Vue.js devtools
-
Is there a way to activate vue.js devtools?
-
-
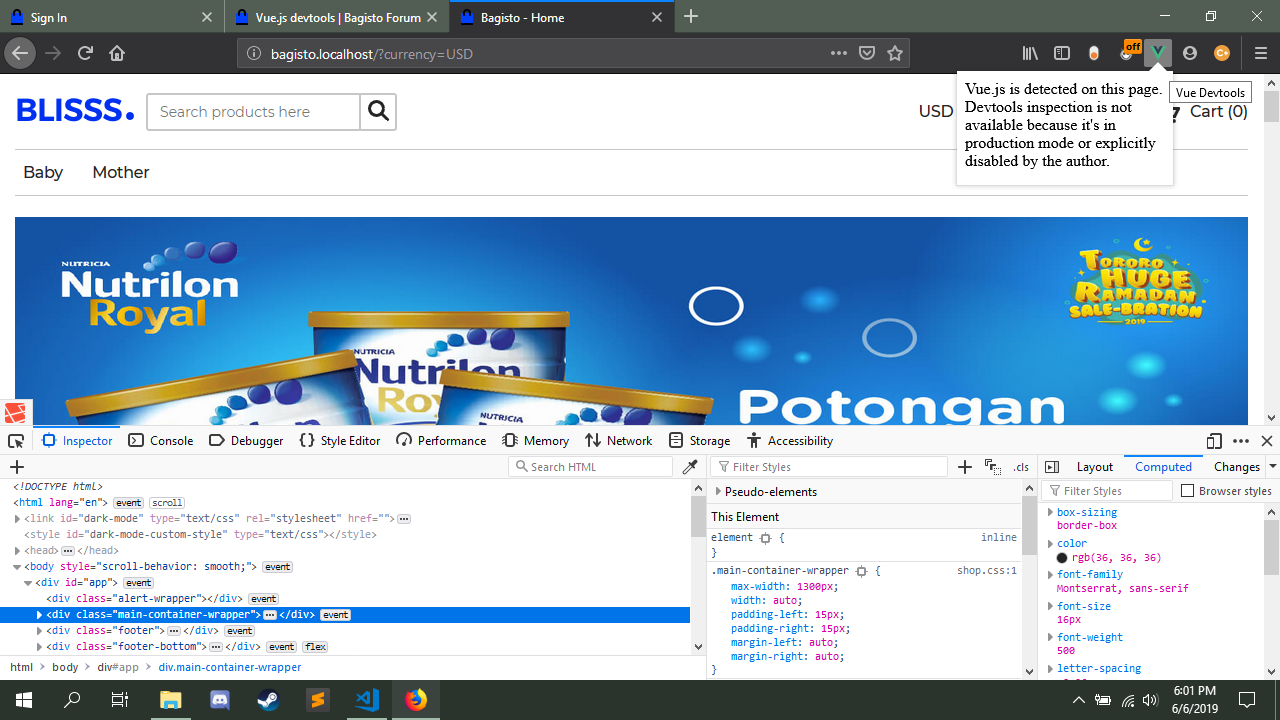
I am using Firefox and i did install the extension. it says "Vue.js is detected on this page. Devtools inspection is not available because it's in production mode or explicitly disabled by the author. "
I tried running npm dev and also npm watch
I also added Vue.config.debug = true it boot app.js .
