How can I change theme and write own html for front-end section not the admin panel?
-
What is the better approach to modify front-end theme without disturbing the core?
-
Hi
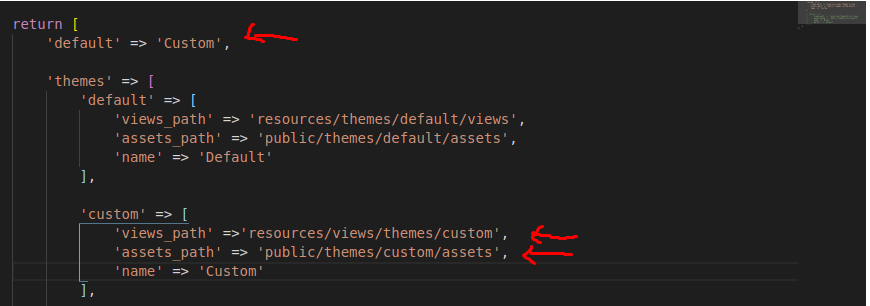
Raffin, You have to change the default theme to your Custom theme by adding the view_path and assets_path and name in your themes.php file in the config folder .

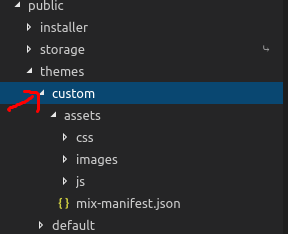
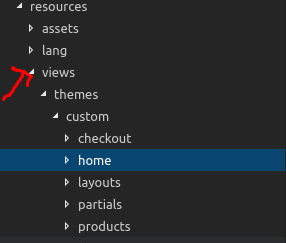
Then next step is to add all yours view files and assets file to that view_path and assets_path .

Next you just have to create the folders and file in that path .

Thanks.
-
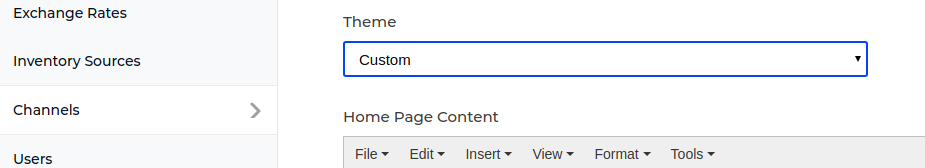
One more thing you have to set the theme from your admin pannel .
goto->settings->channels->Design

-
Is this necessary to change the theme in admin panel as well? Cause i don't want to change anything for admin dashboard.
-
Hello! Are you interested in replying my queries?
-
Hi
Rafin, we apologise for any inconvenience caused by the late replying your queries .it was due to the three days off.And Yes,You are understanding it wrong ..by changing theme in admin panel it doesn't mean it will change theme for the admin ... it will change only for the show front.
And you have to select the custom theme from the drop down to apply it on customer show front .
And if you want to set your theme as default theme then just replace the default field with your new one custom field in the theme.php file
thanks -
@Naresh-webkul hello Naresh
I'm working on the dashboard design theme, I already have a custom theme I purchased from themeforest and want to apply one of the demos templates on my store dashboard.
To do so I placed some of the view blade files in the directory /resources/views/vendor/admin/ and inside it I created folders for dashboard and layouts, every things looks good.
My question is where I need to put my scss files ? in any directory ? and how to compile theme ? and where should the compiled css version been placed ?
Same question for js and images files .
Thank you . -
@Naresh-webkul Any suggestions ?
-
Hi,
@yaser-az .Sorry for late replying your query ,.First of all You don't need to compile theme .just write that path(i.e asset_path and view_path ) in you config/theme.php file and apply it from the admin pannel .
And you can create scss file by creating your own package.if you don't know how create own package, then you should go with this following link:
https://bagisto.com/en/step-by-step-guide-for-bagisto-module-development/and If you will open your project then you will find a file named webpack.mix.js in your module like -in the admin folder. You just need to copy the content of that file .and paste it into your package-> webpack.mix.js file.Also
in there you will find how js,image,and css are compiling .you just need to run the follwing command on from terminal :
php artisan vendor:publish and press 0.
this will publish all your js,css and other file on to that path..thank you .
-
@Naresh-webkul Thanks for replay.
However, when I try to create a module after following the steps in the link you provided, I get that the provider class not found error after artisan serve :Class 'packageACME\HelloWorld\Providers\HelloWorldServiceProvider' not foundIn composer.json file in my projects root directory, I added this line for the ps-4 autoload :
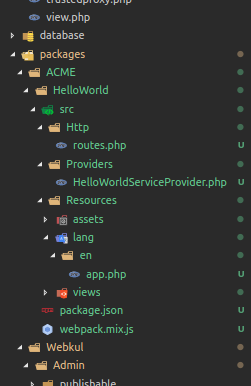
"psr-4": { .. "ACME\\HelloWorld\\": "packages/ACME/HelloWorld/src", .. }HelloWorldServiceProvider.php
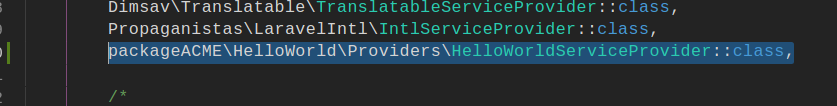
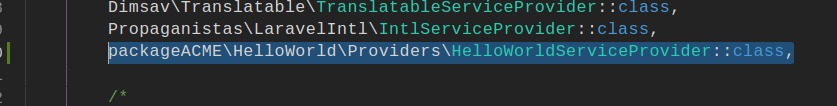
<?php namespace ACME\HelloWorld\Providers; use Illuminate\Support\ServiceProvider; /** * HelloWorld service provider * * @author Jane Doe <janedoe@gmail.com> * @copyright 2018 Webkul Software Pvt Ltd (http://www.webkul.com) */ class HelloWorldServiceProvider extends ServiceProvider { /** * Bootstrap services. * * @return void */ public function boot() { include __DIR__ . '/../Http/routes.php'; $this->loadViewsFrom(__DIR__ . '/../Resources/views', 'helloworld'); $this->loadTranslationsFrom(__DIR__ . '/../Resources/lang', 'helloworld'); } /** * Register services. * * @return void */ public function register() { } }the providers in config/app.php:

routes.php :

The new package directory :

Any suggestions ?
-
Hello @yaser-az

change the packageACME\HelloWorld\Providers\HelloWorldServiceProvider::class
to
ACME\HelloWorld\Providers\HelloWorldServiceProvider::classThank You
-
@prateek-webkul Hi,
Actually I already changed it to ACME\HelloWorld\Providers\HelloWorldServiceProvider::classBut still throwing the same error in console.
Do I have to do anything with the composer ? can you check the syntax I added in the composer ? Do I have to implement any commands to make it work first ?Thanks
-
Hi,
@yaser-az .you can try these following commands
1- composer dump-autoload
2- php artisan route:cache
3-php artisan view:clear -
@Naresh-webkul It worked after dump-autoload thank you.
I hope that I'm not bothering you with my issues
Thanks again, I'll let you know if there is any further issues or questions. -
yes sure @yaser-az .
-
Thank you. This was helpful
-
I added a new theme for frontend but CSS is not working. please help me to solve the CSS issue
-
-
@Rafin said in How can I change theme and write own html for front-end section not the admin panel?:
What is the better approach to modify front-end theme without disturbing the core?
Hi guys
The preferred approach to modifying a front-end theme without disrupting the core is to utilize child themes. -
Referenced by J juimas
-
Referenced by A Amitk-Webkul