How to Add Static Image or Content Below Product Price on Product Details Page? (v2.2)
-
Hi Team,
I hope you all are doing well.
I’m using the latest version of Bagisto (v2.2) and trying to add a static image or hard-coded content below the product price on the product details page. Could someone guide me on:
Which blade file I should edit for this change?
The recommended way to include static content (e.g., a promotional image or custom text) below the product price without breaking the layout or functionality?
Any assistance would be greatly appreciated. Thanks in advance!
-
Hello @arunchahar
For this you need to make change in the below file path.
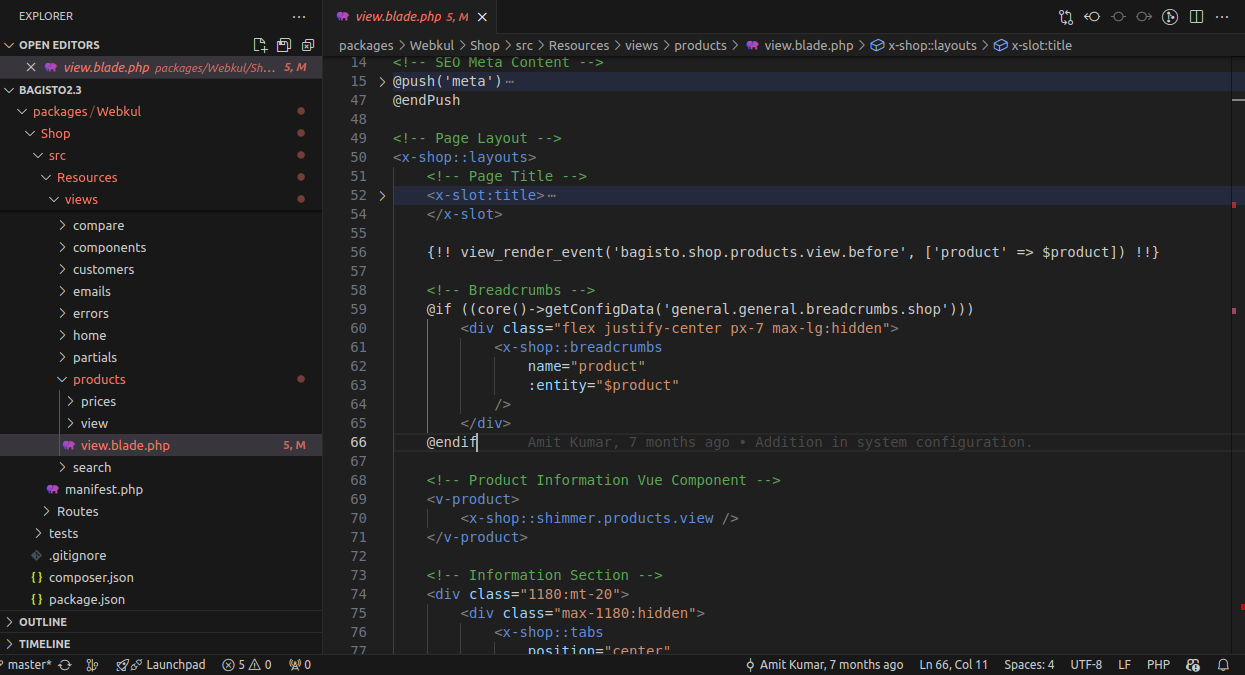
packages >> Webkul >> Shop >> src >> Resources >> views >> products >> view.blade.php

GitHub Link: https://github.com/bagisto/bagisto/blob/2.2/packages/Webkul/Shop/src/Resources/views/products/view.blade.php
Thanks & Regards
-
@Rishabh-Webkul Hi Rishab, i could not location this component, i would appreciate if you could tell me the path of this one:
<!-- Product Information Vue Component --> <v-product> <x-shop::shimmer.products.view /> </v-product> -
@Rishabh-Webkul Thanks Rishabh, it worked eventually.