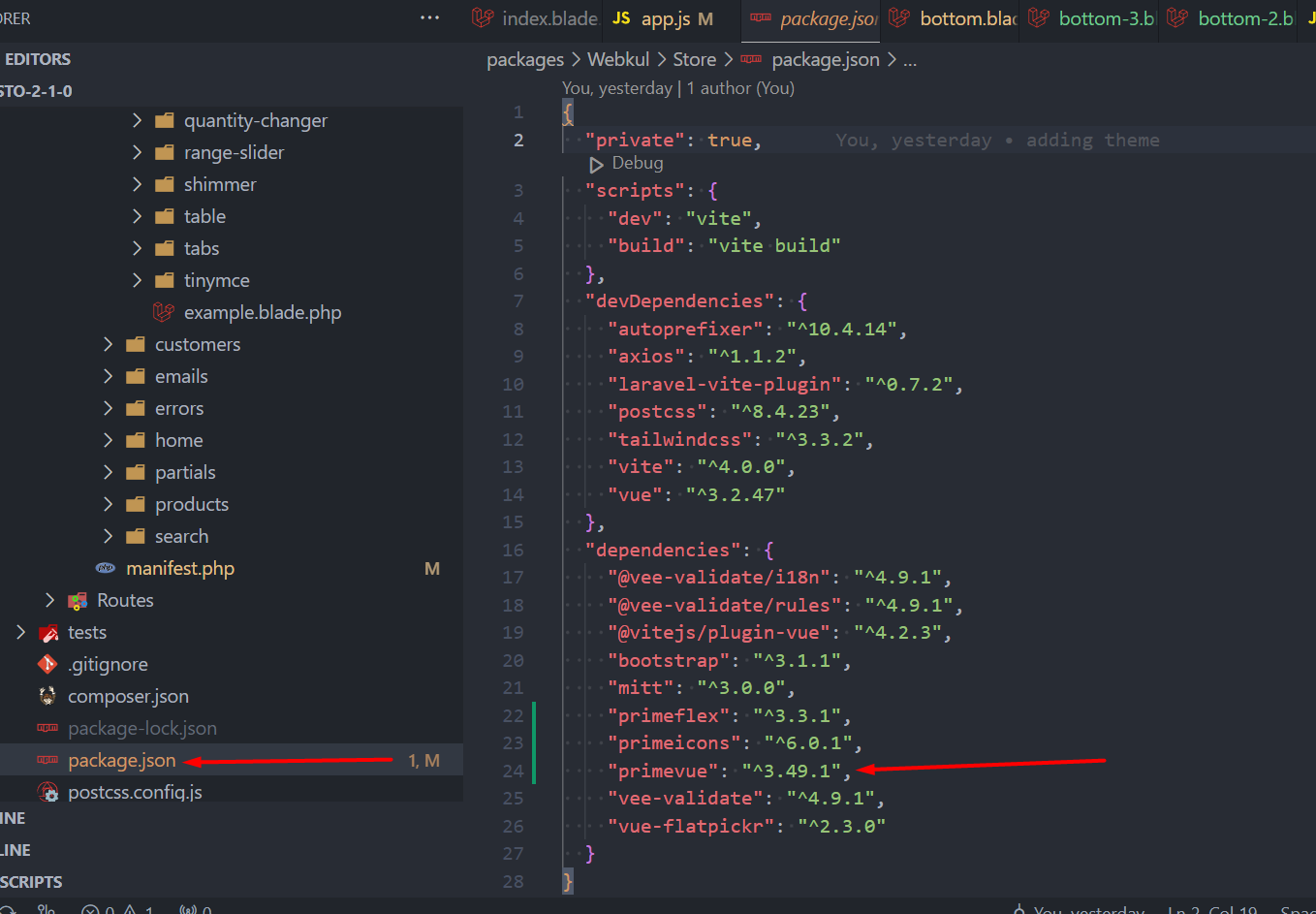
1 - I just installed "PrimeVue" in Bagisto version 2.1.0