And it still isnt working. -
@karkiswapnil
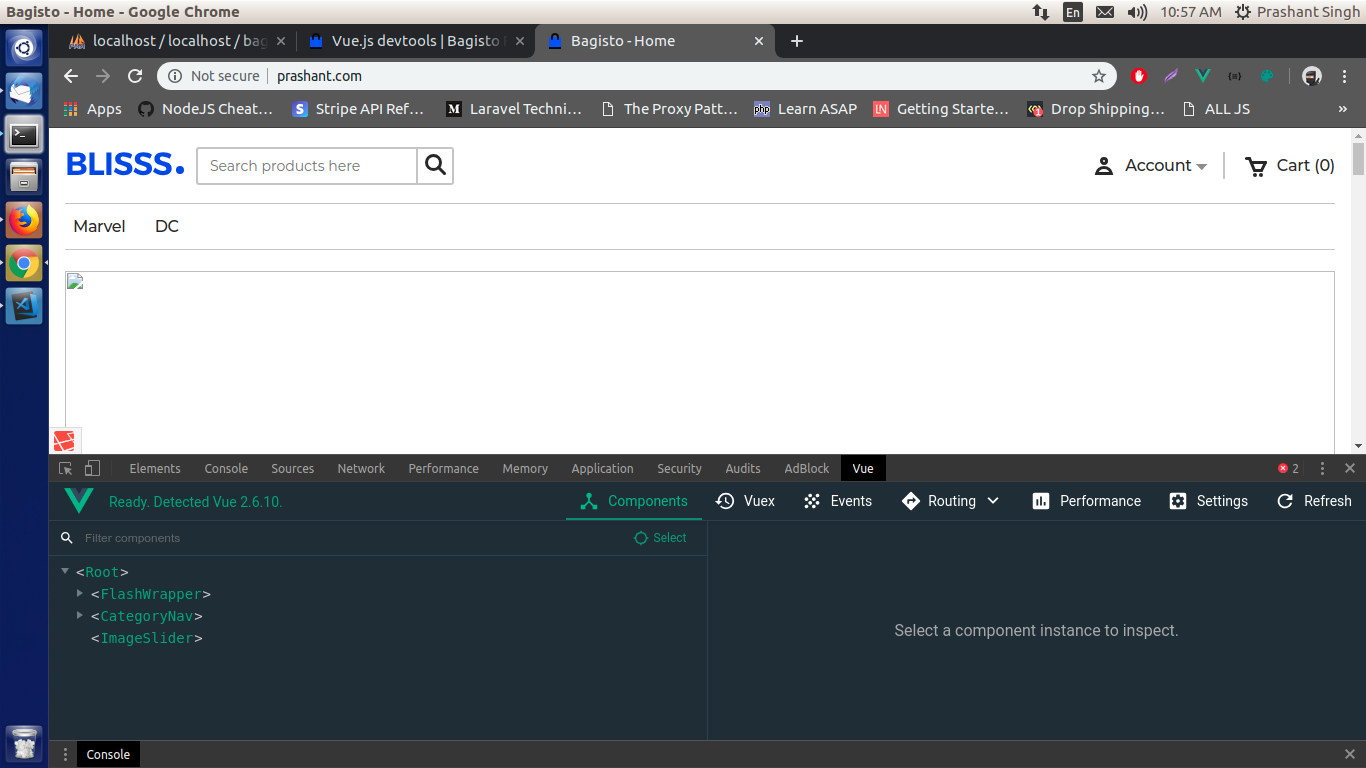
No this is not the case, you have took it completely wrong.I recommend you to open your browser console and you would see
VueJS tab. Just click on it and you can see the vue components.
-
This is what i have.
I dont get any devtools on inspect.

-
@karkiswapnil
We have used vuejs dependencies in shop, admin and ui packages.
If you go to shop package use the command:- npm install (to install npm dependencies)
- npm run dev
This will break down the production cycle and then you can see the vuejs tab.
Another possibility of this situation is that you must have messed with order of JS files used on your layout file. Make sure shop.js is used first and then ui.js.
If you still face any issues then file a ticket at support@webkul.com so we will inspect the issue even deeper.
-
Same problem here. I have been seeing this problem all over the forum all the time and people seems not getting trough it. Can someone give solution to it?
-
@dulox2
you may refer to this solution https://github.com/bagisto/bagisto/issues/2986Ask freely for further help.
Thanks
-
It's really easy, you can assign to Vue object in a parent temple column, and then you have it all.
It is not necessary to enable developer mode (npm run dev)
For example in views/layouts/scripts.blade.php<script type="text/javascript"> let debug = "{{env('APP_DEBUG')}}"; if (debug) { window.Vue.config.devtools = true;}