How to add new css file in shop package?
-
Hi,
I am working on one solution where i am completly modifying css for shop.
So basically i have placed css under assets directory in shop package of bagisto, added same in vite config and index.blade.php in layouts directory
Now when i do vite build new css is getting generated and placed under themes/shop in public directory of laravel
But same is not reflection on front end.
if i run vite dev inside the shop package it works and if i don't it wont work also these css files are coming from http://localhost:5173 instead of 128.0.0.1:8000
How i can integrate same in laravel where it will come from laravel port instead of vite server
-
hello @janakprajapati90
Greetings of the day..!!
Here, in this specified section CSS and JS Admin can write the code. And in last, it will automatically append the code to the master file.
To add Custom Scripts go to the Admin panel go to Configure >> Content.Next you will able to see the below options.
Custom CSS
We have used a background color by Light Blue and saved the Configurations.
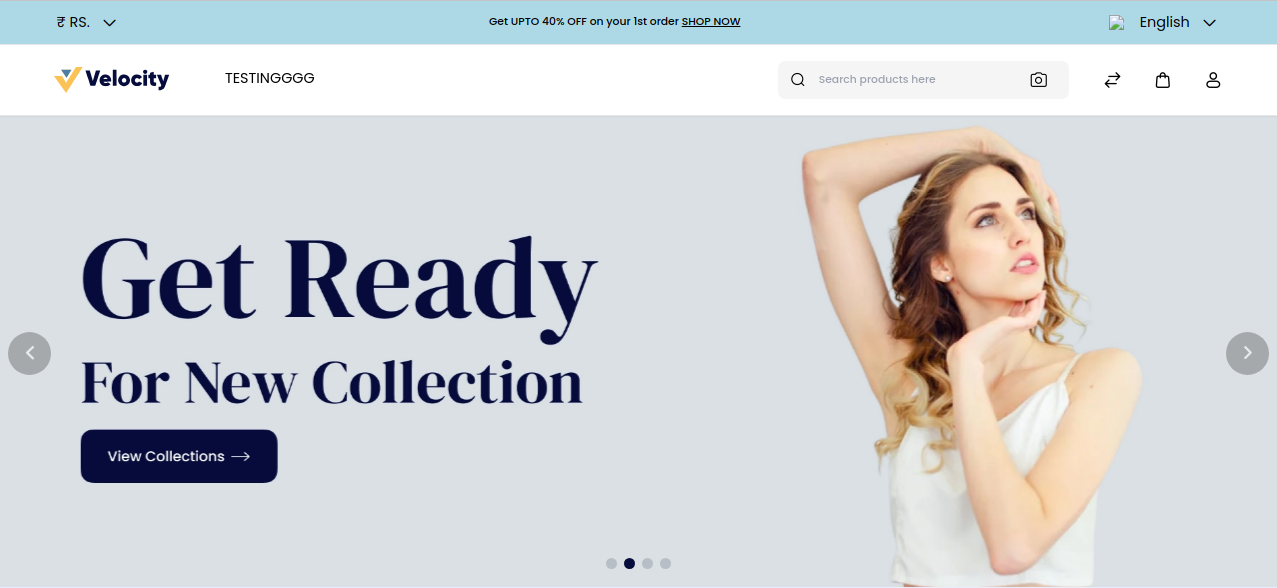
Frontend Output



Now if you want at some particular location please let us know.
Thanks & Regards..!!
-
No this way i know but i want to change entire css of shop package.
i have put style.css inside "/Users/Shared/skillpreceptor-2.0/workspace/bagisto/packages/Webkul/Shop/src/Resources/assets/css"
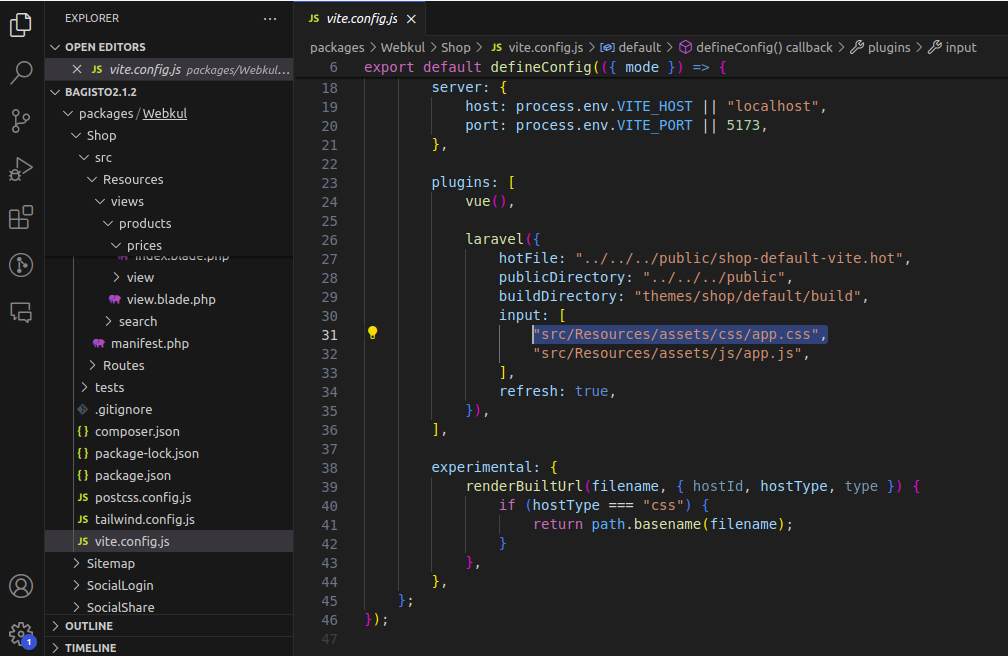
also added same vite config
input: [
"src/Resources/assets/css/app.css",
"src/Resources/assets/css/style.css",
"src/Resources/assets/js/app.js",
],
included in index.blade.php inside layout directory of shop @bagistoVite(['src/Resources/assets/css/style.css'])then after i run
"npm run dev" so it was loading from local vite serverhow i can build that i come from laravel host like current css and js are coming
-
Hello @janakprajapati90
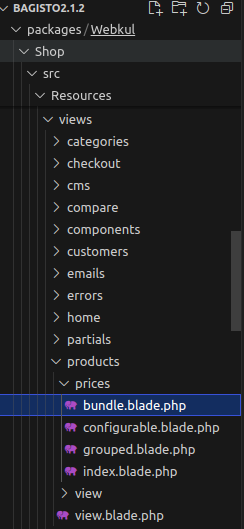
If you want to change the entire CSS of the shop package you have to make changes in each and every blade files and add your inline CSS accordingly these are the below folders in the below screenshot
Kindly go to this path Packages >> Webkul >> Shop >> src >> Resources >> views

And if you want to make it by the making single style.css file kindly make the entry in the vite.config.js file just below the app.css
and then run the build.
Thanks & Regards..!!
-
@Rishabh-Webkul said in How to add new css file in shop package?:
And if you want to make it by the making single style.css file kindly make the entry in the vite.config.js file just below the app.css
and then run the build.What if i tell you once i build and run php artisan serve css are not loading from the directory
i tried this thing for this vite server needs to run continueslyi did imported css in index.blade.php as well
very difficult to maintain
-
Hello @janakprajapati90
In case, you are facing difficulty you can purchase our Bagisto hourly package (support hours) after purchasing this our team will look into your code and make the changes according to your requirements.
Link of Support hours -
https://store.webkul.com/bagisto-hourly-customization-package.html
Thanks & Regards..!!