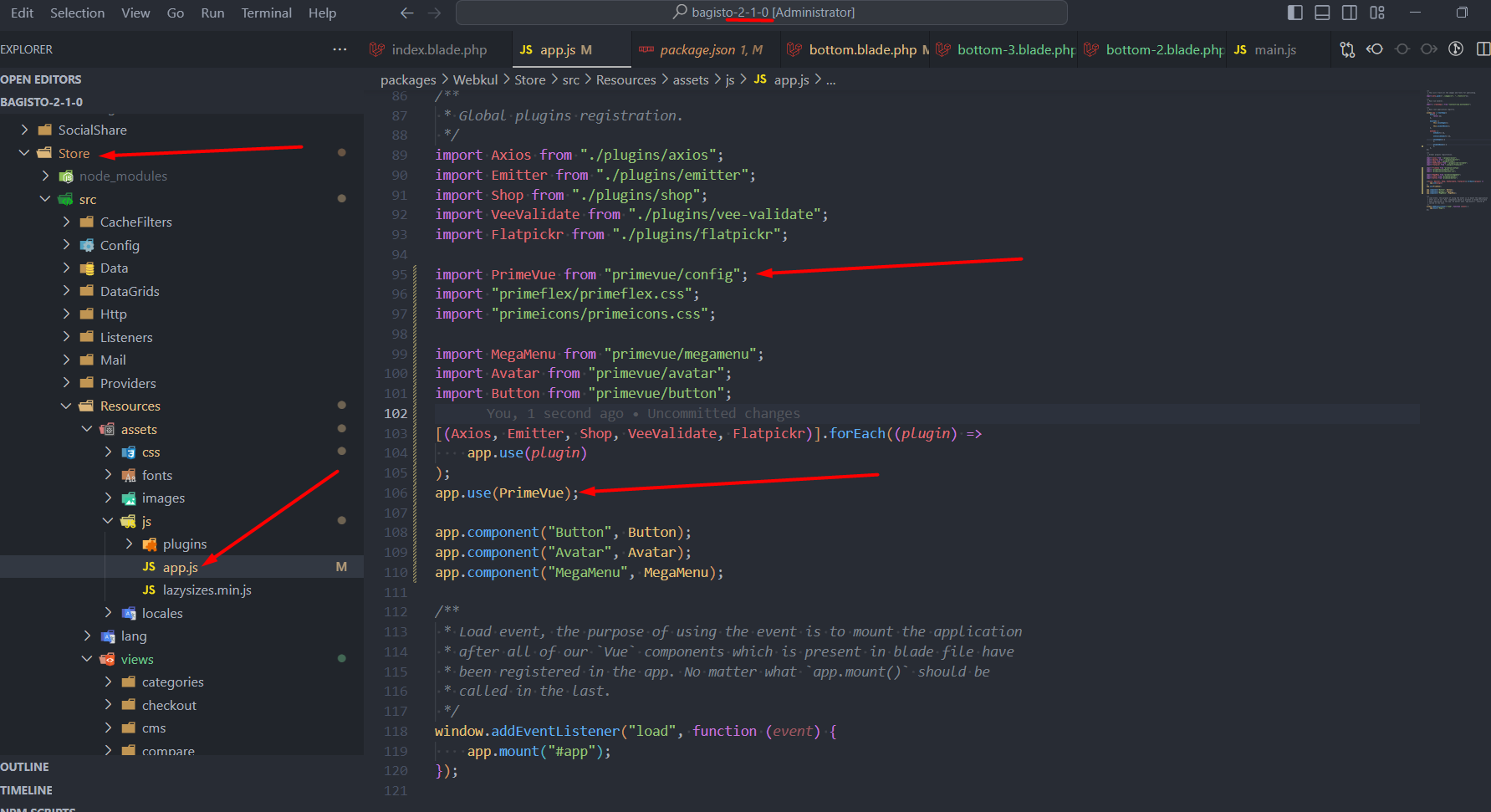
2 - I added the basic codes to load PrimeVue.

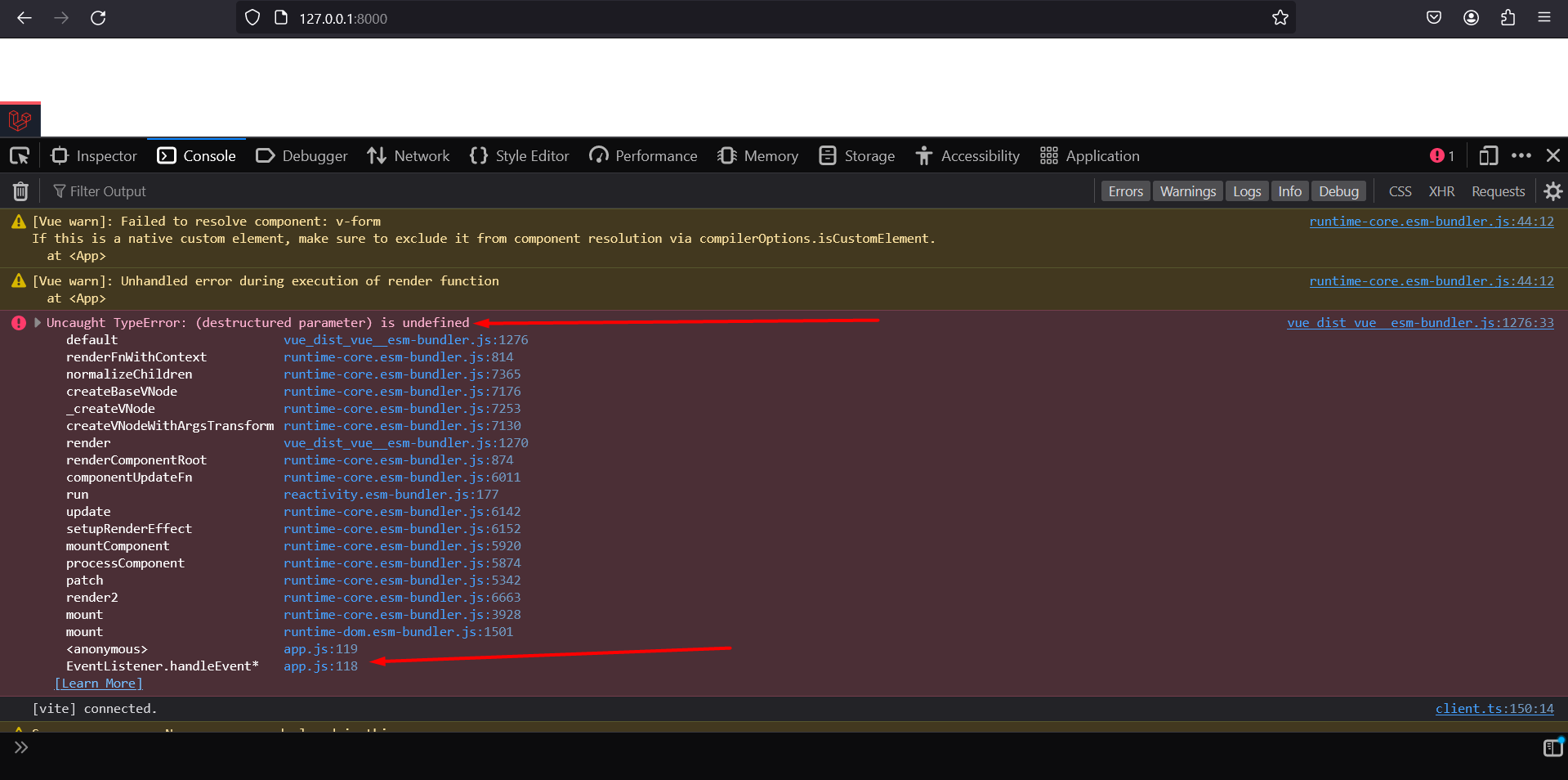
3 - And after that it returns error.

Now, would you please let me know how to fix this issue?
-
Hello @hossein
Greetings of the day..!!
You can go through this link
https://primevue.org/vite/This will help you to resolve your query.
Thanks & Regards..!!
-
Hi @Rishabh-Webkul
Thank you for your reply, I did, but it returns error when I addapp.use(PrimeVue)As I've shared in my screenshots it returns error and when I remove the code "app.use(PrimeVue)" it works fine. According to my screenshots, do you see any problem in my code?
Thank you -
@hossein
When I add an external Vue Js library like PrimeVue it loads in app.js correctly and when I get log it returns the correct component but I don't know how to use those components in other sections for example in header or footer it returns undefined. According to your VueJs architecture in Bagisto how can I achieve it?
I would like to define a component globally and use it on other files. This is my goal.
Thanks.